HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
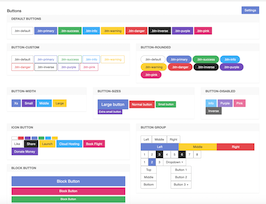
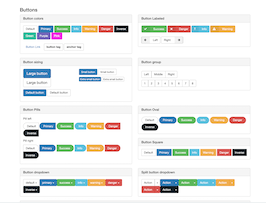
<h3>Buttons</h3>
<!-- START row-->
<div class="row">
<div class="col-md-6">
<!-- START panel-->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button colors</h3>
</div>
<div class="panel-body">
<button type="button" class="mb-sm btn btn-default">Default</button>
<button type="button" class="mb-sm btn btn-primary">Primary</button>
<button type="button" class="mb-sm btn btn-success">Success</button>
<button type="button" class="mb-sm btn btn-info">Info</button>
<button type="button" class="mb-sm btn btn-warning">Warning</button>
<button type="button" class="mb-sm btn btn-danger">Danger</button>
<button type="button" class="mb-sm btn btn-inverse">Inverse</button>
<button type="button" class="mb-sm btn btn-green">Green</button>
<button type="button" class="mb-sm btn btn-purple">Purple</button>
<button type="button" class="mb-sm btn btn-pink">Pink</button>
<br>
<br><a href="#" class="btn btn-link">Button Link</a>
<button type="button" class="btn btn-default">
<strong>button tag</strong>
</button>
<a href="#" class="btn btn-default">
<strong>anchor tag</strong>
</a>
</div>
</div>
<!-- END panel-->
</div>
<div class="col-md-6">
<!-- START panel-->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button Labeled</h3>
</div>
<div class="panel-body">
<!-- Success button with label -->
<button type="button" class="btn btn-labeled btn-success">
<span class="btn-label"><i class="fa fa-check"></i>
</span>Success</button>
<!-- Danger button with label -->
<button type="button" class="btn btn-labeled btn-danger">
<span class="btn-label"><i class="fa fa-times"></i>
</span>Danger</button>
<!-- Info button with label -->
<button type="button" class="btn btn-labeled btn-info">
<span class="btn-label"><i class="fa fa-exclamation"></i>
</span>Info</button>
<!-- Warning button with label -->
<button type="button" class="btn btn-labeled btn-warning">
<span class="btn-label"><i class="fa fa-warning"></i>
</span>Warning</button>
<br>
<br>
<!-- Standard button with label -->
<button type="button" class="btn btn-labeled btn-default">
<span class="btn-label"><i class="fa fa-arrow-left"></i>
</span>Left</button>
<!-- Standard button with label on the right side -->
<button type="button" class="btn btn-labeled btn-default">Right
<span class="btn-label btn-label-right"><i class="fa fa-arrow-right"></i>
</span>
</button>
</div>
</div>
<!-- END panel-->
</div>
</div>
<!-- END row-->
<!-- START row-->
<div class="row">
<div class="col-md-6">
<!-- START panel-->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button sizing</h3>
</div>
<div class="panel-body">
<div class="row">
<div class="col-lg-6">
<p>
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-default btn-lg">Large button</button>
</p>
<p>
<button type="button" class="btn btn-primary">Default button</button>
<button type="button" class="btn btn-default">Default button</button>
</p>
</div>
<div class="col-lg-6">
<p>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-default btn-sm">Small button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">Extra small button</button>
<button type="button" class="btn btn-default btn-xs">Extra small button</button>
</p>
</div>
</div>
</div>
</div>
<!-- END panel-->
</div>
<div class="col-md-6">
<!-- START panel-->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button group</h3>
</div>
<div class="panel-body">
<p></p>
<div class="btn-group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
<p></p>
<p></p>
<div class="btn-group">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<button type="button" class="btn btn-default">3</button>
<button type="button" class="btn btn-default">4</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">5</button>
<button type="button" class="btn btn-default">6</button>
<button type="button" class="btn btn-default">7</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">8</button>
</div>
</div>
</div>
<!-- END panel-->
</div>
</div>
<!-- END row-->
<!-- START row-->
<div class="row">
<div class="col-md-6">
<!-- START panel-->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button Pills</h3>
</div>
<div class="panel-body">
<p>Pill left</p>
<p>
<button type="button" class="btn btn-pill-left btn-default">Default</button>
<button type="button" class="btn btn-pill-left btn-primary">Primary</button>
<button type="button" class="btn btn-pill-left btn-success">Success</button>
<button type="button" class="btn btn-pill-left btn-info">Info</button>
<button type="button" class="btn btn-pill-left btn-warning">Warning</button>
<button type="button" class="btn btn-pill-left btn-danger">Danger</button>
<button type="button" class="btn btn-pill-left btn-inverse">Inverse</button>
</p>
<p>Pill right</p>
<p>
<button type="button" class="btn btn-pill-right btn-default">Default</button>
<button type="button" class="btn btn-pill-right btn-primary">Primary</button>
<button type="button" class="btn btn-pill-right btn-success">Success</button>
<button type="button" class="btn btn-pill-right btn-info">Info</button>
<button type="button" class="btn btn-pill-right btn-warning">Warning</button>
<button type="button" class="btn btn-pill-right btn-danger">Danger</button>
<button type="button" class="btn btn-pill-right btn-inverse">Inverse</button>
</p>
</div>
</div>
<!-- END panel-->
</div>
<div class="col-md-6">
<!-- START panel-->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button Oval</h3>
</div>
<div class="panel-body">
<button type="button" class="btn btn-oval btn-default">Default</button>
<button type="button" class="btn btn-oval btn-primary">Primary</button>
<button type="button" class="btn btn-oval btn-success">Success</button>
<button type="button" class="btn btn-oval btn-info">Info</button>
<button type="button" class="btn btn-oval btn-warning">Warning</button>
<button type="button" class="btn btn-oval btn-danger">Danger</button>
<button type="button" class="btn btn-oval btn-inverse">Inverse</button>
</div>
</div>
<!-- END panel-->
<!-- START panel-->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button Square</h3>
</div>
<div class="panel-body">
<button type="button" class="btn btn-square btn-default">Default</button>
<button type="button" class="btn btn-square btn-primary">Primary</button>
<button type="button" class="btn btn-square btn-success">Success</button>
<button type="button" class="btn btn-square btn-info">Info</button>
<button type="button" class="btn btn-square btn-warning">Warning</button>
<button type="button" class="btn btn-square btn-danger">Danger</button>
<button type="button" class="btn btn-square btn-inverse">Inverse</button>
</div>
</div>
<!-- END panel-->
</div>
</div>
<!-- END row-->
<!-- START row-->
<div class="row">
<div class="col-md-6">
<!-- START panel-->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button dropdown</h3>
</div>
<div class="panel-body">
<!-- START button group-->
<div class="btn-group mb-sm">
<button type="button" data-toggle="dropdown" class="btn dropdown-toggle btn-default">default
<span class="caret"></span>
</button>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</div>
<!-- END button group-->
<!-- START button group-->
<div class="btn-group mb-sm">
<button type="button" data-toggle="dropdown" class="btn dropdown-toggle btn-primary">primary
<span class="caret"></span>
</button>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</div>
<!-- END button group-->
<!-- START button group-->
<div class="btn-group mb-sm">
<button type="button" data-toggle="dropdown" class="btn dropdown-toggle btn-success">success
<span class="caret"></span>
</button>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</div>
<!-- END button group-->
<!-- START button group-->
<div class="btn-group mb-sm">
<button type="button" data-toggle="dropdown" class="btn dropdown-toggle btn-info">info
<span class="caret"></span>
</button>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</div>
<!-- END button group-->
<!-- START button group-->
<div class="btn-group mb-sm">
<button type="button" data-toggle="dropdown" class="btn dropdown-toggle btn-warning">warning
<span class="caret"></span>
</button>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</div>
<!-- END button group-->
<!-- START button group-->
<div class="btn-group mb-sm">
<button type="button" data-toggle="dropdown" class="btn dropdown-toggle btn-danger">danger
<span class="caret"></span>
</button>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</div>
<!-- END button group-->
<!-- START button group-->
<div class="btn-group mb-sm">
<button type="button" data-toggle="dropdown" class="btn dropdown-toggle btn-inverse">inverse
<span class="caret"></span>
</button>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</div>
<!-- END button group-->
</div>
</div>
<!-- END panel-->
</div>
<div class="col-md-6">
<!-- START panel-->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title ellipsis">Split button dropdown</h3>
</div>
<div class="panel-body">
<!-- START button group-->
<div class="btn-group">
<button type="button" class="btn btn-default">Action</button>
<button type="button" data-toggle="dropdown" class="btn dropdown-toggle btn-default">
<span class="caret"></span>
<span class="sr-only">default</span>
</button>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</div>
<!-- END button group-->
<!-- START button group-->
<div class="btn-group">
<button type="button" class="btn btn-primary">Action</button>
<button type="button" data-toggle="dropdown" class="btn dropdown-toggle btn-primary">
<span class="caret"></span>
<span class="sr-only">primary</span>
</button>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</div>
<!-- END button group-->
<!-- START button group-->
<div class="btn-group">
<button type="button" class="btn btn-success">Action</button>
<button type="button" data-toggle="dropdown" class="btn dropdown-toggle btn-success">
<span class="caret"></span>
<span class="sr-only">success</span>
</button>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</div>
<!-- END button group-->
<!-- START button group-->
<div class="btn-group">
<button type="button" class="btn btn-info">Action</button>
<button type="button" data-toggle="dropdown" class="btn dropdown-toggle btn-info">
<span class="caret"></span>
<span class="sr-only">info</span>
</button>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</div>
<!-- END button group-->
<!-- START button group-->
<div class="btn-group">
<button type="button" class="btn btn-warning">Action</button>
<button type="button" data-toggle="dropdown" class="btn dropdown-toggle btn-warning">
<span class="caret"></span>
<span class="sr-only">warning</span>
</button>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</div>
<!-- END button group-->
<!-- START button group-->
<div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<button type="button" data-toggle="dropdown" class="btn dropdown-toggle btn-danger">
<span class="caret"></span>
<span class="sr-only">danger</span>
</button>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</div>
<!-- END button group-->
<!-- START button group-->
<div class="btn-group">
<button type="button" class="btn btn-inverse">Action</button>
<button type="button" data-toggle="dropdown" class="btn dropdown-toggle btn-inverse">
<span class="caret"></span>
<span class="sr-only">inverse</span>
</button>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Action</a>
</li>
<li><a href="#">Another action</a>
</li>
<li><a href="#">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#">Separated link</a>
</li>
</ul>
</div>
<!-- END button group-->
</div>
</div>
<!-- END panel-->
</div>
</div>
<!-- END row-->
<!-- START panel-->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button actions</h3>
</div>
<div class="panel-body">
<!-- START row-->
<div class="row">
<div class="col-lg-4">
<h4>Single toggle</h4>
<button type="button" data-toggle="button" aria-pressed="false" class="btn btn-primary">Single toggle</button>
</div>
<div class="col-lg-4">
<h4>Checkbox</h4>
<div class="btn-group">
<div data-toggle="buttons" class="btn-group">
<label class="btn btn-primary active">
<input type="checkbox" checked="">Checkbox 1</label>
<label class="btn btn-primary">
<input type="checkbox">Checkbox 2</label>
<label class="btn btn-primary">
<input type="checkbox">Checkbox 3</label>
</div>
</div>
</div>
<div class="col-lg-4">
<h4>Radio</h4>
<div data-toggle="buttons" class="btn-group">
<label class="btn btn-primary active">
<input id="option1" type="radio" name="options" checked="">Radio 1</label>
<label class="btn btn-primary">
<input id="option2" type="radio" name="options">Radio 2</label>
<label class="btn btn-primary">
<input id="option3" type="radio" name="options">Radio 3</label>
</div>
</div>
</div>
</div>
</div>
<!-- START panel-->
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Pagination</h3>
</div>
<div class="panel-body">
<!-- START row-->
<div class="row">
<div class="col-lg-6">
<div>
<h4>Sizes</h4>
<nav>
<ul class="pagination pagination-lg m0">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="active"><a href="#">1</a>
</li>
<li><a href="#">2</a>
</li>
<li><a href="#">3</a>
</li>
<li><a href="#">4</a>
</li>
<li><a href="#">5</a>
</li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination m0">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a>
</li>
<li><a href="#">2</a>
</li>
<li class="active"><a href="#">3</a>
</li>
<li><a href="#">4</a>
</li>
<li><a href="#">5</a>
</li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm m0">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a>
</li>
<li><a href="#">2</a>
</li>
<li><a href="#">3</a>
</li>
<li><a href="#">4</a>
</li>
<li class="active"><a href="#">5</a>
</li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
<div class="col-lg-6">
<h4>Pager</h4>
<nav>
<ul class="pager">
<li class="previous">
<a href="#">
<span aria-hidden="true">←</span>Older</a>
</li>
<li class="next"><a href="#">Newer <span aria-hidden="true">→</span></a>
</li>
</ul>
</nav>
<nav>
<ul class="pager">
<li><a href="#">Previous</a>
</li>
<li><a href="#">Next</a>
</li>
</ul>
</nav>
</div>
</div>
<!-- END row-->
</div>
</div>
<!-- END panel-->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.btn-inverse {
color: #fff;
background-color: #131e26;
border-color: #131e26
}
.btn-inverse.active,
.btn-inverse.active.focus,
.btn-inverse.active:focus,
.btn-inverse.active:hover,
.btn-inverse.focus,
.btn-inverse:active,
.btn-inverse:active.focus,
.btn-inverse:active:focus,
.btn-inverse:active:hover,
.btn-inverse:focus,
.btn-inverse:hover,
.open>.dropdown-toggle.btn-inverse,
.open>.dropdown-toggle.btn-inverse.focus,
.open>.dropdown-toggle.btn-inverse:focus,
.open>.dropdown-toggle.btn-inverse:hover {
color: #fff;
background-color: #0c1318;
border-color: #05090b
}
.btn-inverse.active,
.btn-inverse:active,
.open>.dropdown-toggle.btn-inverse {
background-image: none
}
.btn-inverse.disabled.focus,
.btn-inverse.disabled:focus,
.btn-inverse.disabled:hover,
.btn-inverse[disabled].focus,
.btn-inverse[disabled]:focus,
.btn-inverse[disabled]:hover,
fieldset[disabled] .btn-inverse.focus,
fieldset[disabled] .btn-inverse:focus,
fieldset[disabled] .btn-inverse:hover {
background-color: #131e26;
border-color: #131e26
}
.btn-inverse .badge {
color: #131e26;
background-color: #fff
}
.btn-green {
color: #fff;
background-color: #37bc9b;
border-color: transparent
}
.btn-green.active,
.btn-green.active.focus,
.btn-green.active:focus,
.btn-green.active:hover,
.btn-green.focus,
.btn-green:active,
.btn-green:active.focus,
.btn-green:active:focus,
.btn-green:active:hover,
.btn-green:focus,
.btn-green:hover,
.open>.dropdown-toggle.btn-green,
.open>.dropdown-toggle.btn-green.focus,
.open>.dropdown-toggle.btn-green:focus,
.open>.dropdown-toggle.btn-green:hover {
color: #fff;
background-color: #32ac8e;
border-color: transparent
}
.btn-green.active,
.btn-green:active,
.open>.dropdown-toggle.btn-green {
background-image: none
}
.btn-green.disabled.focus,
.btn-green.disabled:focus,
.btn-green.disabled:hover,
.btn-green[disabled].focus,
.btn-green[disabled]:focus,
.btn-green[disabled]:hover,
fieldset[disabled] .btn-green.focus,
fieldset[disabled] .btn-green:focus,
fieldset[disabled] .btn-green:hover {
background-color: #37bc9b;
border-color: transparent
}
.btn-green .badge {
color: #37bc9b;
background-color: #fff
}
.btn-purple {
color: #fff;
background-color: #7266ba;
border-color: transparent
}
.btn-purple.active,
.btn-purple.active.focus,
.btn-purple.active:focus,
.btn-purple.active:hover,
.btn-purple.focus,
.btn-purple:active,
.btn-purple:active.focus,
.btn-purple:active:focus,
.btn-purple:active:hover,
.btn-purple:focus,
.btn-purple:hover,
.open>.dropdown-toggle.btn-purple,
.open>.dropdown-toggle.btn-purple.focus,
.open>.dropdown-toggle.btn-purple:focus,
.open>.dropdown-toggle.btn-purple:hover {
color: #fff;
background-color: #6558b4;
border-color: transparent
}
.btn-purple.active,
.btn-purple:active,
.open>.dropdown-toggle.btn-purple {
background-image: none
}
.btn-purple.disabled.focus,
.btn-purple.disabled:focus,
.btn-purple.disabled:hover,
.btn-purple[disabled].focus,
.btn-purple[disabled]:focus,
.btn-purple[disabled]:hover,
fieldset[disabled] .btn-purple.focus,
fieldset[disabled] .btn-purple:focus,
fieldset[disabled] .btn-purple:hover {
background-color: #7266ba;
border-color: transparent
}
.btn-purple .badge {
color: #7266ba;
background-color: #fff
}
.btn-pink {
color: #fff;
background-color: #f532e5;
border-color: transparent
}
.btn-pink.active,
.btn-pink.active.focus,
.btn-pink.active:focus,
.btn-pink.active:hover,
.btn-pink.focus,
.btn-pink:active,
.btn-pink:active.focus,
.btn-pink:active:focus,
.btn-pink:active:hover,
.btn-pink:focus,
.btn-pink:hover,
.open>.dropdown-toggle.btn-pink,
.open>.dropdown-toggle.btn-pink.focus,
.open>.dropdown-toggle.btn-pink:focus,
.open>.dropdown-toggle.btn-pink:hover {
color: #fff;
background-color: #f41fe3;
border-color: transparent
}
.btn-pink.active,
.btn-pink:active,
.open>.dropdown-toggle.btn-pink {
background-image: none
}
.btn-pink.disabled.focus,
.btn-pink.disabled:focus,
.btn-pink.disabled:hover,
.btn-pink[disabled].focus,
.btn-pink[disabled]:focus,
.btn-pink[disabled]:hover,
fieldset[disabled] .btn-pink.focus,
fieldset[disabled] .btn-pink:focus,
fieldset[disabled] .btn-pink:hover {
background-color: #f532e5;
border-color: transparent
}
.btn-pink .badge {
color: #f532e5;
background-color: #fff
}
.btn-outline {
background-color: transparent;
border-color: #fff
}
.btn-outline:focus,
.btn-outline:hover {
background-color: #fff;
color: #5d9cec
}
.btn-flat {
border-bottom-width: 1px;
border-radius: 0;
box-shadow: 0 0 0 #000
}
.btn-xl {
padding: 20px 16px;
font-size: 18px
}
.btn-square {
border-radius: 0
}
.btn-oval,
.btn-pill-left {
border-top-left-radius: 50px;
border-bottom-left-radius: 50px;
padding-left: 18px
}
.btn-oval,
.btn-pill-right {
border-top-right-radius: 50px;
border-bottom-right-radius: 50px;
padding-right: 18px
}
.btn-labeled {
padding-top: 0;
padding-bottom: 0
}
.btn-label {
position: relative;
background: transparent;
background: rgba(0, 0, 0, .05);
display: inline-block;
padding: 6px 16px;
left: -16px;
border-radius: 3px 0 0 3px
}
.btn-label.btn-label-right {
left: auto;
right: -16px;
border-radius: 0 3px 3px 0
}
.btn-lg .btn-label {
padding: 10px 20px;
left: -20px;
border-radius: 5px 0 0 5px
}
.btn-lg .btn-label.btn-label-right {
left: auto;
right: -20px;
border-radius: 0 5px 5px 0
}
.btn-sm .btn-label {
padding: 5px 10px;
left: -10px;
border-radius: 2px 0 0 2px
}
.btn-sm .btn-label.btn-label-right {
left: auto;
right: -10px;
border-radius: 0 2px 2px 0
}
.btn-xs .btn-label {
padding: 1px 5px;
left: -5px;
border-radius: 2px 0 0 2px
}
.btn-xs .btn-label.btn-label-right {
left: auto;
right: -5px;
border-radius: 0 2px 2px 0
}
.btn-fw {
min-width: 80px
}
.btn-fw.btn-sm {
min-width: 40px
}
.btn-fw.btn-md {
min-width: 60px
}
.btn-fw.btn-lg {
min-width: 140px
}
.btn-circle {
width: 35px;
height: 35px;
text-align: center;
font-size: 12px;
line-height: 35px;
border-radius: 500px;
padding: 0;
border: 0
}
.btn-circle>* {
line-height: inherit!important
}
.btn-circle.btn-lg {
width: 50px;
height: 50px;
font-size: 18px;
line-height: 50px
}

About this bootstrap example/template
This example/template, Angle buttons, was published on Aug 31st 2016, 00:38 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 5.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working