HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-sm-6 col-md-4">
<div class="panel plan">
<div class="panel-body">
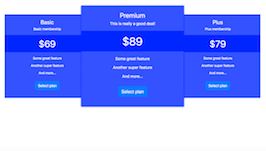
<span class="plan-title">Personal</span>
<p class="text-semibold text-mint">$99/year</p>
<div class="plan-icon">
<i class="fa fa-mobile-phone"></i>
</div>
<p class="text-muted pad-btm">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</p>
<button class="btn btn-block btn-primary btn-lg">Choose</button>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="panel plan">
<div class="panel-body">
<span class="plan-title">Premium</span>
<p class="text-semibold text-mint">$299/year</p>
<div class="plan-icon">
<i class="fa fa-laptop"></i>
</div>
<p class="text-muted pad-btm">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</p>
<button class="btn btn-block btn-success btn-lg">Choose</button>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="panel plan">
<div class="panel-body">
<span class="plan-title">Enterprise</span>
<p class="text-semibold text-mint">$399/year</p>
<div class="plan-icon">
<i class="fa fa-desktop"></i>
</div>
<p class="text-muted pad-btm">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</p>
<button class="btn btn-block btn-warning btn-lg">Choose</button>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download
body{
background:#eee;
margin-top:20px;
}
.panel {
box-shadow: 0 2px 0 rgba(0,0,0,0.05);
border-radius: 0;
border: 0;
margin-bottom: 24px;
}
.panel-body {
padding: 25px 20px;
}
.plan {
text-align: center;
}
.plan .plan-icon {
font-size: 7em;
color: rgba(0,0,0,0.1);
}
.plan .plan-title {
font-size: 2em;
font-weight: 100;
}
.text-mint {
color: #2b866e;
}
.plan .btn{
border-radius:0px;
}
.text-muted{
color: #606060;
}
.pad-btm {
padding-bottom: 15px;
}
.text-semibold {
font-weight: 600;
}
.details {
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJod…IgaGVpZ2h0PSIxIiBmaWxsPSJ1cmwoI2dyYWQtdWNnZy1nZW5lcmF0ZWQpIiAvPgo8L3N2Zz4=);
background: -moz-linear-gradient(top,rgba(0,0,0,.75) 0,rgba(0,0,0,.36) 62%,rgba(0,0,0,0) 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,rgba(0,0,0,.75)),color-stop(62%,rgba(0,0,0,.36)),color-stop(100%,rgba(0,0,0,0)));
background: -webkit-linear-gradient(top,rgba(0,0,0,.75) 0,rgba(0,0,0,.36) 62%,rgba(0,0,0,0) 100%);
background: -o-linear-gradient(top,rgba(0,0,0,.75) 0,rgba(0,0,0,.36) 62%,rgba(0,0,0,0) 100%);
background: -ms-linear-gradient(top,rgba(0,0,0,.75) 0,rgba(0,0,0,.36) 62%,rgba(0,0,0,0) 100%);
background: linear-gradient(to bottom,rgba(0,0,0,.75) 0,rgba(0,0,0,.36) 62%,rgba(0,0,0,0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#5e000000', endColorstr='#00000000', GradientType=0);
top: -10;
display: block;
height: 70px;
padding: 10px 15px 0;
position: relative;
width: 100%;
}
About this bootstrap example/template
This example/template, simple pricing table, was published on Jun 30th 2015, 23:39 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working