HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="col-md-7">
<div class="social-feed-separated">
<div class="social-avatar">
<a href="">
<img alt="image" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
</div>
<div class="social-feed-box">
<div class="pull-right social-action dropdown">
<button data-toggle="dropdown" class="dropdown-toggle btn-white">
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu m-t-xs">
<li><a href="#">Config</a></li>
</ul>
</div>
<div class="social-avatar">
<a href="#">
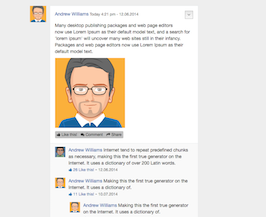
Andrew Williams
</a>
<small class="text-muted">Today 4:21 pm - 12.06.2014</small>
</div>
<div class="social-body">
<p>
Many desktop publishing packages and web page editors now use Lorem Ipsum as their
default model text, and a search for 'lorem ipsum' will uncover many web sites still
in their infancy. Packages and web page editors now use Lorem Ipsum as their
default model text.
</p>
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-responsive">
<div class="btn-group">
<button class="btn btn-white btn-xs"><i class="fa fa-thumbs-up"></i> Like this!</button>
<button class="btn btn-white btn-xs"><i class="fa fa-comments"></i> Comment</button>
<button class="btn btn-white btn-xs"><i class="fa fa-share"></i> Share</button>
</div>
</div>
<div class="social-footer">
<div class="social-comment">
<a href="" class="pull-left">
<img alt="image" src="https://bootdey.com/img/Content/avatar/avatar2.png">
</a>
<div class="media-body">
<a href="#">
Andrew Williams
</a>
Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words.
<br>
<a href="#" class="small"><i class="fa fa-thumbs-up"></i> 26 Like this!</a> -
<small class="text-muted">12.06.2014</small>
</div>
</div>
<div class="social-comment">
<a href="" class="pull-left">
<img alt="image" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body">
<a href="#">
Andrew Williams
</a>
Making this the first true generator on the Internet. It uses a dictionary of.
<br>
<a href="#" class="small"><i class="fa fa-thumbs-up"></i> 11 Like this!</a> -
<small class="text-muted">10.07.2014</small>
</div>
<div class="social-comment">
<a href="" class="pull-left">
<img alt="image" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body">
<a href="#">
Andrew Williams
</a>
Making this the first true generator on the Internet. It uses a dictionary of.
<br>
<a href="#" class="small"><i class="fa fa-thumbs-up"></i> 11 Like this!</a> -
<small class="text-muted">10.07.2014</small>
</div>
</div>
<div class="social-comment">
<a href="" class="pull-left">
<img alt="image" src="https://bootdey.com/img/Content/avatar/avatar3.png">
</a>
<div class="media-body">
<textarea class="form-control" placeholder="Write comment..."></textarea>
</div>
</div>
</div>
<div class="social-comment">
<a href="" class="pull-left">
<img alt="image" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="media-body">
<a href="#">
Andrew Williams
</a>
Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words.
<br>
<a href="#" class="small"><i class="fa fa-thumbs-up"></i> 26 Like this!</a> -
<small class="text-muted">12.06.2014</small>
</div>
</div>
<div class="social-comment">
<a href="" class="pull-left">
<img alt="image" src="https://bootdey.com/img/Content/avatar/avatar6.png">
</a>
<div class="media-body">
<a href="#">
Andrew Williams
</a>
Making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words.
<br>
<a href="#" class="small"><i class="fa fa-thumbs-up"></i> 26 Like this!</a> -
<small class="text-muted">12.06.2014</small>
</div>
</div>
<div class="social-comment">
<a href="" class="pull-left">
<img alt="image" src="https://bootdey.com/img/Content/avatar/avatar6.png">
</a>
<div class="media-body">
<textarea class="form-control" placeholder="Write comment..."></textarea>
</div>
</div>
</div>
</div>
</div>
<div class="social-feed-separated">
<div class="social-avatar">
<a href="">
<img alt="image" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
</div>
<div class="social-feed-box">
<div class="pull-right social-action dropdown">
<button data-toggle="dropdown" class="dropdown-toggle btn-white">
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu m-t-xs">
<li><a href="#">Config</a></li>
</ul>
</div>
<div class="social-avatar">
<a href="#">
Andrew Williams
</a>
<small class="text-muted">Today 4:21 pm - 12.06.2014</small>
</div>
<div class="social-body">
<p>
Many desktop publishing packages and web page editors now use Lorem Ipsum as their
default model text, and a search for 'lorem ipsum' will uncover many web sites still
in their infancy.
</p>
<div class="btn-group">
<button class="btn btn-white btn-xs"><i class="fa fa-thumbs-up"></i> Like this!</button>
<button class="btn btn-white btn-xs"><i class="fa fa-comments"></i> Comment</button>
<button class="btn btn-white btn-xs"><i class="fa fa-share"></i> Share</button>
</div>
</div>
<div class="social-footer">
<div class="social-comment">
<a href="" class="pull-left">
<img alt="image" src="https://bootdey.com/img/Content/avatar/avatar2.png">
</a>
<div class="media-body">
<a href="#">
Andrew Williams
</a>
Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words.
<br>
<a href="#" class="small"><i class="fa fa-thumbs-up"></i> 26 Like this!</a> -
<small class="text-muted">12.06.2014</small>
</div>
</div>
<div class="social-comment">
<a href="" class="pull-left">
<img alt="image" src="https://bootdey.com/img/Content/avatar/avatar3.png">
</a>
<div class="media-body">
<a href="#">
Andrew Williams
</a>
Making this the first true generator on the Internet. It uses a dictionary of.
<br>
<a href="#" class="small"><i class="fa fa-thumbs-up"></i> 11 Like this!</a> -
<small class="text-muted">10.07.2014</small>
</div>
</div>
<div class="social-comment">
<a href="" class="pull-left">
<img alt="image" src="https://bootdey.com/img/Content/avatar/avatar3.png">
</a>
<div class="media-body">
<textarea class="form-control" placeholder="Write comment..."></textarea>
</div>
</div>
</div>
</div>
</div>
<div class="social-feed-separated">
<div class="social-avatar">
<a href="">
<img alt="image" src="https://bootdey.com/img/Content/avatar/avatar2.png">
</a>
</div>
<div class="social-feed-box">
<div class="pull-right social-action dropdown">
<button data-toggle="dropdown" class="dropdown-toggle btn-white">
<i class="fa fa-angle-down"></i>
</button>
<ul class="dropdown-menu m-t-xs">
<li><a href="#">Config</a></li>
</ul>
</div>
<div class="social-avatar">
<a href="#">
Andrew Williams
</a>
<small class="text-muted">Today 4:21 pm - 12.06.2014</small>
</div>
<div class="social-body">
<p>
Text, and a search for 'lorem ipsum' will uncover many web sites still
in their infancy.
</p>
<div class="btn-group">
<button class="btn btn-white btn-xs"><i class="fa fa-thumbs-up"></i> Like this!</button>
<button class="btn btn-white btn-xs"><i class="fa fa-comments"></i> Comment</button>
<button class="btn btn-white btn-xs"><i class="fa fa-share"></i> Share</button>
</div>
</div>
<div class="social-footer">
<div class="social-comment">
<a href="" class="pull-left">
<img alt="image" src="https://bootdey.com/img/Content/avatar/avatar6.png">
</a>
<div class="media-body">
<textarea class="form-control" placeholder="Write comment..."></textarea>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
/* Social feed */
.social-feed-separated .social-feed-box {
margin-left: 62px;
}
.social-feed-separated .social-avatar {
float: left;
padding: 0;
}
.social-feed-separated .social-avatar img {
width: 52px;
height: 52px;
border: 1px solid #e7eaec;
}
.social-feed-separated .social-feed-box .social-avatar {
padding: 15px 15px 0 15px;
float: none;
}
.social-feed-box {
/*padding: 15px;*/
border: 1px solid #e7eaec;
background: #fff;
margin-bottom: 15px;
}
.article .social-feed-box {
margin-bottom: 0;
border-bottom: none;
}
.article .social-feed-box:last-child {
margin-bottom: 0;
border-bottom: 1px solid #e7eaec;
}
.article .social-feed-box p {
font-size: 13px;
line-height: 18px;
}
.social-action {
margin: 15px;
}
.social-avatar {
padding: 15px 15px 0 15px;
}
.social-comment .social-comment {
margin-left: 45px;
}
.social-avatar img {
height: 40px;
width: 40px;
margin-right: 10px;
}
.social-avatar .media-body a {
font-size: 14px;
display: block;
}
.social-body {
padding: 15px;
}
.social-body img {
margin-bottom: 10px;
}
.social-footer {
border-top: 1px solid #e7eaec;
padding: 10px 15px;
background: #f9f9f9;
}
.social-footer .social-comment img {
width: 32px;
margin-right: 10px;
}
.social-comment:first-child {
margin-top: 0;
}
.social-comment {
margin-top: 15px;
}
.social-comment textarea {
font-size: 12px;
}
.form-control, .single-line {
background-color: #FFFFFF;
background-image: none;
border: 1px solid #e5e6e7;
border-radius: 1px;
color: inherit;
display: block;
padding: 6px 12px;
transition: border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s;
width: 100%;
font-size: 14px;
}
.ibox {
clear: both;
margin-bottom: 25px;
margin-top: 0;
padding: 0;
}
.ibox.collapsed .ibox-content {
display: none;
}
.ibox.collapsed .fa.fa-chevron-up:before {
content: "\f078";
}
.ibox.collapsed .fa.fa-chevron-down:before {
content: "\f077";
}
.ibox:after,
.ibox:before {
display: table;
}
.ibox-title {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #ffffff;
border-color: #e7eaec;
border-image: none;
border-style: solid solid none;
border-width: 3px 0 0;
color: inherit;
margin-bottom: 0;
padding: 14px 15px 7px;
min-height: 48px;
}
.ibox-content {
background-color: #ffffff;
color: inherit;
padding: 15px 20px 20px 20px;
border-color: #e7eaec;
border-image: none;
border-style: solid solid none;
border-width: 1px 0;
}
.ibox-footer {
color: inherit;
border-top: 1px solid #e7eaec;
font-size: 90%;
background: #ffffff;
padding: 10px 15px;
}
About this bootstrap example/template
This example/template, Social network clean feed list, was published on Apr 23rd 2016, 01:14 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working