HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-3 col-sm-6 col-xs-12">
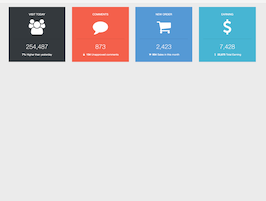
<div class="panel panel-dark panel-colorful">
<div class="panel-body text-center">
<p class="text-uppercase mar-btm text-sm">Visit Today</p>
<i class="fa fa-users fa-5x"></i>
<hr>
<p class="h2 text-thin">254,487</p>
<small><span class="text-semibold">7%</span> Higher than yesterday</small>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="panel panel-danger panel-colorful">
<div class="panel-body text-center">
<p class="text-uppercase mar-btm text-sm">Comments</p>
<i class="fa fa-comment fa-5x"></i>
<hr>
<p class="h2 text-thin">873</p>
<small><span class="text-semibold"><i class="fa fa-unlock-alt fa-fw"></i> 154</span> Unapproved comments</small>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="panel panel-primary panel-colorful">
<div class="panel-body text-center">
<p class="text-uppercase mar-btm text-sm">New Order</p>
<i class="fa fa-shopping-cart fa-5x"></i>
<hr>
<p class="h2 text-thin">2,423</p>
<small><span class="text-semibold"><i class="fa fa-shopping-cart fa-fw"></i> 954</span> Sales in this month</small>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="panel panel-info panel-colorful">
<div class="panel-body text-center">
<p class="text-uppercase mar-btm text-sm">Earning</p>
<i class="fa fa-dollar fa-5x"></i>
<hr>
<p class="h2 text-thin">7,428</p>
<small><span class="text-semibold"><i class="fa fa-dollar fa-fw"></i> 22,675</span> Total Earning</small>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
margin-top:20px;
}
.panel {
box-shadow: 0 2px 0 rgba(0,0,0,0.05);
border-radius: 0;
border: 0;
margin-bottom: 24px;
}
.panel-dark.panel-colorful {
background-color: #3b4146;
border-color: #3b4146;
color: #fff;
}
.panel-danger.panel-colorful {
background-color: #f76c51;
border-color: #f76c51;
color: #fff;
}
.panel-primary.panel-colorful {
background-color: #5fa2dd;
border-color: #5fa2dd;
color: #fff;
}
.panel-info.panel-colorful {
background-color: #4ebcda;
border-color: #4ebcda;
color: #fff;
}
.panel-body {
padding: 25px 20px;
}
.panel hr {
border-color: rgba(0,0,0,0.1);
}
.mar-btm {
margin-bottom: 15px;
}
h2, .h2 {
font-size: 28px;
}
.small, small {
font-size: 85%;
}
.text-sm {
font-size: .9em;
}
.text-thin {
font-weight: 300;
}
.text-semibold {
font-weight: 600;
}
About this bootstrap example/template
This example/template, panel dashboard widget, was published on Jun 30th 2015, 23:26 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 45.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working