HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<div class="container promo-container">
<div class="promos bg-base-1">
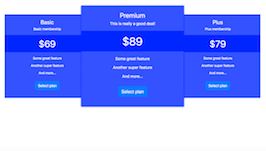
<div class="promo first">
<h4 class="heading heading-5 strong-600">Basic</h4>
<ul class="features">
<li class="brief">Basic membership</li>
<li class="price">$69</li>
<li>Some great feature</li>
<li>Another super feature</li>
<li>And more...</li>
<li class="buy">
<a href="#" class="btn btn-primary btn-outline">
<span>Select plan</span>
</a>
</li>
</ul>
</div>
<div class="promo second">
<h4 class="heading heading-5 strong-600">Plus</h4>
<ul class="features">
<li class="brief">Plus membership</li>
<li class="price">$79</li>
<li>Some great feature</li>
<li>Another super feature</li>
<li>And more...</li>
<li class="buy">
<a href="#" class="btn btn-primary btn-outline">
<span>Select plan</span>
</a>
</li>
</ul>
</div>
<div class="promo third scale">
<h4 class="heading heading-5 strong-600">Premium</h4>
<ul class="features">
<li class="brief">This is really a good deal!</li>
<li class="price">$89</li>
<li>Some great feature</li>
<li>Another super feature</li>
<li>And more...</li>
<li class="buy">
<a href="#" class="btn btn-primary btn-outline">
<span>Select plan</span>
</a>
</li>
</ul>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.promo-container {
margin-top:50px;
}
.promos {
margin: 0 auto
}
.promos:before,
.promos:after {
content: '';
display: table
}
.promos:after {
clear: both
}
.promo {
margin: 15px 10px 25px;
padding: 5px 0 30px;
font-weight: 400;
line-height: 1.625;
text-align: center
}
.promos.bg-base-1,
.promos.bg-base-2,
.promos.bg-base-3,
.promos.bg-base-4,
.promos.bg-base-5 {
background: transparent !important
}
.promos.bg-base-1 .promo {
background: #3452ff
}
.promos.bg-base-2 .promo {
background: #292f36
}
.promos.bg-base-3 .promo {
background: #818a91
}
.promos.bg-base-4 .promo {
background: #2B2B2B
}
.promos.bg-base-5 .promo {
background: #FFF
}
.promo h4 {
margin: 15px 0 0;
font-size: 150%;
font-weight: normal
}
.promos.bg-base-1 .promo h4 {
color: #FFF
}
.promos.bg-base-2 .promo h4 {
color: #FFF
}
.promos.bg-base-3 .promo h4 {
color: rgba(255, 255, 255, 0.9)
}
.promos.bg-base-4 .promo h4 {
color: #FFF
}
.promos.bg-base-5 .promo h4 {
color: #0A0814
}
.promo li {
padding: 5px 0;
font-size: .875rem
}
.promos.bg-base-1 .brief {
color: #FFF
}
.promos.bg-base-2 .brief {
color: #FFF
}
.promos.bg-base-3 .brief {
color: rgba(255, 255, 255, 0.9)
}
.promos.bg-base-4 .brief {
color: #FFF
}
.promos.bg-base-5 .brief {
color: #0A0814
}
.promo .price {
margin: 10px 0;
padding: 5px 0;
font-size: 250%
}
.promo .features {
margin: 0;
padding: 0;
list-style-type: none
}
.promo .buy {
margin: 15px 0 0
}
.promos.bg-base-1 .promo .features {
color: #FFF
}
.promos.bg-base-2 .promo .features {
color: #FFF
}
.promos.bg-base-3 .promo .features {
color: rgba(255, 255, 255, 0.9)
}
.promos.bg-base-4 .promo .features {
color: #FFF
}
.promos.bg-base-5 .promo .features {
color: #0A0814
}
.promos.bg-base-1 .promo .price {
background: #0127ff;
color: #FFF
}
.promos.bg-base-2 .promo .price {
background: #131619;
color: #FFF
}
.promos.bg-base-3 .promo .price {
background: #687077;
color: rgba(255, 255, 255, 0.9)
}
.promos.bg-base-4 .promo .price {
background: #121212;
color: #FFF
}
.promos.bg-base-5 .promo .price {
background: #e6e6e6;
color: #0A0814
}
@media (min-width: 768px) {
.promo {
display: inline;
float: left;
width: 33.333%;
margin: 15px 0 0;
transition: transform 0.25s ease-out
}
.promo.first {
border-right: none
}
.promo.second {
float: right;
border-left: none
}
.promo.first:hover,
.promo.second:hover {
transform: translateY(-25px)
}
.scale {
transform: scale(1.2)
}
.promos.bg-base-1 .scale {
box-shadow: 0 0 4px 1px #0127ff
}
.promos.bg-base-2 .scale {
box-shadow: 0 0 4px 1px #131619
}
.promos.bg-base-3 .scale {
box-shadow: 0 0 4px 1px #687077
}
.promos.bg-base-4 .scale {
box-shadow: 0 0 4px 1px #121212
}
.promos.bg-base-5 .scale {
box-shadow: 0 0 4px 1px #e6e6e6
}
}
@media (max-width: 767px) {
.promo {
margin-bottom: 2rem;
border-radius: .25rem
}
.promo:last-child {
margin-bottom: 0
}
}
About this bootstrap example/template
This example/template, bs4 promo pricing table, was published on Sep 14th 2018, 13:47 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working