HTML code
Clean, semantic HTML that powers this Bootstrap 3.0.1 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<!-- Header -->
<div id="top-nav" class="navbar navbar-inverse navbar-static-top">
<div class="container bootstrap snippets bootdey">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-toggle"></span>
</button>
<a class="navbar-brand" href="#">Aplication</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a class="dropdown-toggle" role="button" data-toggle="dropdown" href="#">
<i class="glyphicon glyphicon-user"></i> Admin <span class="caret"></span></a>
<ul id="g-account-menu" class="dropdown-menu" role="menu">
<li><a href="#">My Profile</a></li>
<li><a href="#"><i class="glyphicon glyphicon-lock"></i> Logout</a></li>
</ul>
</li>
</ul>
</div>
</div><!-- /container -->
</div>
<!-- /Header -->
<!-- Main -->
<div class="container bootstrap snippets bootdey">
<!-- upper section -->
<div class="row">
<div class="col-md-3">
<!-- left -->
<a href="#"><strong><i class="glyphicon glyphicon-briefcase"></i> Toolbox</strong></a>
<hr>
<ul class="nav nav-pills nav-stacked">
<li><a href="#"><i class="glyphicon glyphicon-flash"></i> Alerts</a></li>
<li><a href="#"><i class="glyphicon glyphicon-link"></i> Links</a></li>
<li><a href="#"><i class="glyphicon glyphicon-list-alt"></i> Reports</a></li>
<li><a href="#"><i class="glyphicon glyphicon-book"></i> Books</a></li>
<li><a href="#"><i class="glyphicon glyphicon-briefcase"></i> Tools</a></li>
<li><a href="#"><i class="glyphicon glyphicon-time"></i> Real-time</a></li>
<li><a href="#"><i class="glyphicon glyphicon-plus"></i> Advanced..</a></li>
</ul>
<hr>
</div><!-- /span-3 -->
<div class="col-md-9">
<!-- column 2 -->
<a href="#"><strong><i class="glyphicon glyphicon-dashboard"></i> My Dashboard</strong></a>
<hr>
<div class="row">
<!-- center left-->
<div class="col-md-7">
<div class="well">Inbox Messages <span class="badge pull-right">3</span></div>
<hr>
<div class="panel panel-default">
<div class="panel-heading"><h4>Processing Status</h4></div>
<div class="panel-body">
<small>Complete</small>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="72" aria-valuemin="0" aria-valuemax="100" style="width: 72%">
<span class="sr-only">72% Complete</span>
</div>
</div>
<small>In Progress</small>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
<span class="sr-only">20% Complete</span>
</div>
</div>
<small>At Risk</small>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
<span class="sr-only">80% Complete</span>
</div>
</div>
</div><!--/panel-body-->
</div><!--/panel-->
</div><!--/col-->
<!--center-right-->
<div class="col-md-5">
<ul class="nav nav-justified">
<li><a href="#"><i class="glyphicon glyphicon-cog"></i></a></li>
<li><a href="#"><i class="glyphicon glyphicon-heart"></i></a></li>
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="glyphicon glyphicon-comment"></i><span class="count">3</span></a><ul class="dropdown-menu" role="menu"><li><a href="#">1. Is there a way..</a></li><li><a href="#">2. Hello, admin. I would..</a></li><li><a href="#"><strong>All messages</strong></a></li></ul></li>
<li><a href="#"><i class="glyphicon glyphicon-user"></i></a></li>
<li><a title="Add Widget" data-toggle="modal" href="#addWidgetModal"><span class="glyphicon glyphicon-plus-sign"></span></a></li>
</ul>
<hr>
<p>
This is a responsive dashboard-style layout that uses <a href="http://www.getbootstrap.com">Bootstrap 3</a>. You can use this template as a starting point to create something more unique.
</p>
<hr>
<div class="btn-group btn-group-justified">
<a href="#" class="btn btn-info col-sm-3">
<i class="glyphicon glyphicon-plus"></i><br>
Service
</a>
<a href="#" class="btn btn-info col-sm-3">
<i class="glyphicon glyphicon-cloud"></i><br>
Cloud
</a>
<a href="#" class="btn btn-info col-sm-3">
<i class="glyphicon glyphicon-cog"></i><br>
Tools
</a>
<a href="#" class="btn btn-info col-sm-3">
<i class="glyphicon glyphicon-question-sign"></i><br>
Help
</a>
</div>
</div><!--/col-span-6-->
</div><!--/row-->
</div><!--/col-span-9-->
</div><!--/row-->
<!-- /upper section -->
</div><!--/container-->
<!-- /Main -->
CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.0.1 to keep the design, spacing, and responsiveness consistent.
Download
body{margin-top:20px;} FAQ
How do I use this snippet?
Include Bootstrap 3.0.1, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.0.1.

About this bootstrap example/template
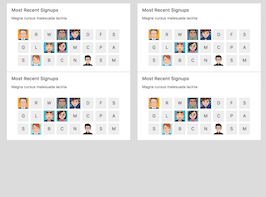
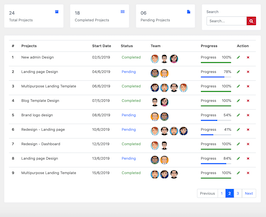
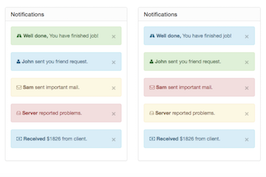
This free Bootstrap 3.0.1 snippet, Bootstrap 3 Control Panel admin dashboard, was published on May 2nd 2014, 22:30 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 23.0K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.0.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.0.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.0.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.0.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working