HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="wraper bootstrap snippets bootdeys bootdey">
<div class="page-title">
<h3 class="title">Inbox</h3>
</div>
<div class="row">
<!-- Left sidebar -->
<div class="col-md-3">
<a href="#email-compose.html" class="btn btn-success btn-block">Compose</a>
<div class="panel panel-default p-0 m-t-20">
<div class="panel-body p-0">
<div class="list-group no-border mail-list">
<a href="#" class="list-group-item active"><i class="fa fa-download m-r-5"></i>Inbox <b>(8)</b></a>
<a href="#" class="list-group-item"><i class="fa fa-star-o m-r-5"></i>Starred</a>
<a href="#" class="list-group-item"><i class="fa fa-file-text-o m-r-5"></i>Draft <b>(20)</b></a>
<a href="#" class="list-group-item"><i class="fa fa-paper-plane-o m-r-5"></i>Sent Mail</a>
<a href="#" class="list-group-item"><i class="fa fa-trash-o m-r-5"></i>Trash <b>(354)</b></a>
</div>
</div>
</div>
<h3 class="panel-title m-t-40">Labels</h3>
<div class="panel panel-default p-0 m-t-20">
<div class="panel-body p-0">
<div class="list-group no-border">
<a href="#" class="list-group-item"><span class="fa fa-circle text-info pull-right"></span>Web App</a>
<a href="#" class="list-group-item"><span class="fa fa-circle text-warning pull-right"></span>Project 1</a>
<a href="#" class="list-group-item"><span class="fa fa-circle text-purple pull-right"></span>Project 2</a>
<a href="#" class="list-group-item"><span class="fa fa-circle text-pink pull-right"></span>Friends</a>
<a href="#" class="list-group-item"><span class="fa fa-circle text-success pull-right"></span>Family</a>
</div>
</div>
</div>
</div>
<!-- End Left sidebar -->
<!-- Right Sidebar -->
<div class="col-md-9">
<div class="row">
<div class="col-lg-12">
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">
<button type="button" class="btn btn-success"><i class="fa fa-inbox"></i></button>
<button type="button" class="btn btn-success"><i class="fa fa-exclamation-circle"></i></button>
<button type="button" class="btn btn-success"><i class="fa fa-trash-o"></i></button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
<i class="fa fa-folder"></i>
<b class="caret"></b>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#fakelink">Action</a></li>
<li><a href="#fakelink">Another action</a></li>
<li><a href="#fakelink">Something else here</a></li>
<li class="divider"></li>
<li><a href="#fakelink">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
<i class="fa fa-tag"></i>
<b class="caret"></b>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#fakelink">Action</a></li>
<li><a href="#fakelink">Another action</a></li>
<li><a href="#fakelink">Something else here</a></li>
<li class="divider"></li>
<li><a href="#fakelink">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown" aria-expanded="false">
More
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#fakelink">Dropdown link</a></li>
<li><a href="#fakelink">Dropdown link</a></li>
</ul>
</div>
</div>
</div>
</div> <!-- End row -->
<div class="panel panel-default m-t-20">
<div class="panel-body">
<table class="table table-hover mails">
<tbody>
<tr>
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star"></i>
</td>
<td>
<a href="##email-read.html">Google Inc</a>
</td>
<td>
<a href="##email-read.html"><i class="fa fa-circle text-info m-r-15"></i>Lorem ipsum dolor sit amet, consectetuer adipiscing elit</a>
</td>
<td>
<i class="fa fa-paperclip"></i>
</td>
<td class="text-right">
07:23 AM
</td>
</tr>
<tr>
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star text-warning"></i>
</td>
<td>
<a href="##email-read.html">John Deo</a>
</td>
<td>
<a href="##email-read.html"><i class="fa fa-circle text-success m-r-15"></i>Hi Bro, How are you?</a>
</td>
<td>
</td>
<td class="text-right">
07:03 AM
</td>
</tr>
<tr class="active">
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star"></i>
</td>
<td>
<a href="#email-read.html">Manager</a>
</td>
<td>
<a href="#email-read.html"><i class="fa fa-circle text-purple m-r-15"></i>Dolor sit amet, consectetuer adipiscing</a>
</td>
<td>
<i class="fa fa-paperclip"></i>
</td>
<td class="text-right">
03:00 AM
</td>
</tr>
<tr>
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star text-warning"></i>
</td>
<td>
<a href="#email-read.html">Manager</a>
</td>
<td>
<a href="#email-read.html"><i class="fa fa-circle text-warning m-r-15"></i>Lorem ipsum dolor sit amet, consectetuer adipiscing elit</a>
</td>
<td>
<i class="fa fa-paperclip"></i>
</td>
<td class="text-right">
22 Feb
</td>
</tr>
<tr>
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star text-warning"></i>
</td>
<td>
<a href="#email-read.html">Facebook</a>
</td>
<td>
<a href="#email-read.html">Lorem ipsum dolor sit amet, consectetuer adipiscing elit</a>
</td>
<td>
</td>
<td class="text-right">
22 Feb
</td>
</tr>
<tr class="active">
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star text-warning"></i>
</td>
<td>
<a href="#email-read.html">Google Inc</a>
</td>
<td>
<a href="#email-read.html">Lorem ipsum dolor sit amet, consectetuer adipiscing elit</a>
</td>
<td>
</td>
<td class="text-right">
21 Feb
</td>
</tr>
<tr class="active">
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star"></i>
</td>
<td>
<a href="#email-read.html">Twitter Inc</a>
</td>
<td>
<a href="#email-read.html"><i class="fa fa-circle text-info m-r-15"></i>Lorem ipsum dolor sit amet, consectetuer adipiscing elit</a>
</td>
<td>
<i class="fa fa-paperclip"></i>
</td>
<td class="text-right">
21 Feb
</td>
</tr>
<tr class="active">
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star"></i>
</td>
<td>
<a href="#email-read.html">Jonaly Smith</a>
</td>
<td>
<a href="#email-read.html"><i class="fa fa-circle text-pink m-r-15"></i>Lorem ipsum dolor sit amet, consectetuer adipiscing elit</a>
</td>
<td>
<i class="fa fa-paperclip"></i>
</td>
<td class="text-right">
19 Feb
</td>
</tr>
<tr class="active">
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star"></i>
</td>
<td>
<a href="#email-read.html">Google Inc</a>
</td>
<td>
<a href="#email-read.html">Lorem ipsum dolor sit amet, consectetuer adipiscing elit</a>
</td>
<td>
<i class="fa fa-paperclip"></i>
</td>
<td class="text-right">
19 Feb
</td>
</tr>
<tr>
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star"></i>
</td>
<td>
<a href="#email-read.html">Google Inc</a>
</td>
<td>
<a href="#email-read.html"><i class="fa fa-circle text-info m-r-15"></i>Lorem ipsum dolor sit amet, consectetuer adipiscing elit</a>
</td>
<td>
<i class="fa fa-paperclip"></i>
</td>
<td class="text-right">
19 Feb
</td>
</tr>
<tr>
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star text-warning"></i>
</td>
<td>
<a href="#email-read.html">John Deo</a>
</td>
<td>
<a href="#email-read.html"><i class="fa fa-circle text-success m-r-15"></i>Hi Bro, How are you?</a>
</td>
<td>
</td>
<td class="text-right">
18 Feb
</td>
</tr>
<tr class="active">
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star"></i>
</td>
<td>
<a href="#email-read.html">Manager</a>
</td>
<td>
<a href="#email-read.html"><i class="fa fa-circle text-purple m-r-15"></i>Dolor sit amet, consectetuer adipiscing</a>
</td>
<td>
<i class="fa fa-paperclip"></i>
</td>
<td class="text-right">
18 Feb
</td>
</tr>
<tr>
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star text-warning"></i>
</td>
<td>
<a href="#email-read.html">Manager</a>
</td>
<td>
<a href="#email-read.html"><i class="fa fa-circle text-warning m-r-15"></i>Lorem ipsum dolor sit amet, consectetuer adipiscing elit</a>
</td>
<td>
<i class="fa fa-paperclip"></i>
</td>
<td class="text-right">
15 Feb
</td>
</tr>
<tr>
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star text-warning"></i>
</td>
<td>
<a href="#email-read.html">Facebook</a>
</td>
<td>
<a href="#email-read.html">Lorem ipsum dolor sit amet, consectetuer adipiscing elit</a>
</td>
<td>
</td>
<td class="text-right">
15 Feb
</td>
</tr>
<tr class="active">
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star text-warning"></i>
</td>
<td>
<a href="#email-read.html">Google Inc</a>
</td>
<td>
<a href="#email-read.html">Lorem ipsum dolor sit amet, consectetuer adipiscing elit</a>
</td>
<td>
</td>
<td class="text-right">
14 Feb
</td>
</tr>
<tr class="active">
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star"></i>
</td>
<td>
<a href="#email-read.html">Twitter Inc</a>
</td>
<td>
<a href="#email-read.html"><i class="fa fa-circle text-info m-r-15"></i>Lorem ipsum dolor sit amet, consectetuer adipiscing elit</a>
</td>
<td>
<i class="fa fa-paperclip"></i>
</td>
<td class="text-right">
12 Feb
</td>
</tr>
<tr class="active">
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star"></i>
</td>
<td>
<a href="#email-read.html">Jonaly Smith</a>
</td>
<td>
<a href="#email-read.html"><i class="fa fa-circle text-pink m-r-15"></i>Lorem ipsum dolor sit amet, consectetuer adipiscing elit</a>
</td>
<td>
<i class="fa fa-paperclip"></i>
</td>
<td class="text-right">
12 Feb
</td>
</tr>
<tr class="active">
<td class="mail-select">
<label class="cr-styled">
<input type="checkbox"><i class="fa"></i>
</label>
</td>
<td class="mail-rateing">
<i class="fa fa-star"></i>
</td>
<td>
<a href="#email-read.html">Google Inc</a>
</td>
<td>
<a href="#email-read.html">Lorem ipsum dolor sit amet, consectetuer adipiscing elit</a>
</td>
<td>
<i class="fa fa-paperclip"></i>
</td>
<td class="text-right">
10 Feb
</td>
</tr>
</tbody>
</table>
<hr>
<div class="row">
<div class="col-xs-7">
Showing 1 - 20 of 289
</div>
<div class="col-xs-5">
<div class="btn-group pull-right">
<button type="button" class="btn btn-default"><i class="fa fa-chevron-left"></i></button>
<button type="button" class="btn btn-default"><i class="fa fa-chevron-right"></i></button>
</div>
</div>
</div>
</div> <!-- panel body -->
</div> <!-- panel -->
</div> <!-- end Col-9 -->
</div><!-- End row -->
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
/*text color*/
.text-white {
color: #ffffff;
}
.text-danger {
color: #cb2a2a;
}
.text-muted {
color: #98a6ad;
}
.text-primary {
color: #3bc0c3;
}
.text-warning {
color: #ebc142;
}
.text-success {
color: #33b86c;
}
.text-info {
color: #1ca8dd;
}
.text-inverse {
color: #14082d;
}
.text-pink {
color: #F13C6E;
}
.text-purple {
color: #615ca8;
}
/* text-color */
.text-dark {
color: #797979;
}
.list-group-item.active, .list-group-item.active:hover, .list-group-item.active:focus {
background-color: #ddd;
border-color: #ddd;
color: #444;
z-index: 2;
}
.list-group-item,.list-group-item:first-child ,.list-group-item:last-child {
border-radius: 0px;
padding: 12px 20px;
}
.list-group-item-heading {
font-weight: 300;
}
.list-group-item.active>.badge, .nav-pills>.active>a>.badge {
color: #3bc0c3;
}
.list-group-item.active .list-group-item-text, .list-group-item.active:focus .list-group-item-text, .list-group-item.active:hover .list-group-item-text {
color: #3bc0c3;
}
.m-t-40 {
margin-top: 40px !important;
}
.panel{
padding: 20px 30px;
border: none;
border-top: 1px solid #ddd;
margin-bottom: 20px;
box-shadow: none;
}
.panel .panel-body{
padding: 0px;
padding-top: 20px;
}
.panel .panel-body p{
margin: 0px;
}
.panel .panel-body p+p {
margin-top: 15px;
}
.panel-default > .panel-heading {
background-color: #FFFFFF;
border-color: #DDDDDD;
color: #797979;
}
.panel-heading {
border-color:#eff2f7 ;
font-size: 16px;
padding: 0;
padding-bottom: 15px;
}
.panel-title {
font-size: 18px;
font-weight: 600;
margin-bottom: 0;
margin-top: 0;
}
.panel-footer {
margin: 0px -30px -30px;
background: #eee;
border-top: 0px;
}
.panel-group .panel .panel-heading {
padding-bottom: 0;
border-bottom: 0;
}
.panel-group .panel {
margin-bottom: 0;
border-radius: 0;
}
.m-t-20 {
margin-top: 20px;
}
About this bootstrap example/template
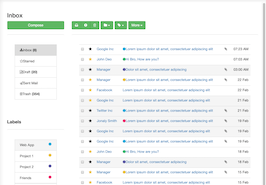
This example/template, Email list page, was published on Mar 18th 2016, 11:18 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working