HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<div class="col-md-10">
<div class="row inbox-wrapper">
<div class="col-lg-12">
<div class="card">
<div class="card-body">
<div class="row">
<div class="col-lg-3 email-aside border-lg-right">
<div class="aside-content">
<div class="aside-header">
<button class="navbar-toggle" data-target=".aside-nav" data-toggle="collapse" type="button"><span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-chevron-down"><polyline points="6 9 12 15 18 9"></polyline></svg></span></button><span class="title">Mail Service</span>
<p class="description">[email protected]</p>
</div>
<div class="aside-compose"><a class="btn btn-primary btn-block" href="../../../demo_1/pages/email/compose.html">Compose Email</a></div>
<div class="aside-nav collapse">
<ul class="nav">
<li class="active"><a href="#"><span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-inbox"><polyline points="22 12 16 12 14 15 10 15 8 12 2 12"></polyline><path d="M5.45 5.11L2 12v6a2 2 0 0 0 2 2h16a2 2 0 0 0 2-2v-6l-3.45-6.89A2 2 0 0 0 16.76 4H7.24a2 2 0 0 0-1.79 1.11z"></path></svg></span>Inbox<span class="badge badge-danger-muted text-white font-weight-bold float-right">2</span></a></li>
<li><a href="#"><span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-mail"><path d="M4 4h16c1.1 0 2 .9 2 2v12c0 1.1-.9 2-2 2H4c-1.1 0-2-.9-2-2V6c0-1.1.9-2 2-2z"></path><polyline points="22,6 12,13 2,6"></polyline></svg></span>Sent Mail</a></li>
<li><a href="#"><span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-briefcase"><rect x="2" y="7" width="20" height="14" rx="2" ry="2"></rect><path d="M16 21V5a2 2 0 0 0-2-2h-4a2 2 0 0 0-2 2v16"></path></svg></span>Important<span class="badge badge-info-muted text-white font-weight-bold float-right">4</span></a></li>
<li><a href="#"><span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-file"><path d="M13 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V9z"></path><polyline points="13 2 13 9 20 9"></polyline></svg></span>Drafts</a></li>
<li><a href="#"><span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"><polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg></span>Tags</a></li>
<li><a href="#"><span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-trash"><polyline points="3 6 5 6 21 6"></polyline><path d="M19 6v14a2 2 0 0 1-2 2H7a2 2 0 0 1-2-2V6m3 0V4a2 2 0 0 1 2-2h4a2 2 0 0 1 2 2v2"></path></svg></span>Trash</a></li>
</ul>
<span class="title">Labels</span>
<ul class="nav nav-pills nav-stacked">
<li>
<a href="#"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-tag text-warning"><path d="M20.59 13.41l-7.17 7.17a2 2 0 0 1-2.83 0L2 12V2h10l8.59 8.59a2 2 0 0 1 0 2.82z"></path><line x1="7" y1="7" x2="7.01" y2="7"></line></svg> Important </a>
</li>
<li><a href="#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-tag text-primary"><path d="M20.59 13.41l-7.17 7.17a2 2 0 0 1-2.83 0L2 12V2h10l8.59 8.59a2 2 0 0 1 0 2.82z"></path><line x1="7" y1="7" x2="7.01" y2="7"></line></svg> Business </a>
</li>
<li>
<a href="#"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-tag text-info"><path d="M20.59 13.41l-7.17 7.17a2 2 0 0 1-2.83 0L2 12V2h10l8.59 8.59a2 2 0 0 1 0 2.82z"></path><line x1="7" y1="7" x2="7.01" y2="7"></line></svg> Inspiration </a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-lg-9 email-content">
<div class="email-inbox-header">
<div class="row align-items-center">
<div class="col-lg-6">
<div class="email-title mb-2 mb-md-0"><span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-inbox"><polyline points="22 12 16 12 14 15 10 15 8 12 2 12"></polyline><path d="M5.45 5.11L2 12v6a2 2 0 0 0 2 2h16a2 2 0 0 0 2-2v-6l-3.45-6.89A2 2 0 0 0 16.76 4H7.24a2 2 0 0 0-1.79 1.11z"></path></svg></span> Inbox <span class="new-messages">(2 new messages)</span> </div>
</div>
<div class="col-lg-6">
<div class="email-search">
<div class="input-group input-search">
<input class="form-control" type="text" placeholder="Search mail..."><span class="input-group-btn">
<button class="btn btn-outline-secondary" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-search"><circle cx="11" cy="11" r="8"></circle><line x1="21" y1="21" x2="16.65" y2="16.65"></line></svg></button></span>
</div>
</div>
</div>
</div>
</div>
<div class="email-filters d-flex align-items-center justify-content-between flex-wrap">
<div class="email-filters-left flex-wrap d-none d-md-flex">
<div class="form-check form-check-flat form-check-primary">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
<i class="input-frame"></i></label>
</div>
<div class="btn-group ml-3">
<button class="btn btn-outline-primary dropdown-toggle" data-toggle="dropdown" type="button"> With selected <span class="caret"></span></button>
<div class="dropdown-menu" role="menu">
<a class="dropdown-item" href="#">Mark as read</a>
<a class="dropdown-item" href="#">Mark as unread</a><a class="dropdown-item" href="#">Spam</a>
<div class="dropdown-divider"></div><a class="dropdown-item text-danger" href="#">Delete</a>
</div>
</div>
<div class="btn-group mb-1 mb-md-0">
<button class="btn btn-outline-primary" type="button">Archive</button>
<button class="btn btn-outline-primary" type="button">Span</button>
<button class="btn btn-outline-primary" type="button">Delete</button>
</div>
<div class="btn-group mb-1 mb-md-0 d-none d-xl-block">
<button class="btn btn-outline-primary dropdown-toggle" data-toggle="dropdown" type="button">Order by <span class="caret"></span></button>
<div class="dropdown-menu dropdown-menu-right" role="menu">
<a class="dropdown-item" href="#">Date</a>
<a class="dropdown-item" href="#">From</a>
<a class="dropdown-item" href="#">Subject</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Size</a>
</div>
</div>
</div>
<div class="email-filters-right"><span class="email-pagination-indicator">1-50 of 253</span>
<div class="btn-group email-pagination-nav">
<button class="btn btn-outline-secondary btn-icon" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-chevron-left"><polyline points="15 18 9 12 15 6"></polyline></svg></button>
<button class="btn btn-outline-secondary btn-icon" type="button"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-chevron-right"><polyline points="9 18 15 12 9 6"></polyline></svg></button>
</div>
</div>
</div>
<div class="email-list">
<div class="email-list-item email-list-item--unread">
<div class="email-list-actions">
<div class="form-check form-check-flat form-check-primary">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
<i class="input-frame"></i></label>
</div>
<a class="favorite" href="#"><span><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"><polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg></span></a>
</div>
<a href="./read.html" class="email-list-detail">
<div>
<span class="from">Penelope Thornton</span>
<p class="msg">Urgent - You forgot your keys in the class room, please come imediatly!</p>
</div>
<span class="date">
<span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-paperclip"><path d="M21.44 11.05l-9.19 9.19a6 6 0 0 1-8.49-8.49l9.19-9.19a4 4 0 0 1 5.66 5.66l-9.2 9.19a2 2 0 0 1-2.83-2.83l8.49-8.48"></path></svg> </span>
28 Jul
</span>
</a>
</div>
<div class="email-list-item email-list-item--unread">
<div class="email-list-actions">
<div class="form-check form-check-flat form-check-primary">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
<i class="input-frame"></i></label>
</div>
<a class="favorite" href="#"><span><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"><polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg></span></a>
</div>
<a href="./read.html" class="email-list-detail">
<div>
<span class="from">Penelope Thornton</span>
<p class="msg">Urgent - You forgot your keys in the class room, please come imediatly!</p>
</div>
<span class="date">
<span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-paperclip"><path d="M21.44 11.05l-9.19 9.19a6 6 0 0 1-8.49-8.49l9.19-9.19a4 4 0 0 1 5.66 5.66l-9.2 9.19a2 2 0 0 1-2.83-2.83l8.49-8.48"></path></svg> </span>
28 Jul
</span>
</a>
</div>
<div class="email-list-item">
<div class="email-list-actions">
<div class="form-check form-check-flat form-check-primary">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
<i class="input-frame"></i></label>
</div>
<a class="favorite active" href="#"><span><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"><polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg></span></a>
</div>
<a href="./read.html" class="email-list-detail">
<div>
<span class="from">Penelope Thornton</span>
<p class="msg">Urgent - You forgot your keys in the class room, please come imediatly!</p>
</div>
<span class="date">
28 Jul
</span>
</a>
</div>
<div class="email-list-item">
<div class="email-list-actions">
<div class="form-check form-check-flat form-check-primary">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
<i class="input-frame"></i></label>
</div>
<a class="favorite active" href="#"><span><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"><polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg></span></a>
</div>
<a href="./read.html" class="email-list-detail">
<div>
<span class="from">Penelope Thornton</span>
<p class="msg">Urgent - You forgot your keys in the class room, please come imediatly!</p>
</div>
<span class="date">
<span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-paperclip"><path d="M21.44 11.05l-9.19 9.19a6 6 0 0 1-8.49-8.49l9.19-9.19a4 4 0 0 1 5.66 5.66l-9.2 9.19a2 2 0 0 1-2.83-2.83l8.49-8.48"></path></svg> </span>
28 Jul
</span>
</a>
</div>
<div class="email-list-item">
<div class="email-list-actions">
<div class="form-check form-check-flat form-check-primary">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
<i class="input-frame"></i></label>
</div>
<a class="favorite" href="#"><span><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"><polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg></span></a>
</div>
<a href="./read.html" class="email-list-detail">
<div>
<span class="from">Penelope Thornton</span>
<p class="msg">Urgent - You forgot your keys in the class room, please come imediatly!</p>
</div>
<span class="date">
28 Jul
</span>
</a>
</div>
<div class="email-list-item">
<div class="email-list-actions">
<div class="form-check form-check-flat form-check-primary">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
<i class="input-frame"></i></label>
</div>
<a class="favorite" href="#"><span><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"><polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg></span></a>
</div>
<a href="./read.html" class="email-list-detail">
<div>
<span class="from">Penelope Thornton</span>
<p class="msg">Urgent - You forgot your keys in the class room, please come imediatly!</p>
</div>
<span class="date">
28 Jul
</span>
</a>
</div>
<div class="email-list-item">
<div class="email-list-actions">
<div class="form-check form-check-flat form-check-primary">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
<i class="input-frame"></i></label>
</div>
<a class="favorite" href="#"><span><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"><polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg></span></a>
</div>
<a href="./read.html" class="email-list-detail">
<div>
<span class="from">Penelope Thornton</span>
<p class="msg">Urgent - You forgot your keys in the class room, please come imediatly!</p>
</div>
<span class="date">
<span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-paperclip"><path d="M21.44 11.05l-9.19 9.19a6 6 0 0 1-8.49-8.49l9.19-9.19a4 4 0 0 1 5.66 5.66l-9.2 9.19a2 2 0 0 1-2.83-2.83l8.49-8.48"></path></svg> </span>
28 Jul
</span>
</a>
</div>
<div class="email-list-item">
<div class="email-list-actions">
<div class="form-check form-check-flat form-check-primary">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
<i class="input-frame"></i></label>
</div>
<a class="favorite active" href="#"><span><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"><polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg></span></a>
</div>
<a href="./read.html" class="email-list-detail">
<div>
<span class="from">Penelope Thornton</span>
<p class="msg">Urgent - You forgot your keys in the class room, please come imediatly!</p>
</div>
<span class="date">
<span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-paperclip"><path d="M21.44 11.05l-9.19 9.19a6 6 0 0 1-8.49-8.49l9.19-9.19a4 4 0 0 1 5.66 5.66l-9.2 9.19a2 2 0 0 1-2.83-2.83l8.49-8.48"></path></svg> </span>
28 Jul
</span>
</a>
</div>
<div class="email-list-item">
<div class="email-list-actions">
<div class="form-check form-check-flat form-check-primary">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
<i class="input-frame"></i></label>
</div>
<a class="favorite" href="#"><span><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"><polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg></span></a>
</div>
<a href="./read.html" class="email-list-detail">
<div>
<span class="from">Penelope Thornton</span>
<p class="msg">Urgent - You forgot your keys in the class room, please come imediatly!</p>
</div>
<span class="date">
28 Jul
</span>
</a>
</div>
<div class="email-list-item">
<div class="email-list-actions">
<div class="form-check form-check-flat form-check-primary">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
<i class="input-frame"></i></label>
</div>
<a class="favorite" href="#"><span><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"><polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg></span></a>
</div>
<a href="./read.html" class="email-list-detail">
<div>
<span class="from">Penelope Thornton</span>
<p class="msg">Urgent - You forgot your keys in the class room, please come imediatly!</p>
</div>
<span class="date">
28 Jul
</span>
</a>
</div>
<div class="email-list-item">
<div class="email-list-actions">
<div class="form-check form-check-flat form-check-primary">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
<i class="input-frame"></i></label>
</div>
<a class="favorite" href="#"><span><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"><polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg></span></a>
</div>
<a href="./read.html" class="email-list-detail">
<div>
<span class="from">Penelope Thornton</span>
<p class="msg">Urgent - You forgot your keys in the class room, please come imediatly!</p>
</div>
<span class="date">
<span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-paperclip"><path d="M21.44 11.05l-9.19 9.19a6 6 0 0 1-8.49-8.49l9.19-9.19a4 4 0 0 1 5.66 5.66l-9.2 9.19a2 2 0 0 1-2.83-2.83l8.49-8.48"></path></svg> </span>
28 Jul
</span>
</a>
</div>
<div class="email-list-item">
<div class="email-list-actions">
<div class="form-check form-check-flat form-check-primary">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
<i class="input-frame"></i></label>
</div>
<a class="favorite" href="#"><span><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-star"><polygon points="12 2 15.09 8.26 22 9.27 17 14.14 18.18 21.02 12 17.77 5.82 21.02 7 14.14 2 9.27 8.91 8.26 12 2"></polygon></svg></span></a>
</div>
<a href="./read.html" class="email-list-detail">
<div>
<span class="from">Penelope Thornton</span>
<p class="msg">Urgent - You forgot your keys in the class room, please come imediatly!</p>
</div>
<span class="date">
<span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-paperclip"><path d="M21.44 11.05l-9.19 9.19a6 6 0 0 1-8.49-8.49l9.19-9.19a4 4 0 0 1 5.66 5.66l-9.2 9.19a2 2 0 0 1-2.83-2.83l8.49-8.48"></path></svg> </span>
28 Jul
</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background-color: #f9fafb;
margin-top:20px;
}
@media (min-width: 992px) {
.inbox-wrapper .email-aside .aside-content {
padding-right: 10px;
}
}
.inbox-wrapper .email-aside .aside-content .aside-header {
padding: 0 0 5px;
position: relative;
}
.inbox-wrapper .email-aside .aside-content .aside-header .title {
display: block;
margin: 3px 0 0;
font-size: 1.1rem;
line-height: 27px;
color: #686868;
}
.inbox-wrapper .email-aside .aside-content .aside-header .navbar-toggle {
background: 0 0;
display: none;
outline: 0;
border: 0;
padding: 0 11px 0 0;
text-align: right;
margin: 0;
width: 100%;
height: 100%;
top: 0;
left: 0;
position: absolute;
}
@media (max-width: 991px) {
.inbox-wrapper .email-aside .aside-content .aside-header .navbar-toggle {
display: block;
}
}
.inbox-wrapper .email-aside .aside-content .aside-header .navbar-toggle .icon {
font-size: 24px;
color: #71738d;
}
.inbox-wrapper .email-aside .aside-content .aside-compose {
text-align: center;
padding: 14px 0;
}
.inbox-wrapper .email-aside .aside-content .aside-compose .btn,
.inbox-wrapper .email-aside .aside-content .aside-compose .fc .fc-button,
.fc .inbox-wrapper .email-aside .aside-content .aside-compose .fc-button,
.inbox-wrapper .email-aside .aside-content .aside-compose .swal2-modal .swal2-actions button,
.swal2-modal .swal2-actions .inbox-wrapper .email-aside .aside-content .aside-compose button,
.inbox-wrapper .email-aside .aside-content .aside-compose .wizard > .actions a,
.wizard > .actions .inbox-wrapper .email-aside .aside-content .aside-compose a {
padding: 11px;
}
.inbox-wrapper .email-aside .aside-content .aside-nav {
visibility: visible;
padding: 0 0;
}
.inbox-wrapper .email-aside .aside-content .aside-nav.collapse {
display: block;
}
@media (max-width: 991px) {
.inbox-wrapper .email-aside .aside-content .aside-nav.collapse {
display: none;
}
}
@media (max-width: 991px) {
.inbox-wrapper .email-aside .aside-content .aside-nav.show {
display: block;
}
}
.inbox-wrapper .email-aside .aside-content .aside-nav .title {
display: block;
color: #3d405c;
font-size: 12px;
font-weight: 700;
text-transform: uppercase;
margin: 20px 0 0;
padding: 8px 14px 4px;
}
.inbox-wrapper .email-aside .aside-content .aside-nav .nav li {
width: 100%;
}
.inbox-wrapper .email-aside .aside-content .aside-nav .nav li a {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
position: relative;
color: #71748d;
padding: 7px 14px;
}
.inbox-wrapper .email-aside .aside-content .aside-nav .nav li a:hover {
text-decoration: none;
background-color: rgba(114, 124, 245, 0.1);
color: #727cf5;
}
.inbox-wrapper .email-aside .aside-content .aside-nav .nav li a .icon svg {
width: 18px;
margin-right: 10px;
}
.inbox-wrapper .email-aside .aside-content .aside-nav .nav li a .badge {
margin-left: auto;
}
.inbox-wrapper .email-aside .aside-content .aside-nav .nav li a svg {
width: 18px;
margin-right: 10px;
}
.inbox-wrapper .email-aside .aside-content .aside-nav .nav li.active a {
color: #ff3366;
background: rgba(255, 51, 102, 0.1);
}
.inbox-wrapper .email-aside .aside-content .aside-nav .nav li.active a .icon {
color: #ff3366;
}
.inbox-wrapper .email-content .email-inbox-header {
background-color: transparent;
padding: 18px 18px;
}
.inbox-wrapper .email-content .email-inbox-header .email-title {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
font-size: 1rem;
}
.inbox-wrapper .email-content .email-inbox-header .email-title svg {
width: 20px;
margin-right: 10px;
color: #686868;
}
.inbox-wrapper .email-content .email-inbox-header .email-title .new-messages {
font-size: .875rem;
color: #686868;
margin-left: 3px;
}
.inbox-wrapper .email-content .email-inbox-header .input-search .input-group-btn .btn,
.inbox-wrapper .email-content .email-inbox-header .input-search .input-group-btn .fc .fc-button,
.fc .inbox-wrapper .email-content .email-inbox-header .input-search .input-group-btn .fc-button,
.inbox-wrapper .email-content .email-inbox-header .input-search .input-group-btn .swal2-modal .swal2-actions button,
.swal2-modal .swal2-actions .inbox-wrapper .email-content .email-inbox-header .input-search .input-group-btn button,
.inbox-wrapper .email-content .email-inbox-header .input-search .input-group-btn .wizard > .actions a,
.wizard > .actions .inbox-wrapper .email-content .email-inbox-header .input-search .input-group-btn a {
border-radius: 0;
padding: 4.5px 10px;
}
.inbox-wrapper .email-content .email-inbox-header .input-search .input-group-btn .btn svg,
.inbox-wrapper .email-content .email-inbox-header .input-search .input-group-btn .fc .fc-button svg,
.fc .inbox-wrapper .email-content .email-inbox-header .input-search .input-group-btn .fc-button svg,
.inbox-wrapper .email-content .email-inbox-header .input-search .input-group-btn .swal2-modal .swal2-actions button svg,
.swal2-modal .swal2-actions .inbox-wrapper .email-content .email-inbox-header .input-search .input-group-btn button svg,
.inbox-wrapper .email-content .email-inbox-header .input-search .input-group-btn .wizard > .actions a svg,
.wizard > .actions .inbox-wrapper .email-content .email-inbox-header .input-search .input-group-btn a svg {
width: 18px;
}
.inbox-wrapper .email-content .email-filters {
padding: 20px;
border-bottom: 1px solid #e8ebf1;
background-color: transparent;
width: 100%;
border-top: 1px solid #e8ebf1;
}
.inbox-wrapper .email-content .email-filters > div {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
}
.inbox-wrapper .email-content .email-filters .email-filters-left .btn-group,
.inbox-wrapper .email-content .email-filters .email-filters-left .fc .fc-toolbar.fc-header-toolbar .fc-left .fc-button-group,
.fc .fc-toolbar.fc-header-toolbar .fc-left .inbox-wrapper .email-content .email-filters .email-filters-left .fc-button-group,
.inbox-wrapper .email-content .email-filters .email-filters-left .fc .fc-toolbar.fc-header-toolbar .fc-right .fc-button-group,
.fc .fc-toolbar.fc-header-toolbar .fc-right .inbox-wrapper .email-content .email-filters .email-filters-left .fc-button-group {
margin-right: 5px;
}
.inbox-wrapper .email-content .email-filters .email-filters-left input {
margin-right: 8px;
}
.inbox-wrapper .email-content .email-filters .email-filters-right {
text-align: right;
}
@media (max-width: 767px) {
.inbox-wrapper .email-content .email-filters .email-filters-right {
width: 100%;
display: flex;
justify-content: space-between;
}
}
.inbox-wrapper .email-content .email-filters .email-filters-right .email-pagination-indicator {
display: inline-block;
vertical-align: middle;
margin-right: 13px;
}
.inbox-wrapper .email-content .email-filters .email-filters-right .email-pagination-nav .btn svg,
.inbox-wrapper .email-content .email-filters .email-filters-right .email-pagination-nav .fc .fc-button svg,
.fc .inbox-wrapper .email-content .email-filters .email-filters-right .email-pagination-nav .fc-button svg,
.inbox-wrapper .email-content .email-filters .email-filters-right .email-pagination-nav .swal2-modal .swal2-actions button svg,
.swal2-modal .swal2-actions .inbox-wrapper .email-content .email-filters .email-filters-right .email-pagination-nav button svg,
.inbox-wrapper .email-content .email-filters .email-filters-right .email-pagination-nav .wizard > .actions a svg,
.wizard > .actions .inbox-wrapper .email-content .email-filters .email-filters-right .email-pagination-nav a svg {
width: 18px;
}
.inbox-wrapper .email-content .email-filters .be-select-all.custom-checkbox {
display: inline-block;
vertical-align: middle;
padding: 0;
margin: 0 30px 0 0;
}
.inbox-wrapper .email-content .email-list .email-list-item {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
border-bottom: 1px solid #e8ebf1;
padding: 10px 20px;
width: 100%;
cursor: pointer;
position: relative;
font-size: 14px;
cursor: pointer;
transition: background .2s ease-in-out;
}
.inbox-wrapper .email-content .email-list .email-list-item:hover {
background: rgba(114, 124, 245, 0.08);
}
.inbox-wrapper .email-content .email-list .email-list-item:last-child {
margin-bottom: 5px;
}
.inbox-wrapper .email-content .email-list .email-list-item .email-list-actions {
width: 40px;
vertical-align: top;
display: table-cell;
}
.inbox-wrapper .email-content .email-list .email-list-item .email-list-actions .form-check {
margin-bottom: 0;
}
.inbox-wrapper .email-content .email-list .email-list-item .email-list-actions .form-check i::before {
width: 15px;
height: 15px;
}
.inbox-wrapper .email-content .email-list .email-list-item .email-list-actions .form-check i::after {
font-size: .8rem;
}
.inbox-wrapper .email-content .email-list .email-list-item .email-list-actions .favorite {
display: block;
padding-left: 1px;
line-height: 15px;
}
.inbox-wrapper .email-content .email-list .email-list-item .email-list-actions .favorite span svg {
width: 14px;
color: #686868;
}
.inbox-wrapper .email-content .email-list .email-list-item .email-list-actions .favorite:hover span {
color: #8d8d8d;
}
.inbox-wrapper .email-content .email-list .email-list-item .email-list-actions .favorite.active span svg {
color: #fbbc06;
}
.inbox-wrapper .email-content .email-list .email-list-item .email-list-detail {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
justify-content: space-between;
-webkit-flex-grow: 1;
flex-grow: 1;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.inbox-wrapper .email-content .email-list .email-list-item .email-list-detail .from {
display: block;
font-weight: 400;
margin: 0 0 1px 0;
color: #000;
}
.inbox-wrapper .email-content .email-list .email-list-item .email-list-detail .msg {
margin: 0;
color: #71738d;
font-size: .8rem;
}
.inbox-wrapper .email-content .email-list .email-list-item .email-list-detail .date {
color: #000;
}
.inbox-wrapper .email-content .email-list .email-list-item .email-list-detail .date .icon svg {
width: 14px;
margin-right: 7px;
color: #3d405c;
}
.inbox-wrapper .email-content .email-list .email-list-item.email-list-item--unread {
background-color: rgba(114, 124, 245, 0.09);
}
.inbox-wrapper .email-content .email-list .email-list-item.email-list-item--unread .from {
color: #000;
font-weight: 800;
}
.inbox-wrapper .email-content .email-list .email-list-item.email-list-item--unread .msg {
font-weight: 700;
color: #686868;
}
.rtl .inbox-wrapper .email-aside .aside-content .aside-header .navbar-toggle .icon {
position: absolute;
top: 0;
left: 0;
}
.rtl .inbox-wrapper .email-aside .aside-content .aside-nav .nav {
padding-right: 0;
}
.rtl .inbox-wrapper .email-aside .aside-content .aside-nav .nav li a .icon svg {
margin-right: 0;
margin-left: 10px;
}
.rtl .inbox-wrapper .email-aside .aside-content .aside-nav .nav li a .badge {
margin-left: 0;
margin-right: auto;
}
.rtl .inbox-wrapper .email-aside .aside-content .aside-nav .nav li a svg {
margin-right: 0;
margin-left: 10px;
}
.rtl .inbox-wrapper .email-content .email-inbox-header .email-title svg {
margin-right: 0;
margin-left: 10px;
}
.rtl .inbox-wrapper .email-content .email-inbox-header .email-title .new-messages {
margin-left: 0;
margin-right: 3px;
}
.rtl .inbox-wrapper .email-content .email-filters .email-pagination-indicator {
margin-right: 0;
margin-left: 13px;
}
.rtl .inbox-wrapper .email-content .email-list .email-list-item .email-list-detail .date .icon svg {
margin-right: 0;
margin-left: 7px;
}
.email-head {
background-color: transparent;
}
.email-head-subject {
padding: 25px 25px;
border-bottom: 1px solid #e8ebf1;
}
@media (max-width: 767px) {
.email-head-subject {
padding: 25px 10px;
}
}
.email-head-subject .title {
display: block;
font-size: .99rem;
}
.email-head-subject .title a.active .icon {
color: #fbbc06;
}
.email-head-subject .title a .icon {
color: silver;
margin-right: 6px;
}
.email-head-subject .title a .icon svg {
width: 18px;
}
.email-head-subject .icons {
font-size: 14px;
float: right;
}
.email-head-subject .icons .icon {
color: #000;
margin-left: 12px;
}
.email-head-subject .icons .icon svg {
width: 18px;
}
.email-head-sender {
padding: 13px 25px;
}
@media (max-width: 767px) {
.email-head-sender {
padding: 25px 10px;
}
}
.email-head-sender .avatar {
float: left;
margin-right: 10px;
}
.email-head-sender .date {
float: right;
font-size: 12px;
}
.email-head-sender .avatar {
float: left;
margin-right: 10px;
}
.email-head-sender .avatar img {
width: 36px;
}
.email-head-sender .sender > a {
color: #000;
}
.email-head-sender .sender span {
margin-right: 5px;
margin-left: 5px;
}
.email-head-sender .sender .actions {
display: inline-block;
position: relative;
}
.email-head-sender .sender .actions .icon {
color: #686868;
margin-left: 7px;
}
.email-head-sender .sender .actions .icon svg {
width: 18px;
}
.email-body {
background-color: transparent;
border-top: 1px solid #e8ebf1;
padding: 30px 28px;
}
@media (max-width: 767px) {
.email-body {
padding: 30px 10px;
}
}
.email-attachments {
background-color: transparent;
padding: 25px 28px 5px;
border-top: 1px solid #e8ebf1;
}
@media (max-width: 767px) {
.email-attachments {
padding: 25px 10px 0;
}
}
.email-attachments .title {
display: block;
font-weight: 500;
}
.email-attachments .title span {
font-weight: 400;
}
.email-attachments ul {
list-style: none;
margin: 15px 0 0;
padding: 0;
}
.email-attachments ul > li {
margin-bottom: 5px;
}
.email-attachments ul > li:last-child {
margin-bottom: 0;
}
.email-attachments ul > li a {
color: #000;
}
.email-attachments ul > li a svg {
width: 18px;
color: #686868;
}
.email-attachments ul > li .icon {
color: #737373;
margin-right: 2px;
}
.email-attachments ul > li span {
font-weight: 400;
}
.rtl .email-head-subject .title a .icon {
margin-right: 0;
margin-left: 6px;
}
.rtl .email-head-subject .icons .icon {
margin-left: 0;
margin-right: 12px;
}
.rtl .email-head-sender .avatar {
margin-right: 0;
margin-left: 10px;
}
.rtl .email-head-sender .sender .actions .icon {
margin-left: 0;
margin-right: 7px;
}
.email-head-title {
padding: 15px;
border-bottom: 1px solid #e8ebf1;
font-weight: 400;
color: #3d405c;
font-size: .99rem;
}
.email-head-title .icon {
color: #696969;
margin-right: 12px;
vertical-align: middle;
line-height: 31px;
position: relative;
top: -1px;
float: left;
font-size: 1.538rem;
}
.email-compose-fields {
background-color: transparent;
padding: 20px 15px;
}
.email-compose-fields .select2-container--default .select2-selection--multiple .select2-selection__rendered {
margin: -2px -14px;
}
.email-compose-fields .select2-container--default .select2-selection--multiple .select2-selection__rendered .select2-selection__choice {
border-radius: 0;
background: #727cf5;
color: #ffffff;
margin-top: 0px;
padding: 4px 10px;
font-size: 13px;
border: 0;
}
.email-compose-fields .select2-container--default .select2-selection--multiple .select2-selection__rendered .select2-selection__choice span {
color: #ffffff;
}
.email-compose-fields .select2-container--default .select2-selection--multiple .select2-selection__rendered .select2-search {
line-height: 15px;
}
.form-group.row {
margin-bottom: 0;
padding: 12px 0;
}
.form-group.row label {
white-space: nowrap;
}
.email-compose-fields label {
padding-top: 6px;
}
.email.editor {
background-color: transparent;
}
.email.editor .editor-statusbar {
display: none;
}
.email.action-send {
padding: 8px 0px 0;
}
.btn-space {
margin-right: 5px;
margin-bottom: 5px;
}
.breadcrumb {
margin: 0;
background-color: transparent;
}
.rtl .email-compose-fields .select2-container--default .select2-selection--multiple .select2-selection__rendered .select2-selection__choice {
float: right;
}
.rtl .btn-space {
margin-right: 0;
margin-left: 5px;
}
.card {
box-shadow: 0 0 10px 0 rgba(183, 192, 206, 0.2);
-webkit-box-shadow: 0 0 10px 0 rgba(183, 192, 206, 0.2);
-moz-box-shadow: 0 0 10px 0 rgba(183, 192, 206, 0.2);
-ms-box-shadow: 0 0 10px 0 rgba(183, 192, 206, 0.2);
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid #f2f4f9;
border-radius: 0.25rem;
}
.badge {
padding: 6px 5px 3px;
}
.text-white {
color: #ffffff !important;
}
.font-weight-bold {
font-weight: 700 !important;
}
.float-right {
float: right !important;
}
.badge-danger-muted {
color: #212529;
background-color: #f77eb9;
}

About this bootstrap example/template
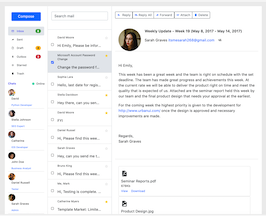
This example/template, mail service, was published on Mar 10th 2020, 14:34 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 615 views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working