HTML code
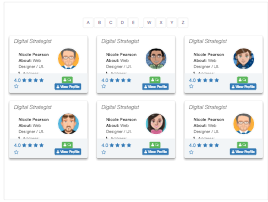
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://daneden.github.io/animate.css/animate.min.css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="col-md-12 bootstrap snippets bootdeys">
<div class="x_panel">
<div class="x_content">
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12" style="text-align:center;">
<ul class="pagination pagination-split">
<li><a href="#">A</a>
</li>
<li><a href="#">B</a>
</li>
<li><a href="#">C</a>
</li>
<li><a href="#">D</a>
</li>
<li><a href="#">E</a>
</li>
<li>...</li>
<li><a href="#">W</a>
</li>
<li><a href="#">X</a>
</li>
<li><a href="#">Y</a>
</li>
<li><a href="#">Z</a>
</li>
</ul>
</div>
<div class="clearfix"></div>
<div class="col-md-4 col-sm-4 col-xs-12 animated fadeInDown">
<div class="well profile_view">
<div class="col-sm-12">
<h4 class="brief"><i>Digital Strategist</i></h4>
<div class="left col-xs-7">
<h2>Nicole Pearson</h2>
<p><strong>About: </strong> Web Designer / UI. </p>
<ul class="list-unstyled">
<li><i class="fa fa-phone"></i> Address: </li>
</ul>
</div>
<div class="right col-xs-5 text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-circle img-responsive">
</div>
</div>
<div class="col-xs-12 bottom text-center">
<div class="col-xs-12 col-sm-6 emphasis">
<p class="ratings">
<a>4.0</a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star-o"></span></a>
</p>
</div>
<div class="col-xs-12 col-sm-6 emphasis">
<button type="button" class="btn btn-success btn-xs">
<i class="fa fa-user"></i>
<i class="fa fa-comments-o"></i>
</button>
<button type="button" class="btn btn-primary btn-xs">
<i class="fa fa-user"></i> View Profile
</button>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 animated fadeInDown">
<div class="well profile_view">
<div class="col-sm-12">
<h4 class="brief"><i>Digital Strategist</i></h4>
<div class="left col-xs-7">
<h2>Nicole Pearson</h2>
<p><strong>About: </strong> Web Designer / UI. </p>
<ul class="list-unstyled">
<li><i class="fa fa-phone"></i> Address: </li>
</ul>
</div>
<div class="right col-xs-5 text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="img-circle img-responsive">
</div>
</div>
<div class="col-xs-12 bottom text-center">
<div class="col-xs-12 col-sm-6 emphasis">
<p class="ratings">
<a>4.0</a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star-o"></span></a>
</p>
</div>
<div class="col-xs-12 col-sm-6 emphasis">
<button type="button" class="btn btn-success btn-xs">
<i class="fa fa-user"></i>
<i class="fa fa-comments-o"></i>
</button>
<button type="button" class="btn btn-primary btn-xs">
<i class="fa fa-user"></i> View Profile
</button>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 animated fadeInDown">
<div class="well profile_view">
<div class="col-sm-12">
<h4 class="brief"><i>Digital Strategist</i></h4>
<div class="left col-xs-7">
<h2>Nicole Pearson</h2>
<p><strong>About: </strong> Web Designer / UI. </p>
<ul class="list-unstyled">
<li><i class="fa fa-phone"></i> Address: </li>
</ul>
</div>
<div class="right col-xs-5 text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="img-circle img-responsive">
</div>
</div>
<div class="col-xs-12 bottom text-center">
<div class="col-xs-12 col-sm-6 emphasis">
<p class="ratings">
<a>4.0</a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star-o"></span></a>
</p>
</div>
<div class="col-xs-12 col-sm-6 emphasis">
<button type="button" class="btn btn-success btn-xs">
<i class="fa fa-user"></i>
<i class="fa fa-comments-o"></i>
</button>
<button type="button" class="btn btn-primary btn-xs">
<i class="fa fa-user"></i> View Profile
</button>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 animated fadeInDown">
<div class="well profile_view">
<div class="col-sm-12">
<h4 class="brief"><i>Digital Strategist</i></h4>
<div class="left col-xs-7">
<h2>Nicole Pearson</h2>
<p><strong>About: </strong> Web Designer / UI. </p>
<ul class="list-unstyled">
<li><i class="fa fa-phone"></i> Address: </li>
</ul>
</div>
<div class="right col-xs-5 text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="img-circle img-responsive">
</div>
</div>
<div class="col-xs-12 bottom text-center">
<div class="col-xs-12 col-sm-6 emphasis">
<p class="ratings">
<a>4.0</a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star-o"></span></a>
</p>
</div>
<div class="col-xs-12 col-sm-6 emphasis">
<button type="button" class="btn btn-success btn-xs">
<i class="fa fa-user"></i>
<i class="fa fa-comments-o"></i>
</button>
<button type="button" class="btn btn-primary btn-xs">
<i class="fa fa-user"></i> View Profile
</button>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 animated fadeInDown">
<div class="well profile_view">
<div class="col-sm-12">
<h4 class="brief"><i>Digital Strategist</i></h4>
<div class="left col-xs-7">
<h2>Nicole Pearson</h2>
<p><strong>About: </strong> Web Designer / UI. </p>
<ul class="list-unstyled">
<li><i class="fa fa-phone"></i> Address: </li>
</ul>
</div>
<div class="right col-xs-5 text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="img-circle img-responsive">
</div>
</div>
<div class="col-xs-12 bottom text-center">
<div class="col-xs-12 col-sm-6 emphasis">
<p class="ratings">
<a>4.0</a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star-o"></span></a>
</p>
</div>
<div class="col-xs-12 col-sm-6 emphasis">
<button type="button" class="btn btn-success btn-xs">
<i class="fa fa-user"></i>
<i class="fa fa-comments-o"></i>
</button>
<button type="button" class="btn btn-primary btn-xs">
<i class="fa fa-user"></i> View Profile
</button>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 animated fadeInDown">
<div class="well profile_view">
<div class="col-sm-12">
<h4 class="brief"><i>Digital Strategist</i></h4>
<div class="left col-xs-7">
<h2>Nicole Pearson</h2>
<p><strong>About: </strong> Web Designer / UI. </p>
<ul class="list-unstyled">
<li><i class="fa fa-phone"></i> Address: </li>
</ul>
</div>
<div class="right col-xs-5 text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-circle img-responsive">
</div>
</div>
<div class="col-xs-12 bottom text-center">
<div class="col-xs-12 col-sm-6 emphasis">
<p class="ratings">
<a>4.0</a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star"></span></a>
<a href="#"><span class="fa fa-star-o"></span></a>
</p>
</div>
<div class="col-xs-12 col-sm-6 emphasis">
<button type="button" class="btn btn-success btn-xs">
<i class="fa fa-user"></i>
<i class="fa fa-comments-o"></i>
</button>
<button type="button" class="btn btn-primary btn-xs">
<i class="fa fa-user"></i> View Profile
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.profile_view {
margin-bottom: 20px;
display: inline-block;
width: 100%;
-webkit-box-shadow: 0 2px 2px 0 rgba(0,0,0,0.2),0 6px 10px 0 rgba(0,0,0,0.3);
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.2),0 6px 10px 0 rgba(0,0,0,0.3);
}
.profile_view:hover {
-webkit-box-shadow: 0 14px 12px 0 rgba(0,0,0,0.17),0 20px 40px 0 rgba(0,0,0,0.3);
box-shadow: 0 14px 12px 0 rgba(0,0,0,0.17),0 20px 40px 0 rgba(0,0,0,0.3);
}
.well.profile_view {
padding: 10px 0 0;
}
.well.profile_view .divider {
border-top: 1px solid #e5e5e5;
padding-top: 5px;
margin-top: 5px;
}
.well.profile_view .ratings {
margin-bottom: 0;
}
.pagination.pagination-split li {
display: inline-block;
margin-right: 3px;
}
.pagination.pagination-split li a {
border-radius: 4px;
color: #768399;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.well.profile_view {
background: #fff;
}
.well.profile_view .bottom {
margin-top: -20px;
background: #F2F5F7;
padding: 9px 0;
border-top: 1px solid #E6E9ED;
}
.well.profile_view .left {
margin-top: 20px;
}
.well.profile_view .left p {
margin-bottom: 3px;
}
.well.profile_view .right {
margin-top: 0px;
padding: 10px;
}
.well.profile_view .img-circle {
border: 1px solid #E6E9ED;
padding: 2px;
}
.well.profile_view h2 {
margin: 5px 0;
font-size:14px;
font-weight:bold;
}
.well.profile_view .ratings {
text-align: left;
font-size: 16px;
}
.well.profile_view .brief {
margin: 0;
font-weight: 300;
}
.profile_left {
background: white;
}
About this bootstrap example/template
This example/template, rating contacts, was published on Mar 11th 2016, 18:02 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 17.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working