HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download
<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css">
<div id="page-wrapper" class="container">
<div class="row">
<div class="col-lg-12">
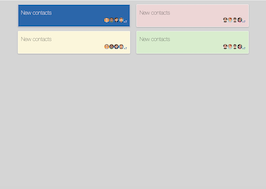
<h1>Dashboard <small>Statistics Overview</small></h1>
<ol class="breadcrumb">
<li class="active"><i class="fa fa-dashboard"></i> Dashboard</li>
</ol>
<div class="alert alert-success alert-dismissable">
<button aria-hidden="true" data-dismiss="alert" class="close" type="button">×</button>
Use this boxes to fill your dashboard. You can load number of users, activities, logs, etc...
</div>
</div>
</div><!-- /.row -->
<div class="row">
<div class="col-lg-3">
<div class="panel panel-info">
<div class="panel-heading">
<div class="row">
<div class="col-xs-6">
<i class="fa fa-users fa-5x"></i>
</div>
<div class="col-xs-6 text-right">
<p class="announcement-heading">1</p>
<p class="announcement-text">Users</p>
</div>
</div>
</div>
<a href="#">
<div class="panel-footer announcement-bottom">
<div class="row">
<div class="col-xs-6">
View
</div>
<div class="col-xs-6 text-right">
<i class="fa fa-arrow-circle-right"></i>
</div>
</div>
</div>
</a>
</div>
</div>
<div class="col-lg-3">
<div class="panel panel-warning">
<div class="panel-heading">
<div class="row">
<div class="col-xs-6">
<i class="fa fa-check fa-5x"></i>
</div>
<div class="col-xs-6 text-right">
<p class="announcement-heading">12</p>
<p class="announcement-text">To-Do Items</p>
</div>
</div>
</div>
<a href="#">
<div class="panel-footer announcement-bottom">
<div class="row">
<div class="col-xs-6">
View
</div>
<div class="col-xs-6 text-right">
<i class="fa fa-arrow-circle-right"></i>
</div>
</div>
</div>
</a>
</div>
</div>
<div class="col-lg-3">
<div class="panel panel-danger">
<div class="panel-heading">
<div class="row">
<div class="col-xs-6">
<i class="fa fa-tasks fa-5x"></i>
</div>
<div class="col-xs-6 text-right">
<p class="announcement-heading">18</p>
<p class="announcement-text">Crawl Errors</p>
</div>
</div>
</div>
<a href="#">
<div class="panel-footer announcement-bottom">
<div class="row">
<div class="col-xs-6">
View
</div>
<div class="col-xs-6 text-right">
<i class="fa fa-arrow-circle-right"></i>
</div>
</div>
</div>
</a>
</div>
</div>
<div class="col-lg-3">
<div class="panel panel-success">
<div class="panel-heading">
<div class="row">
<div class="col-xs-6">
<i class="fa fa-comments fa-5x"></i>
</div>
<div class="col-xs-6 text-right">
<p class="announcement-heading">56</p>
<p class="announcement-text">New Orders!</p>
</div>
</div>
</div>
<a href="#">
<div class="panel-footer announcement-bottom">
<div class="row">
<div class="col-xs-6">
View
</div>
<div class="col-xs-6 text-right">
<i class="fa fa-arrow-circle-right"></i>
</div>
</div>
</div>
</a>
</div>
</div>
</div><!-- /.row -->
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download
body{margin-top:20px;
background:#eee;
}
#page-wrapper {
padding: 15px 25px;
} 
About this bootstrap example/template
This example/template, Dashboard Statistics Overview, was published on May 2nd 2014, 23:28 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 20.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working