HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="main-body">
<!-- Breadcrumb -->
<nav aria-label="breadcrumb" class="main-breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="index.html">Home</a></li>
<li class="breadcrumb-item"><a href="javascript:void(0)">User</a></li>
<li class="breadcrumb-item active" aria-current="page">User Grid</li>
</ol>
</nav>
<!-- /Breadcrumb -->
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 row-cols-xl-4 gutters-sm">
<div class="col mb-3">
<div class="card">
<img src="https://www.bootdey.com/image/340x120/FFB6C1/000000" alt="Cover" class="card-img-top">
<div class="card-body text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" style="width:100px;margin-top:-65px" alt="User" class="img-fluid img-thumbnail rounded-circle border-0 mb-3">
<h5 class="card-title">John Doe</h5>
<p class="text-secondary mb-1">Full Stack Developer</p>
<p class="text-muted font-size-sm">Bay Area, San Francisco, CA</p>
</div>
<div class="card-footer">
<button class="btn btn-light btn-sm bg-white has-icon btn-block" type="button"><i class="material-icons">add</i>Follow</button>
<button class="btn btn-light btn-sm bg-white has-icon ml-2" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-message-circle"><path d="M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z"></path></svg></button>
</div>
</div>
</div>
<div class="col mb-3">
<div class="card">
<img src="https://www.bootdey.com/image/340x120/87CEFA/000000" alt="Cover" class="card-img-top">
<div class="card-body text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" style="width:100px;margin-top:-65px" alt="User" class="img-fluid img-thumbnail rounded-circle border-0 mb-3">
<h5 class="card-title">John Doe</h5>
<p class="text-secondary mb-1">Full Stack Developer</p>
<p class="text-muted font-size-sm">Bay Area, San Francisco, CA</p>
</div>
<div class="card-footer">
<button class="btn btn-light btn-sm bg-white has-icon btn-block" type="button"><i class="material-icons">add</i>Follow</button>
<button class="btn btn-light btn-sm bg-white has-icon ml-2" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-message-circle"><path d="M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z"></path></svg></button>
</div>
</div>
</div>
<div class="col mb-3">
<div class="card">
<img src="https://www.bootdey.com/image/340x120/20B2AA/000000" alt="Cover" class="card-img-top">
<div class="card-body text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" style="width:100px;margin-top:-65px" alt="User" class="img-fluid img-thumbnail rounded-circle border-0 mb-3">
<h5 class="card-title">John Doe</h5>
<p class="text-secondary mb-1">Full Stack Developer</p>
<p class="text-muted font-size-sm">Bay Area, San Francisco, CA</p>
</div>
<div class="card-footer">
<button class="btn btn-light btn-sm bg-white has-icon btn-block" type="button"><i class="material-icons">add</i>Follow</button>
<button class="btn btn-light btn-sm bg-white has-icon ml-2" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-message-circle"><path d="M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z"></path></svg></button>
</div>
</div>
</div>
<div class="col mb-3">
<div class="card">
<img src="https://www.bootdey.com/image/340x120/FFA07A/000000" alt="Cover" class="card-img-top">
<div class="card-body text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" style="width:100px;margin-top:-65px" alt="User" class="img-fluid img-thumbnail rounded-circle border-0 mb-3">
<h5 class="card-title">John Doe</h5>
<p class="text-secondary mb-1">Full Stack Developer</p>
<p class="text-muted font-size-sm">Bay Area, San Francisco, CA</p>
</div>
<div class="card-footer">
<button class="btn btn-light btn-sm bg-white has-icon btn-block" type="button"><i class="material-icons">add</i>Follow</button>
<button class="btn btn-light btn-sm bg-white has-icon ml-2" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-message-circle"><path d="M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z"></path></svg></button>
</div>
</div>
</div>
<div class="col mb-3">
<div class="card">
<img src="https://www.bootdey.com/image/340x120/7B68EE/000000" alt="Cover" class="card-img-top">
<div class="card-body text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" style="width:100px;margin-top:-65px" alt="User" class="img-fluid img-thumbnail rounded-circle border-0 mb-3">
<h5 class="card-title">John Doe</h5>
<p class="text-secondary mb-1">Full Stack Developer</p>
<p class="text-muted font-size-sm">Bay Area, San Francisco, CA</p>
</div>
<div class="card-footer">
<button class="btn btn-light btn-sm bg-white has-icon btn-block" type="button"><i class="material-icons">add</i>Follow</button>
<button class="btn btn-light btn-sm bg-white has-icon ml-2" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-message-circle"><path d="M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z"></path></svg></button>
</div>
</div>
</div>
<div class="col mb-3">
<div class="card">
<img src="https://www.bootdey.com/image/340x120/BA55D3/000000" alt="Cover" class="card-img-top">
<div class="card-body text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" style="width:100px;margin-top:-65px" alt="User" class="img-fluid img-thumbnail rounded-circle border-0 mb-3">
<h5 class="card-title">John Doe</h5>
<p class="text-secondary mb-1">Full Stack Developer</p>
<p class="text-muted font-size-sm">Bay Area, San Francisco, CA</p>
</div>
<div class="card-footer">
<button class="btn btn-light btn-sm bg-white has-icon btn-block" type="button"><i class="material-icons">add</i>Follow</button>
<button class="btn btn-light btn-sm bg-white has-icon ml-2" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-message-circle"><path d="M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z"></path></svg></button>
</div>
</div>
</div>
<div class="col mb-3">
<div class="card">
<img src="https://www.bootdey.com/image/340x120/FF4500/000000" alt="Cover" class="card-img-top">
<div class="card-body text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" style="width:100px;margin-top:-65px" alt="User" class="img-fluid img-thumbnail rounded-circle border-0 mb-3">
<h5 class="card-title">John Doe</h5>
<p class="text-secondary mb-1">Full Stack Developer</p>
<p class="text-muted font-size-sm">Bay Area, San Francisco, CA</p>
</div>
<div class="card-footer">
<button class="btn btn-light btn-sm bg-white has-icon btn-block" type="button"><i class="material-icons">add</i>Follow</button>
<button class="btn btn-light btn-sm bg-white has-icon ml-2" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-message-circle"><path d="M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z"></path></svg></button>
</div>
</div>
</div>
<div class="col mb-3">
<div class="card">
<img src="https://www.bootdey.com/image/340x120/191970/000000" alt="Cover" class="card-img-top">
<div class="card-body text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" style="width:100px;margin-top:-65px" alt="User" class="img-fluid img-thumbnail rounded-circle border-0 mb-3">
<h5 class="card-title">John Doe</h5>
<p class="text-secondary mb-1">Full Stack Developer</p>
<p class="text-muted font-size-sm">Bay Area, San Francisco, CA</p>
</div>
<div class="card-footer">
<button class="btn btn-light btn-sm bg-white has-icon btn-block" type="button"><i class="material-icons">add</i>Follow</button>
<button class="btn btn-light btn-sm bg-white has-icon ml-2" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-message-circle"><path d="M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z"></path></svg></button>
</div>
</div>
</div>
<div class="col mb-3">
<div class="card">
<img src="https://www.bootdey.com/image/340x120/DDA0DD/000000" alt="Cover" class="card-img-top">
<div class="card-body text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" style="width:100px;margin-top:-65px" alt="User" class="img-fluid img-thumbnail rounded-circle border-0 mb-3">
<h5 class="card-title">John Doe</h5>
<p class="text-secondary mb-1">Full Stack Developer</p>
<p class="text-muted font-size-sm">Bay Area, San Francisco, CA</p>
</div>
<div class="card-footer">
<button class="btn btn-light btn-sm bg-white has-icon btn-block" type="button"><i class="material-icons">add</i>Follow</button>
<button class="btn btn-light btn-sm bg-white has-icon ml-2" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-message-circle"><path d="M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z"></path></svg></button>
</div>
</div>
</div>
<div class="col mb-3">
<div class="card">
<img src="https://www.bootdey.com/image/340x120/DB7093/000000" alt="Cover" class="card-img-top">
<div class="card-body text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" style="width:100px;margin-top:-65px" alt="User" class="img-fluid img-thumbnail rounded-circle border-0 mb-3">
<h5 class="card-title">John Doe</h5>
<p class="text-secondary mb-1">Full Stack Developer</p>
<p class="text-muted font-size-sm">Bay Area, San Francisco, CA</p>
</div>
<div class="card-footer">
<button class="btn btn-light btn-sm bg-white has-icon btn-block" type="button"><i class="material-icons">add</i>Follow</button>
<button class="btn btn-light btn-sm bg-white has-icon ml-2" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-message-circle"><path d="M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z"></path></svg></button>
</div>
</div>
</div>
<div class="col mb-3">
<div class="card">
<img src="https://www.bootdey.com/image/340x120/663399/000000" alt="Cover" class="card-img-top">
<div class="card-body text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" style="width:100px;margin-top:-65px" alt="User" class="img-fluid img-thumbnail rounded-circle border-0 mb-3">
<h5 class="card-title">John Doe</h5>
<p class="text-secondary mb-1">Full Stack Developer</p>
<p class="text-muted font-size-sm">Bay Area, San Francisco, CA</p>
</div>
<div class="card-footer">
<button class="btn btn-light btn-sm bg-white has-icon btn-block" type="button"><i class="material-icons">add</i>Follow</button>
<button class="btn btn-light btn-sm bg-white has-icon ml-2" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-message-circle"><path d="M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z"></path></svg></button>
</div>
</div>
</div>
<div class="col mb-3">
<div class="card">
<img src="https://www.bootdey.com/image/340x120/FF8C00/000000" alt="Cover" class="card-img-top">
<div class="card-body text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" style="width:100px;margin-top:-65px" alt="User" class="img-fluid img-thumbnail rounded-circle border-0 mb-3">
<h5 class="card-title">John Doe</h5>
<p class="text-secondary mb-1">Full Stack Developer</p>
<p class="text-muted font-size-sm">Bay Area, San Francisco, CA</p>
</div>
<div class="card-footer">
<button class="btn btn-light btn-sm bg-white has-icon btn-block" type="button"><i class="material-icons">add</i>Follow</button>
<button class="btn btn-light btn-sm bg-white has-icon ml-2" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-message-circle"><path d="M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8.38 0 0 1-3.8-.9L3 21l1.9-5.7a8.38 8.38 0 0 1-.9-3.8 8.5 8.5 0 0 1 4.7-7.6 8.38 8.38 0 0 1 3.8-.9h.5a8.48 8.48 0 0 1 8 8v.5z"></path></svg></button>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
color: #1a202c;
text-align: left;
background-color: #e2e8f0;
}
.main-body {
padding: 15px;
}
.card {
box-shadow: 0 1px 3px 0 rgba(0,0,0,.1), 0 1px 2px 0 rgba(0,0,0,.06);
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0 solid rgba(0,0,0,.125);
border-radius: .25rem;
}
.card-body {
flex: 1 1 auto;
min-height: 1px;
padding: 1rem;
}
.gutters-sm {
margin-right: -8px;
margin-left: -8px;
}
.gutters-sm>.col, .gutters-sm>[class*=col-] {
padding-right: 8px;
padding-left: 8px;
}
.mb-3, .my-3 {
margin-bottom: 1rem!important;
}
.bg-gray-300 {
background-color: #e2e8f0;
}
.h-100 {
height: 100%!important;
}
.shadow-none {
box-shadow: none!important;
}
.bg-white {
background-color: #fff!important;
}
.btn-light {
color: #1a202c;
background-color: #fff;
border-color: #cbd5e0;
}
.ml-2, .mx-2 {
margin-left: .5rem!important;
}
.card-footer:last-child {
border-radius: 0 0 .25rem .25rem;
}
.card-footer, .card-header {
display: flex;
align-items: center;
}
.card-footer {
padding: .5rem 1rem;
background-color: #fff;
border-top: 0 solid rgba(0,0,0,.125);
}

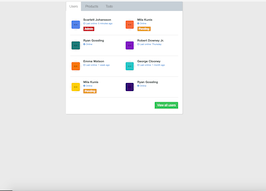
About this bootstrap example/template
This example/template, User grid, was published on Jun 11th 2020, 11:57 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 19.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working