HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6 col-xs-12">
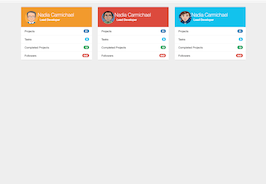
<div class="user-item">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-circle img-responsive img-user" alt="">
<div>
<strong>Alexandra Human </strong>
<small>Web Developer</small>
<p>
Curabitur nec nisl odio. Mauris vehicula at nunc id posuere.
</p>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="user-item">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="img-circle img-responsive img-user" alt="">
<div>
<strong>Martin Caricature </strong>
<small>Web Developer</small>
<p>
Curabitur nec nisl odio. Mauris vehicula at nunc id posuere.
</p>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#ddd;
}
.user-item {
font-family: Verdana;
position: relative;
width: 100%;
cursor: pointer;
}
.user-item > img {
width: 100%;
}
.user-item > div small {
display: block;
color: #fff;
padding-top: 10px;
}
.user-item > div p {
color: #fff;
padding-top: 10px;
line-height: 16px;
font-size: 12px;
}
.user-item > div {
background: #5bc0de;
bottom: -50px;
line-height: 16px;
padding: 15px 0;
position: absolute;
text-align: center;
width: 100%;
-webkit-transition: all 0.3s ease 0s;
-moz-transition: all 0.3s ease 0s;
-ms-transition: all 0.3s ease 0s;
-o-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
padding: 20px;
}
.user-item:hover > div {
background: #5cb85c;
bottom: -75px;
color: #000000;
}
.img-user {
padding: 4px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
}

About this bootstrap example/template
This example/template, circle photo with div change color, was published on Jun 20th 2015, 08:04 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working