HTML code
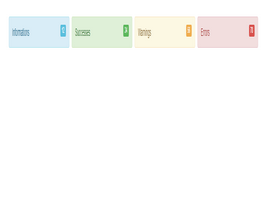
Clean, semantic HTML that powers this Bootstrap 3.3.4 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="alert alert-success alert-white rounded">
<button type="button" data-dismiss="alert" aria-hidden="true" class="close">×</button>
<div class="icon">
<i class="fa fa-check"></i>
</div>
<strong>Success!</strong>
Changes has been saved successfully!
</div>
<div class="alert alert-info alert-white rounded">
<button type="button" data-dismiss="alert" aria-hidden="true" class="close">×</button>
<div class="icon">
<i class="fa fa-info-circle"></i>
</div>
<strong>Success!</strong>
Changes has been saved successfully!
</div>
<div class="alert alert-warning alert-white rounded">
<button type="button" data-dismiss="alert" aria-hidden="true" class="close">×</button>
<div class="icon">
<i class="fa fa-warning"></i>
</div>
<strong>Success!</strong>
Changes has been saved successfully!
</div>
<div class="alert alert-danger alert-white rounded">
<button type="button" data-dismiss="alert" aria-hidden="true" class="close">×</button>
<div class="icon">
<i class="fa fa-times-circle"></i>
</div>
<strong>Success!</strong>
Changes has been saved successfully!
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.4 to keep the design, spacing, and responsiveness consistent.
Downloadbody{margin-top:20px;}
.alert {
border-radius: 0;
-webkit-border-radius: 0;
box-shadow: 0 1px 2px rgba(0,0,0,0.11);
display: table;
width: 100%;
}
.alert-white {
background-image: linear-gradient(to bottom, #fff, #f9f9f9);
border-top-color: #d8d8d8;
border-bottom-color: #bdbdbd;
border-left-color: #cacaca;
border-right-color: #cacaca;
color: #404040;
padding-left: 61px;
position: relative;
}
.alert-white.rounded {
border-radius: 3px;
-webkit-border-radius: 3px;
}
.alert-white.rounded .icon {
border-radius: 3px 0 0 3px;
-webkit-border-radius: 3px 0 0 3px;
}
.alert-white .icon {
text-align: center;
width: 45px;
height: 100%;
position: absolute;
top: 0;
left: 0;
border: 1px solid #bdbdbd;
padding-top: 15px;
}
.alert-white .icon:after {
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
display: block;
content: '';
width: 10px;
height: 10px;
border: 1px solid #bdbdbd;
position: absolute;
border-left: 0;
border-bottom: 0;
top: 50%;
right: -6px;
margin-top: -3px;
background: #fff;
}
.alert-white .icon i {
font-size: 20px;
color: #fff;
left: 12px;
margin-top: -10px;
position: absolute;
top: 50%;
}
/*============ colors ========*/
.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-white.alert-success .icon,
.alert-white.alert-success .icon:after {
border-color: #54a754;
background: #60c060;
}
.alert-info {
background-color: #d9edf7;
border-color: #98cce6;
color: #3a87ad;
}
.alert-white.alert-info .icon,
.alert-white.alert-info .icon:after {
border-color: #3a8ace;
background: #4d90fd;
}
.alert-white.alert-warning .icon,
.alert-white.alert-warning .icon:after {
border-color: #d68000;
background: #fc9700;
}
.alert-warning {
background-color: #fcf8e3;
border-color: #f1daab;
color: #c09853;
}
.alert-danger {
background-color: #f2dede;
border-color: #e0b1b8;
color: #b94a48;
}
.alert-white.alert-danger .icon,
.alert-white.alert-danger .icon:after {
border-color: #ca452e;
background: #da4932;
}
FAQ
How do I use this snippet?
Include Bootstrap 3.3.4, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.4.

About this bootstrap example/template
This free Bootstrap 3.3.4 snippet, alerts with arrow, was published on Jul 1st 2015, 23:47 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 39.4K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working