HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<div class="container db-social">
<div class="jumbotron jumbotron-fluid"></div>
<div class="container-fluid">
<div class="row justify-content-center">
<div class="col-xl-11">
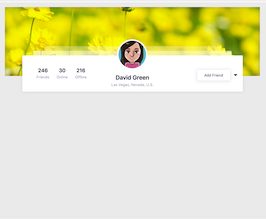
<div class="widget head-profile has-shadow">
<div class="widget-body pb-0">
<div class="row d-flex align-items-center">
<div class="col-xl-4 col-md-4 d-flex justify-content-lg-start justify-content-md-start justify-content-center">
<ul>
<li>
<div class="counter">246</div>
<div class="heading">Friends</div>
</li>
<li>
<div class="counter">30</div>
<div class="heading">Online</div>
</li>
<li>
<div class="counter">216</div>
<div class="heading">Offline</div>
</li>
</ul>
</div>
<div class="col-xl-4 col-md-4 d-flex justify-content-center">
<div class="image-default">
<img class="rounded-circle" src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="...">
</div>
<div class="infos">
<h2>David Green</h2>
<div class="location">Las Vegas, Nevada, U.S.</div>
</div>
</div>
<div class="col-xl-4 col-md-4 d-flex justify-content-lg-end justify-content-md-end justify-content-center">
<div class="follow">
<a class="btn btn-shadow" href="#"><i class="la la-user-plus"></i>Add Friend</a>
<div class="actions dark">
<div class="dropdown">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" class="dropdown-toggle">
<i class="la la-ellipsis-h"></i>
</button>
<div class="dropdown-menu" x-placement="bottom-start" style="display: none; position: absolute; will-change: transform; top: 0px; left: 0px; transform: translate3d(0px, 35px, 0px);">
<a href="#" class="dropdown-item">
Report
</a>
<a href="#" class="dropdown-item">
Block
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.db-social .jumbotron {
margin: 0;
background: url(https://bootdey.com/img/Content/flores-amarillas-wallpaper.jpeg);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-position: bottom center;
color: #fff!important;
height: 300px;
position: relative;
box-shadow: inset 0 0 20px rgba(0,0,0,.3);
padding: 0;
}
.container-fluid {
padding: 30px 30px;
}
.db-social .head-profile {
margin-top: -120px;
border-radius: 4px;
position: relative;
}
.widget {
background: #fff;
border-radius: 0;
border: none;
margin-bottom: 30px;
}
.has-shadow {
box-shadow: 0 1px 15px 1px rgba(52,40,104,.08);
}
.db-social .head-profile:before {
content: "";
background: rgba(255,255,255,.6);
height: 20px;
width: 90%;
position: absolute;
top: -20px;
left: 0;
right: 0;
margin: 0 auto;
border-radius: 4px 4px 0 0;
}
.db-social .head-profile:after {
content: "";
background: rgba(255,255,255,.3);
height: 20px;
width: 80%;
position: absolute;
top: -40px;
left: 0;
right: 0;
margin: 0 auto;
border-radius: 4px 4px 0 0;
}
.db-social .widget-body {
padding: 1rem 1.4rem;
}
.widget-body {
padding: 1.4rem;
}
.pb-0, .py-0 {
padding-bottom: 0!important;
}
.db-social .image-default img {
width: 120px;
position: absolute;
top: -80px;
left: 0;
right: 0;
margin: 0 auto;
box-shadow: 0 0 0 6px rgba(255,255,255,1);
z-index: 10;
}
.db-social .infos {
text-align: center;
margin-top: 4rem;
margin-bottom: 1rem;
line-height: 1.8rem;
}
.db-social h2 {
color: #2c304d;
font-size: 1.6rem;
font-weight: 600;
margin-bottom: .2rem;
}
.db-social .location {
color: #aea9c3;
font-size: 1rem;
}
.db-social .follow .btn {
padding: 10px 30px;
}
.btn:not(:disabled):not(.disabled) {
cursor: pointer;
}
.btn-shadow, .btn-shadow a {
color: #5d5386;
background-color: #fff;
border-color: #fff;
box-shadow: 0 1px 15px 1px rgba(52,40,104,.15);
}
.db-social .head-profile .actions {
display: inline-block;
vertical-align: middle;
margin-left: .5rem;
}
.actions {
z-index: 999;
display: block;
}
.actions.dark .dropdown-toggle {
color: #2c304d;
}
.actions .dropdown-toggle {
color: #98a8b4;
background: none;
border: none;
padding: 0;
font-size: 1.7rem;
}
.actions .dropdown-menu {
border: none;
min-width: auto;
font-size: 1rem;
border-radius: 4px;
padding: 1.4rem 1.8rem;
text-align: left;
box-shadow: 1px 1px 30px rgba(0,0,0,.15);
}
.actions .dropdown-menu .dropdown-item {
padding: .5rem 0;
}
.actions .dropdown-menu a {
color: #2c304d;
font-weight: 500;
}
.db-social .head-profile li:first-child {
padding-left: 0;
}
.db-social .head-profile li {
display: inline-block;
text-align: center;
padding: 0 1rem;
}
.db-social .head-profile li .counter {
color: #2c304d;
font-size: 1.4rem;
font-weight: 600;
}
.db-social .head-profile li .heading {
color: #aea9c3;
font-size: 1rem;
}
About this bootstrap example/template
This example/template, social network profile head, was published on Jan 25th 2019, 13:42 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working