HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-body">
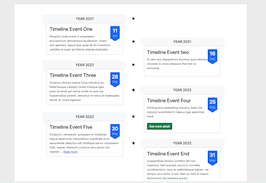
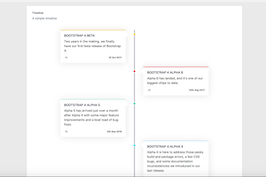
<h4 class="card-title">Timeline</h4>
<p class="card-description">A simple timeline</p>
<div class="mt-5">
<div class="timeline">
<div class="timeline-wrapper timeline-wrapper-warning">
<div class="timeline-badge"></div>
<div class="timeline-panel">
<div class="timeline-heading">
<h6 class="timeline-title">Bootstrap 4 Beta</h6>
</div>
<div class="timeline-body">
<p>Two years in the making, we finally have our first beta release of Bootstrap 4.</p>
</div>
<div class="timeline-footer d-flex align-items-center flex-wrap">
<i class="mdi mdi-heart-outline text-muted mr-1"></i>
<span>19</span>
<span class="ml-md-auto font-weight-bold">19 Oct 2017</span>
</div>
</div>
</div>
<div class="timeline-wrapper timeline-inverted timeline-wrapper-danger">
<div class="timeline-badge"></div>
<div class="timeline-panel">
<div class="timeline-heading">
<h6 class="timeline-title">Bootstrap 4 Alpha 6</h6>
</div>
<div class="timeline-body">
<p>Alpha 6 has landed, and it’s one of our biggest ships to date.</p>
</div>
<div class="timeline-footer d-flex align-items-center flex-wrap">
<i class="mdi mdi-heart-outline text-muted mr-1"></i>
<span>25</span>
<span class="ml-md-auto font-weight-bold">10th Aug 2017</span>
</div>
</div>
</div>
<div class="timeline-wrapper timeline-wrapper-success">
<div class="timeline-badge"></div>
<div class="timeline-panel">
<div class="timeline-heading">
<h6 class="timeline-title">Bootstrap 4 Alpha 5</h6>
</div>
<div class="timeline-body">
<p>Alpha 5 has arrived just over a month after Alpha 4 with some major feature improvements and a boat load of bug fixes.</p>
</div>
<div class="timeline-footer d-flex align-items-center flex-wrap">
<i class="mdi mdi-heart-outline text-muted mr-1"></i>
<span>19</span>
<span class="ml-md-auto font-weight-bold">5th Sep 2016</span>
</div>
</div>
</div>
<div class="timeline-wrapper timeline-inverted timeline-wrapper-info">
<div class="timeline-badge"></div>
<div class="timeline-panel">
<div class="timeline-heading">
<h6 class="timeline-title">Bootstrap 4 Alpha 4</h6>
</div>
<div class="timeline-body">
<p>Alpha 4 is here to address those pesky build and package errors, a few CSS bugs, and some documentation inconsistencies we introduced in our last release.</p>
</div>
<div class="timeline-footer d-flex align-items-center flex-wrap">
<i class="mdi mdi-heart-outline text-muted mr-1"></i>
<span>19</span>
<span class="ml-md-auto font-weight-bold">27th July 2016</span>
</div>
</div>
</div>
<div class="timeline-wrapper timeline-wrapper-primary">
<div class="timeline-badge"></div>
<div class="timeline-panel">
<div class="timeline-heading">
<h6 class="timeline-title">Bootstrap 4 Alpha 3</h6>
</div>
<div class="timeline-body">
<p>Alpha 3 has landed! We have an overhauled grid, updated form controls, a new font stack, tons of bug fixes, and more.</p>
</div>
<div class="timeline-footer d-flex align-items-center flex-wrap">
<i class="mdi mdi-heart-outline text-muted mr-1"></i>
<span>25</span>
<span class="ml-md-auto font-weight-bold">25th July 2016</span>
</div>
</div>
</div>
<div class="timeline-wrapper timeline-inverted timeline-wrapper-info">
<div class="timeline-badge"></div>
<div class="timeline-panel">
<div class="timeline-heading">
<h6 class="timeline-title">Bootstrap 4 Alpha 2</h6>
</div>
<div class="timeline-body">
<p>The general plan for v4’s development starts with a few alpha releases. We’re a little behind on that, but should be getting caught up as the year winds down.</p>
</div>
<div class="timeline-footer d-flex align-items-center flex-wrap">
<i class="mdi mdi-heart-outline text-muted mr-1"></i>
<span>32</span>
<span class="ml-md-auto font-weight-bold">19th Aug 2015</span>
</div>
</div>
</div>
<div class="timeline-wrapper timeline-wrapper-success">
<div class="timeline-badge"></div>
<div class="timeline-panel">
<div class="timeline-heading">
<h6 class="timeline-title">Bootstrap 4 alpha 1</h6>
</div>
<div class="timeline-body">
<p>Bootstrap 4 has been a massive undertaking that touches nearly every line of code.</p>
</div>
<div class="timeline-footer d-flex align-items-center flex-wrap">
<i class="mdi mdi-heart-outline text-muted mr-1"></i>
<span>26</span>
<span class="ml-md-auto font-weight-bold">15th Jun 2015</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
/* Timeline */
.timeline {
list-style: none;
padding: 0;
position: relative;
}
.timeline:before {
top: 0;
bottom: 0;
position: absolute;
content: " ";
width: 3px;
background-color: #6c7293;
left: 50%;
margin-left: -1.5px;
}
.timeline .timeline-wrapper {
display: block;
margin-bottom: 20px;
position: relative;
width: 100%;
padding-right: 90px;
}
.timeline .timeline-wrapper:before {
content: " ";
display: table;
}
.timeline .timeline-wrapper:after {
content: " ";
display: table;
clear: both;
}
.timeline .timeline-wrapper .timeline-panel {
border-radius: 2px;
padding: 20px;
position: relative;
background: #ffffff;
border-radius: 6px;
box-shadow: 1px 2px 35px 0 rgba(1, 1, 1, 0.1);
width: 35%;
margin-left: 15%;
}
.timeline .timeline-wrapper .timeline-panel:before {
position: absolute;
top: 0;
width: 100%;
height: 2px;
content: "";
left: 0;
right: 0;
}
.timeline .timeline-wrapper .timeline-panel:after {
position: absolute;
top: 10px;
right: -14px;
display: inline-block;
border-top: 14px solid transparent;
border-left: 14px solid #ffffff;
border-right: 0 solid #ffffff;
border-bottom: 14px solid transparent;
content: " ";
}
.timeline .timeline-wrapper .timeline-panel .timeline-title {
margin-top: 0;
color: #001737;
text-transform: uppercase;
}
.timeline .timeline-wrapper .timeline-panel .timeline-body p + p {
margin-top: 5px;
}
.timeline .timeline-wrapper .timeline-panel .timeline-body ul {
margin-bottom: 0;
}
.timeline .timeline-wrapper .timeline-panel .timeline-footer span {
font-size: .6875rem;
}
.timeline .timeline-wrapper .timeline-panel .timeline-footer i {
font-size: 1.5rem;
}
.timeline .timeline-wrapper .timeline-badge {
width: 14px;
height: 14px;
position: absolute;
top: 16px;
left: calc(50% - 7px);
z-index: 10;
border-top-right-radius: 50%;
border-top-left-radius: 50%;
border-bottom-right-radius: 50%;
border-bottom-left-radius: 50%;
border: 2px solid #ffffff;
}
.timeline .timeline-wrapper .timeline-badge i {
color: #ffffff;
}
.timeline .timeline-wrapper.timeline-inverted {
padding-right: 0;
padding-left: 90px;
}
.timeline .timeline-wrapper.timeline-inverted .timeline-panel {
margin-left: auto;
margin-right: 15%;
}
.timeline .timeline-wrapper.timeline-inverted .timeline-panel:after {
border-left-width: 0;
border-right-width: 14px;
left: -14px;
right: auto;
}
@media (max-width: 767px) {
.timeline .timeline-wrapper {
padding-right: 150px;
}
.timeline .timeline-wrapper.timeline-inverted {
padding-left: 150px;
}
.timeline .timeline-wrapper .timeline-panel {
width: 60%;
margin-left: 0;
margin-right: 0;
}
}
@media (max-width: 576px) {
.timeline .timeline-wrapper .timeline-panel {
width: 68%;
}
}
.timeline-wrapper-primary .timeline-panel:before {
background: #464dee;
}
.timeline-wrapper-primary .timeline-badge {
background: #464dee;
}
.timeline-wrapper-secondary .timeline-panel:before {
background: #6c7293;
}
.timeline-wrapper-secondary .timeline-badge {
background: #6c7293;
}
.timeline-wrapper-success .timeline-panel:before {
background: #0ddbb9;
}
.timeline-wrapper-success .timeline-badge {
background: #0ddbb9;
}
.timeline-wrapper-info .timeline-panel:before {
background: #0ad7f7;
}
.timeline-wrapper-info .timeline-badge {
background: #0ad7f7;
}
.timeline-wrapper-warning .timeline-panel:before {
background: #fcd539;
}
.timeline-wrapper-warning .timeline-badge {
background: #fcd539;
}
.timeline-wrapper-danger .timeline-panel:before {
background: #ef5958;
}
.timeline-wrapper-danger .timeline-badge {
background: #ef5958;
}
.timeline-wrapper-light .timeline-panel:before {
background: #eaeaea;
}
.timeline-wrapper-light .timeline-badge {
background: #eaeaea;
}
.timeline-wrapper-dark .timeline-panel:before {
background: #001737;
}
.timeline-wrapper-dark .timeline-badge {
background: #001737;
}
/* Cards */
.card {
box-shadow: none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
-ms-box-shadow: none;
}
.card .card-body {
padding: 1.75rem 1.75rem;
}
.card .card-body + .card-body {
padding-top: 1rem;
}
.card .card-title {
color: #001737;
margin-bottom: .5rem;
text-transform: capitalize;
font-size: 0.875rem;
}
.card .card-subtitle {
font-weight: 400;
margin-top: 0.625rem;
margin-bottom: 0.625rem;
}
.card .card-description {
margin-bottom: .875rem;
font-weight: 400;
color: #76838f;
}
.card.card-outline-success {
border: 1px solid #0ddbb9;
}
.card.card-outline-primary {
border: 1px solid #464dee;
}
.card.card-outline-warning {
border: 1px solid #fcd539;
}
.card.card-outline-danger {
border: 1px solid #ef5958;
}
.card.card-rounded {
border-radius: 5px;
}
.card.card-faded {
background: #b5b0b2;
border-color: #b5b0b2;
}
.card.card-circle-progress {
color: #ffffff;
text-align: center;
}
.card.card-img-holder {
position: relative;
}
.card.card-img-holder .card-img-absolute {
position: absolute;
top: 0;
right: 0;
height: 100%;
}
.card.card-weather .weather-daily .weather-day {
opacity: .5;
font-weight: 900;
}
.card.card-weather .weather-daily i {
font-size: 20px;
}
.card.card-weather .weather-daily .weather-temp {
margin-top: .5rem;
margin-bottom: 0;
opacity: .5;
font-size: .75rem;
}
.card-inverse-primary {
background: rgba(70, 77, 238, 0.2);
border: 1px solid #4047db;
color: #353bb5;
}
.card-inverse-secondary {
background: rgba(108, 114, 147, 0.2);
border: 1px solid #636987;
color: #525770;
}
.card-inverse-success {
background: rgba(13, 219, 185, 0.2);
border: 1px solid #0cc9aa;
color: #0aa68d;
}
.card-inverse-info {
background: rgba(10, 215, 247, 0.2);
border: 1px solid #09c6e3;
color: #08a3bc;
}
.card-inverse-warning {
background: rgba(252, 213, 57, 0.2);
border: 1px solid #e8c434;
color: #c0a22b;
}
.card-inverse-danger {
background: rgba(239, 89, 88, 0.2);
border: 1px solid #dc5251;
color: #b64443;
}
.card-inverse-light {
background: rgba(234, 234, 234, 0.2);
border: 1px solid #d7d7d7;
color: #b2b2b2;
}
.card-inverse-dark {
background: rgba(0, 23, 55, 0.2);
border: 1px solid #001533;
color: #00112a;
}

About this bootstrap example/template
This example/template, bs4 simple timeline, was published on Jul 5th 2019, 10:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 15.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working