HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<div class="tr-job-posted section-padding">
<div class="container">
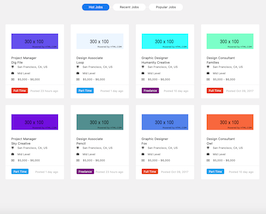
<div class="job-tab text-center">
<ul class="nav nav-tabs justify-content-center" role="tablist">
<li role="presentation" class="active">
<a class="active show" href="#hot-jobs" aria-controls="hot-jobs" role="tab" data-toggle="tab" aria-selected="true">Hot Jobs</a>
</li>
<li role="presentation"><a href="#recent-jobs" aria-controls="recent-jobs" role="tab" data-toggle="tab" class="" aria-selected="false">Recent Jobs</a></li>
<li role="presentation"><a href="#popular-jobs" aria-controls="popular-jobs" role="tab" data-toggle="tab" class="" aria-selected="false">Popular Jobs</a></li>
</ul>
<div class="tab-content text-left">
<div role="tabpanel" class="tab-pane fade active show" id="hot-jobs">
<div class="row">
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Full Time</a>
<span class="tr-title">
<a href="#">Project Manager</a>
<span><a href="#">Dig File</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/7B68EE/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Project Manager</a>
<span><a href="#">Dig File</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span>Full Time</span></a>
<span class="pull-right">Posted 23 hours ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Part Time</a>
<span class="tr-title">
<a href="#">Design Associate</a>
<span><a href="#">Loop</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/F0F8FF/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Design Associate</a>
<span><a href="#">Loop</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span class="part-time">Part Time</span></a>
<span class="pull-right">Posted 1 day ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Freelance</a>
<span class="tr-title">
<a href="#">Graphic Designer</a>
<span><a href="#">Humanity Creative</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/00FFFF/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Graphic Designer</a>
<span><a href="#">Humanity Creative</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span class="freelance">Freelance</span></a>
<span class="pull-right">Posted 10 day ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Full Time</a>
<span class="tr-title">
<a href="#">Design Consultant</a>
<span><a href="#">Families</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/7FFFD4/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Design Consultant</a>
<span><a href="#">Families</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span>Full Time</span></a>
<span class="pull-right">Posted Oct 09, 2017</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Part Time</a>
<span class="tr-title">
<a href="#">Project Manager</a>
<span><a href="#">Sky Creative</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/8A2BE2/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Project Manager</a>
<span><a href="#">Sky Creative</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span class="part-time">Part Time</span></a>
<span class="pull-right">Posted 1 day ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Freelance</a>
<span class="tr-title">
<a href="#">Design Associate</a>
<span><a href="#">Pencil</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/5F9EA0/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Design Associate</a>
<span><a href="#">Pencil</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span class="freelance">Freelance</span></a>
<span class="pull-right">Posted 23 hours ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Full Time</a>
<span class="tr-title">
<a href="#">Graphic Designer</a>
<span><a href="#">Fox</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/6495ED/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Graphic Designer</a>
<span><a href="#">Fox</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span>Full Time</span></a>
<span class="pull-right">Posted Oct 09, 2017</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#"><span class="btn btn-primary">Part Time</span></a>
<span class="tr-title">
<a href="#">Design Consultant</a>
<span><a href="#">Owl</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/FF7F50/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Design Consultant</a>
<span><a href="#">Owl</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span class="part-time">Part Time</span></a>
<span class="pull-right">Posted 10 day ago</span>
</div>
</div>
</div>
</div>
</div><!-- /.row -->
</div><!-- /.tab-pane -->
<div role="tabpanel" class="tab-pane fade in" id="recent-jobs">
<div class="row">
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Part Time</a>
<span class="tr-title">
<a href="#">Design Associate</a>
<span><a href="#">Loop</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/DC143C/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Design Associate</a>
<span><a href="#">Loop</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span class="part-time">Part Time</span></a>
<span class="pull-right">Posted 1 day ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Full Time</a>
<span class="tr-title">
<a href="#">Project Manager</a>
<span><a href="#">Dig File</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/00008B/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Project Manager</a>
<span><a href="#">Dig File</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span>Full Time</span></a>
<span class="pull-right">Posted 23 hours ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Part Time</a>
<span class="tr-title">
<a href="#">Design Consultant</a>
<span><a href="#">Families</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/00CED1/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Design Consultant</a>
<span><a href="#">Families</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span class="part-time">Part Time</span></a>
<span class="pull-right">Posted Oct 09, 2017</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Freelance</a>
<span class="tr-title">
<a href="#">Graphic Designer</a>
<span><a href="#">Humanity Creative</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/696969/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Graphic Designer</a>
<span><a href="#">Humanity Creative</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span class="freelance">Freelance</span></a>
<span class="pull-right">Posted 10 day ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Full Time</a>
<span class="tr-title">
<a href="#">Design Associate</a>
<span><a href="#">Pencil</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/008000/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Design Associate</a>
<span><a href="#">Pencil</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span>Full Time</span></a>
<span class="pull-right">Posted 23 hours ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Freelance</a>
<span class="tr-title">
<a href="#">Project Manager</a>
<span><a href="#">Sky Creative</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/FF69B4/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Project Manager</a>
<span><a href="#">Sky Creative</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span class="freelance">Freelance</span></a>
<span class="pull-right">Posted 1 day ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Part Time</a>
<span class="tr-title">
<a href="#">Design Consultant</a>
<span><a href="#">Owl</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/CD5C5C/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Design Consultant</a>
<span><a href="#">Owl</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span class="part-time">Part Time</span></a>
<span class="pull-right">Posted 10 day ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Full Time</a>
<span class="tr-title">
<a href="#">Graphic Designer</a>
<span><a href="#">Fox</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/90EE90/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Graphic Designer</a>
<span><a href="#">Fox</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span>Full Time</span></a>
<span class="pull-right">Posted Oct 09, 2017</span>
</div>
</div>
</div>
</div>
</div><!-- /.row -->
</div><!-- /.tab-pane -->
<div role="tabpanel" class="tab-pane fade in" id="popular-jobs">
<div class="row">
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Full Time</a>
<span class="tr-title">
<a href="#">Graphic Designer</a>
<span><a href="#">Fox</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/87CEFA/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Graphic Designer</a>
<span><a href="#">Fox</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span>Full Time</span></a>
<span class="pull-right">Posted Oct 09, 2017</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Part Time</a>
<span class="tr-title">
<a href="#">Design Associate</a>
<span><a href="#">Loop</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/FFB6C1/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Design Associate</a>
<span><a href="#">Loop</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span class="part-time">Part Time</span></a>
<span class="pull-right">Posted 1 day ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Full Time</a>
<span class="tr-title">
<a href="#">Project Manager</a>
<span><a href="#">Dig File</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/D3D3D3/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Project Manager</a>
<span><a href="#">Dig File</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span>Full Time</span></a>
<span class="pull-right">Posted 23 hours ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Freelance</a>
<span class="tr-title">
<a href="#">Graphic Designer</a>
<span><a href="#">Humanity Creative</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/B0C4DE/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Graphic Designer</a>
<span><a href="#">Humanity Creative</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span class="freelance">Freelance</span></a>
<span class="pull-right">Posted 10 day ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Full Time</a>
<span class="tr-title">
<a href="#">Design Consultant</a>
<span><a href="#">Families</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/BA55D3/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Design Consultant</a>
<span><a href="#">Families</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span>Full Time</span></a>
<span class="pull-right">Posted Oct 09, 2017</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Freelance</a>
<span class="tr-title">
<a href="#">Design Associate</a>
<span><a href="#">Pencil</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/48D1CC/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Design Associate</a>
<span><a href="#">Pencil</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span class="freelance">Freelance</span></a>
<span class="pull-right">Posted 23 hours ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Part Time</a>
<span class="tr-title">
<a href="#">Design Consultant</a>
<span><a href="#">Owl</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/9370DB/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Design Consultant</a>
<span><a href="#">Owl</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span class="part-time">Part Time</span></a>
<span class="pull-right">Posted 10 day ago</span>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="job-item">
<div class="item-overlay">
<div class="job-info">
<a href="#" class="btn btn-primary">Full Time</a>
<span class="tr-title">
<a href="#">Project Manager</a>
<span><a href="#">Sky Creative</a></span>
</span>
<ul class="tr-list job-meta">
<li><i class="fa fa-map-signs" aria-hidden="true"></i>San Francisco, CA, US</li>
<li><i class="fa fa-briefcase" aria-hidden="true"></i>Mid Level</li>
<li><i class="fa fa-money" aria-hidden="true"></i>$5,000 - $6,000</li>
</ul>
<ul class="job-social tr-list">
<li><a href="#"><i class="fa fa-heart-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-expand" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-bookmark-o" aria-hidden="true"></i></a></li>
<li><a href="#"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></a></li>
</ul>
</div>
</div>
<div class="job-info">
<div class="company-logo">
<img src="https://www.bootdey.com/image/300x100/48D1CC/000000" alt="images" class="img-fluid">
</div>
<span class="tr-title">
<a href="#">Project Manager</a>
<span><a href="#">Sky Creative</a></span>
</span>
<ul class="tr-list job-meta">
<li><span><i class="fa fa-map-signs" aria-hidden="true"></i></span>San Francisco, CA, US</li>
<li><span><i class="fa fa-briefcase" aria-hidden="true"></i></span>Mid Level</li>
<li><span><i class="fa fa-money" aria-hidden="true"></i></span>$5,000 - $6,000</li>
</ul>
<div class="time">
<a href="#"><span>Full Time</span></a>
<span class="pull-right">Posted 1 day ago</span>
</div>
</div>
</div>
</div>
</div><!-- /.row -->
</div><!-- /.tab-pane -->
</div>
</div><!-- /.job-tab -->
</div><!-- /.container -->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background-color: #f5f4f5;
margin-top:20px;
}
/* Tr Job Post */
.job-item {
background-color: #fff;
}
.job-tab .nav-tabs {
margin-bottom: 60px;
border-bottom: 0;
}
.job-tab .nav-tabs>li {
float: none;
display: inline;
}
.job-tab .nav-tabs li {
margin-right: 15px;
}
.job-tab .nav-tabs li:last-child {
margin-right: 0;
}
.job-tab .nav-tabs {
position: relative;
z-index: 1;
display: inline-block;
}
.job-tab .nav-tabs:after {
position: absolute;
content: "";
top: 50%;
left: 0;
width: 100%;
height: 1px;
background-color: #fff;
z-index: -1;
}
.job-tab .nav-tabs>li a {
display: inline-block;
background-color: #fff;
border: none;
border-radius: 30px;
font-size: 14px;
color: #000;
padding: 5px 30px;
}
.job-tab .nav-tabs>li>a.active,
.job-tab .nav-tabs>li a.active>:focus,
.job-tab .nav-tabs>li>a.active:hover,
.job-tab .nav-tabs>li>a:hover {
border: none;
background-color: #008def;
color: #fff;
}
.job-item {
border-radius: 3px;
position: relative;
margin-bottom: 30px;
z-index: 1;
}
.job-item .btn.btn-primary {
text-transform: capitalize;
}
.job-item .job-info {
font-size: 14px;
color: #000;
overflow: hidden;
padding: 40px 25px 20px;
}
.job-info .company-logo {
margin-bottom: 30px;
}
.job-info .tr-title {
margin-bottom: 15px;
}
.job-info .tr-title span {
font-size: 14px;
display: block;
}
.job-info .tr-title a {
color: #000;
}
.job-info .tr-title a:hover {
color: #008def;
}
.job-info ul {
margin-bottom: 30px;
}
.job-meta li,
.job-meta li a {
color: #646464;
}
.job-meta li a:hover {
color: #008def;
}
.job-meta li {
font-size: 12px;
margin-bottom: 10px;
}
.job-meta li span i {
color: #000;
}
.job-meta li i {
margin-right: 15px;
}
.job-item .time {
position: relative;
}
.job-item .time:after {
position: absolute;
content: "";
bottom: 35px;
left: -50px;
width: 150%;
height: 1px;
background-color: #f5f4f5;
z-index: -1;
}
.job-item:hover .time,
.job-item:hover .time:after {
opacity: 0;
}
.job-item .time span {
font-size: 12px;
color: #bebebe;
line-height: 25px;
}
.job-item .btn.btn-primary,
.role .btn.btn-primary,
.job-item .time a span {
padding: 5px 10px;
border-radius: 4px;
line-height: 10px;
font-size: 12px;
}
.job-item .time a span {
color: #fff;
background-color: #f1592a;
border-color: #f1592a;
}
.job-item .time a span.part-time {
background-color: #00aeef;
border-color: #00aeef;
}
.job-item .time a span.freelance {
background-color: #92278f;
border-color: #92278f;
}
.job-item .item-overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 5px;
background-color: #008def;
color: #fff;
opacity: 0;
-webkit-transition: all 800ms;
-moz-transition: all 800ms;
-ms-transition: all 800ms;
-o-transition: all 800ms;
transition: all 800ms;
}
.job-item:hover .item-overlay {
opacity: 1;
}
.item-overlay .job-info {
padding: 45px 25px 40px;
overflow: hidden;
}
.item-overlay .btn.btn-primary {
background-color: #007bd4;
border-color: #007bd4;
margin-bottom: 10px;
}
.item-overlay .job-info,
.item-overlay .job-info ul li,
.item-overlay .job-info ul li i,
.item-overlay .job-info .tr-title a {
color: #fff;
}
.job-social {
margin-top: 35px;
}
.job-social li {
float: left;
}
.job-social li + li {
margin-left: 15px;
}
.job-social li a i {
margin-right: 0;
font-size: 14px;
}
.job-social li a {
width: 35px;
height: 35px;
text-align: center;
display: block;
background-color: #007bd4;
line-height: 35px;
border-radius: 100%;
border: 1px solid #007bd4;
position: relative;
overflow: hidden;
z-index: 1;
}
.job-social li:last-child a {
background-color: #fff;
}
.job-social li:last-child a i {
color: #008def;
}
.job-social li a:before {
position: absolute;
content: "";
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: -1;
border-radius: 100%;
background-color:#008def;
-webkit-transform: scale(0);
-moz-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
}
.job-social li a:hover:before {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
padding: 5px;
}
.job-social li a:hover {
border-color: #fff;
}
.job-social li a:hover i {
color: #fff;
}
.tr-list {
margin: 0;
padding: 0;
list-style: none;
}
About this bootstrap example/template
This example/template, Jobs tabs, was published on May 29th 2020, 11:37 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 24.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working