HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/material-design-iconic-font/2.2.0/css/material-design-iconic-font.min.css" integrity="sha256-3sPp8BkKUE7QyPSl6VfBByBroQbKxKG7tsusY2mhbVY=" crossorigin="anonymous" />
<div class="container">
<div class="row">
<div class="col-12">
<div class="section-title title-left text-center text-lg-left">
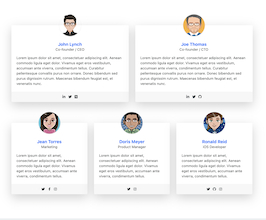
<h3 class="top-sep">Meet Our Experts</h3>
<p>Lorem ipsum dolor sit amet, consectadetudzdae rcquisc adipiscing elit. Aenean socada commodo
ligaui egets dolor. Nullam quis ante tiam sit ame orci eget erovtiu faucid.</p>
</div>
</div>
</div>
<div class="row justify-content-center">
<div class="col-md-6 col-lg-4 mb-30">
<div class="team-item">
<div class="mb-30 position-relative d-flex align-items-center">
<span class="socials d-inline-block">
<a href="#" class="zmdi zmdi-facebook"></a>
<a href="#" class="zmdi zmdi-twitter"></a>
<a href="#" class="zmdi zmdi-google"></a>
<a href="#" class="zmdi zmdi-instagram"></a>
</span>
<span class="img-holder d-inline-block">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Team">
</span>
</div>
<div class="team-content">
<h5 class="mb-2">Ray Jhonson</h5>
<p class="text-uppercase mb-0">Senior Developer</p>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 mb-30">
<div class="team-item">
<div class="mb-30 position-relative d-flex align-items-center">
<span class="socials d-inline-block">
<a href="#" class="zmdi zmdi-facebook"></a>
<a href="#" class="zmdi zmdi-twitter"></a>
<a href="#" class="zmdi zmdi-google"></a>
<a href="#" class="zmdi zmdi-instagram"></a>
</span>
<span class="img-holder d-inline-block">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="Team">
</span>
</div>
<div class="team-content">
<h5 class="mb-2">Serena Whatson</h5>
<p class="text-uppercase mb-0">UI/UX Designer</p>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 mb-30">
<div class="team-item">
<div class="mb-30 position-relative d-flex align-items-center">
<span class="socials d-inline-block">
<a href="#" class="zmdi zmdi-facebook"></a>
<a href="#" class="zmdi zmdi-twitter"></a>
<a href="#" class="zmdi zmdi-google"></a>
<a href="#" class="zmdi zmdi-instagram"></a>
</span>
<span class="img-holder d-inline-block">
<img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="Team">
</span>
</div>
<div class="team-content">
<h5 class="mb-2">Dave Serene</h5>
<p class="text-uppercase mb-0">CEO</p>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
/* ===== ABOUT PAGE ===== */
.team-item {
padding: 35px;
padding-right: 0;
position: relative;
z-index: 0;
}
.team-item:after, .team-item:before {
content: "";
position: absolute;
-webkit-box-shadow: 0 5px 30px 0 rgba(39, 39, 39, 0.15);
box-shadow: 0 5px 30px 0 rgba(39, 39, 39, 0.15);
border-radius: 10px;
z-index: -1;
}
.team-item:before {
height: 100%;
background-color: #fff;
left: 0;
top: 0;
right: 30px;
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.team-item:after {
height: 6px;
width: calc(100% - 30px);
background-color: #4e63d7;
left: 0;
bottom: 0;
-webkit-transition: all 0.3s linear;
transition: all 0.3s linear;
}
.team-item:hover:after {
height: 100%;
}
.team-item .img-holder {
-ms-flex-negative: 0;
flex-shrink: 0;
-webkit-box-shadow: 0 0 20px 0 rgba(51, 51, 51, 0.2);
box-shadow: 0 0 20px 0 rgba(51, 51, 51, 0.2);
border-radius: 10px;
width: calc(100% - 70px);
margin-left: 70px;
overflow: hidden;
}
.team-item .img-holder img {
border-radius: 10px;
width: 100%;
-webkit-transform: scale(1.1);
transform: scale(1.1);
-webkit-transition: all 0.6s ease;
transition: all 0.6s ease;
}
.team-item:hover .img-holder img {
-webkit-transform: scale(1);
transform: scale(1);
}
.team-item .socials {
position: absolute;
}
.team-item .socials a {
display: block;
margin-right: 0;
margin-bottom: 15px;
-webkit-box-shadow: 0 3px 2px 0 rgba(0, 0, 0, 0.12);
box-shadow: 0 3px 2px 0 rgba(0, 0, 0, 0.12);
}
.team-item .socials a:last-of-type {
margin-bottom: 0;
}
.team-item .team-content {
margin-right: 70px;
text-align: center;
}
.team-item .team-content h5 {
color: #101f41;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.team-item .team-content p {
color: #4e63d7;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
font-weight: 600;
font-size: 14px;
}
.team-item:hover .team-content h5, .team-item:hover .team-content p {
color: #fff;
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.d-inline-block {
display: inline-block!important;
}
.socials a {
width: 35px;
height: 35px;
background-color: #6893e1;
border-radius: 50%;
-webkit-box-shadow: 0 3px 2px 0 #516cd9;
box-shadow: 0 3px 2px 0 #516cd9;
text-align: center;
color: #fff;
padding-top: 10px;
font-size: 16px;
margin-right: 10px;
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.mb-2, .my-2 {
margin-bottom: .5rem!important;
}
h5 {
font-size: 21px;
}
.mb-30 {
margin-bottom: 30px;
}
About this bootstrap example/template
This example/template, team item, was published on Mar 6th 2020, 15:26 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working