HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<div class="container padding-bottom-3x mb-2">
<div class="row justify-content-center">
<div class="col-lg-8 col-md-10">
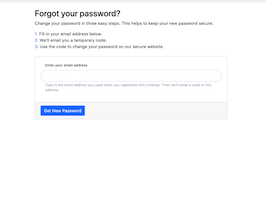
<h2>Forgot your password?</h2>
<p>Change your password in three easy steps. This helps to keep your new password secure.</p>
<ol class="list-unstyled">
<li><span class="text-primary text-medium">1. </span>Fill in your email address below.</li>
<li><span class="text-primary text-medium">2. </span>We'll email you a temporary code.</li>
<li><span class="text-primary text-medium">3. </span>Use the code to change your password on our secure website.</li>
</ol>
<form class="card mt-4">
<div class="card-body">
<div class="form-group">
<label for="email-for-pass">Enter your email address</label>
<input class="form-control" type="text" id="email-for-pass" required=""><small class="form-text text-muted">Type in the email address you used when you registered. Then we'll email a code to this address.</small>
</div>
</div>
<div class="card-footer">
<button class="btn btn-primary" type="submit">Get New Password</button>
</div>
</form>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.form-control:not(textarea) {
height: 44px;
}
.form-control {
padding: 0 18px 3px;
border: 1px solid #dbe2e8;
border-radius: 22px;
background-color: #fff;
color: #606975;
font-family: "Maven Pro",Helvetica,Arial,sans-serif;
font-size: 14px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.form-group label {
margin-bottom: 8px;
padding-left: 18px;
font-size: 13px;
font-weight: 500;
cursor: pointer;
}
.form-text {
padding-left: 18px;
}
.text-muted {
color: #9da9b9 !important;
}
About this bootstrap example/template
This example/template, password recovery form, was published on Feb 22nd 2020, 19:36 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working