HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-6 mb-3">
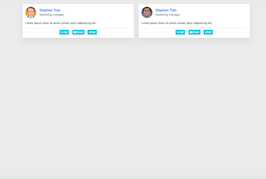
<div class="card">
<div class="card-body">
<!-- Profile picture and short information -->
<div class="d-flex align-items-center position-relative pb-3">
<div class="flex-shrink-0">
<img class="img-md rounded-circle" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Profile Picture" loading="lazy">
</div>
<div class="flex-grow-1 ms-3">
<a href="#" class="h5 stretched-link btn-link">Stephen Tran</a>
<p class="text-muted m-0">Marketing manager</p>
</div>
</div>
<p>Lorem ipsum dolor sit amet consec tetur adipisicing elit.</p>
<!-- END : Profile picture and short information -->
<!-- Options buttons -->
<div class="mt-3 pt-2 text-center border-top">
<div class="d-flex justify-content-center gap-3">
<a href="#" class="btn btn-sm btn-info btn-outline-light btn-lg">
<i class="fa fa-phone" aria-hidden="true"></i> Call
</a>
<a href="#" class="btn btn-sm btn-info btn-outline-light btn-lg">
<i class="fa fa-envelope" aria-hidden="true"></i> Email
</a>
<a href="#" class="btn btn-sm btn-info btn-outline-light btn-lg">
<i class="fa fa-pencil" aria-hidden="true"></i>Edit
</a>
</div>
</div>
<!-- END : Options buttons -->
</div>
</div>
</div>
<div class="col-sm-6 col-md-6 mb-3">
<div class="card">
<div class="card-body">
<!-- Profile picture and short information -->
<div class="d-flex align-items-center position-relative pb-3">
<div class="flex-shrink-0">
<img class="img-md rounded-circle" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Profile Picture" loading="lazy">
</div>
<div class="flex-grow-1 ms-3">
<a href="#" class="h5 stretched-link btn-link">Stephen Tran</a>
<p class="text-muted m-0">Marketing manager</p>
</div>
</div>
<p>Lorem ipsum dolor sit amet consec tetur adipisicing elit.</p>
<!-- END : Profile picture and short information -->
<!-- Options buttons -->
<div class="mt-3 pt-2 text-center border-top">
<div class="d-flex justify-content-center gap-3">
<a href="#" class="btn btn-sm btn-info btn-outline-light btn-lg">
<i class="fa fa-phone" aria-hidden="true"></i> Call
</a>
<a href="#" class="btn btn-sm btn-info btn-outline-light btn-lg">
<i class="fa fa-envelope" aria-hidden="true"></i> Email
</a>
<a href="#" class="btn btn-sm btn-info btn-outline-light btn-lg">
<i class="fa fa-pencil" aria-hidden="true"></i>Edit
</a>
</div>
</div>
<!-- END : Options buttons -->
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
.card {
box-shadow: 0 20px 27px 0 rgb(0 0 0 / 5%);
}
.img-md {
width: 4rem;
height: 4rem;
}
.btn-link {
transition-property: color,background-color;
box-shadow: none;
border-radius: 0;
text-decoration: none!important;
}
About this bootstrap example/template
This example/template, simple user card, was published on Dec 9th 2022, 14:42 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working