HTML code
Clean, semantic HTML that powers this Bootstrap 5.1.3 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div bgcolor="#f6f6f6" style="color: #333; height: 100%; width: 100%;" height="100%" width="100%">
<table bgcolor="#f6f6f6" cellspacing="0" style="border-collapse: collapse; padding: 40px; width: 100%;" width="100%">
<tbody>
<tr>
<td width="5px" style="padding: 0;"></td>
<td style="clear: both; display: block; margin: 0 auto; max-width: 600px; padding: 10px 0;">
<table width="100%" cellspacing="0" style="border-collapse: collapse;">
<tbody>
<tr>
<td style="padding: 0;">
<a
href="#"
style="color: #348eda;"
target="_blank"
>
<img
src="//ssl.gstatic.com/accounts/ui/logo_2x.png"
alt="Bootdey.com"
style="height: 50px; max-width: 100%; width: 157px;"
height="50"
width="157"
/>
</a>
</td>
<td style="color: #999; font-size: 12px; padding: 0; text-align: right;" align="right">
Bootdey<br />
Invoice #3440952<br />
August 04, 2018
</td>
</tr>
</tbody>
</table>
</td>
<td width="5px" style="padding: 0;"></td>
</tr>
<tr>
<td width="5px" style="padding: 0;"></td>
<td bgcolor="#FFFFFF" style="border: 1px solid #000; clear: both; display: block; margin: 0 auto; max-width: 600px; padding: 0;">
<table width="100%" style="background: #f9f9f9; border-bottom: 1px solid #eee; border-collapse: collapse; color: #999;">
<tbody>
<tr>
<td width="50%" style="padding: 20px;"><strong style="color: #333; font-size: 24px;">$23.95</strong> Paid</td>
<td align="right" width="50%" style="padding: 20px;">Thanks for using <span class="il">Bootdey.com</span></td>
</tr>
</tbody>
</table>
</td>
<td style="padding: 0;"></td>
<td width="5px" style="padding: 0;"></td>
</tr>
<tr>
<td width="5px" style="padding: 0;"></td>
<td style="border: 1px solid #000; border-top: 0; clear: both; display: block; margin: 0 auto; max-width: 600px; padding: 0;">
<table cellspacing="0" style="border-collapse: collapse; border-left: 1px solid #000; margin: 0 auto; max-width: 600px;">
<tbody>
<tr>
<td valign="top" style="padding: 20px;">
<h3
style="
border-bottom: 1px solid #000;
color: #000;
font-family: 'Helvetica Neue', Helvetica, Arial, 'Lucida Grande', sans-serif;
font-size: 18px;
font-weight: bold;
line-height: 1.2;
margin: 0;
margin-bottom: 15px;
padding-bottom: 5px;
"
>
Summary
</h3>
<table cellspacing="0" style="border-collapse: collapse; margin-bottom: 40px;">
<tbody>
<tr>
<td style="padding: 5px 0;">Old Plan</td>
<td align="right" style="padding: 5px 0;">Free plan (10,000 msg/month)</td>
</tr>
<tr>
<td style="padding: 5px 0;">New Plan</td>
<td align="right" style="padding: 5px 0;">Concept Plan</td>
</tr>
<tr>
<td style="padding: 5px 0;">Prorated subscription amount due</td>
<td align="right" style="padding: 5px 0;">$23.95</td>
</tr>
<tr>
<td style="border-bottom: 2px solid #000; border-top: 2px solid #000; font-weight: bold; padding: 5px 0;">Amount paid</td>
<td align="right" style="border-bottom: 2px solid #000; border-top: 2px solid #000; font-weight: bold; padding: 5px 0;">$23.95</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
<td width="5px" style="padding: 0;"></td>
</tr>
<tr style="color: #666; font-size: 12px;">
<td width="5px" style="padding: 10px 0;"></td>
<td style="clear: both; display: block; margin: 0 auto; max-width: 600px; padding: 10px 0;">
<table width="100%" cellspacing="0" style="border-collapse: collapse;">
<tbody>
<tr>
<td width="40%" valign="top" style="padding: 10px 0;">
<h4 style="margin: 0;">Questions?</h4>
<p style="color: #666; font-size: 12px; font-weight: normal; margin-bottom: 10px;">
Please visit our
<a
href="#"
style="color: #666;"
target="_blank"
>
Support Center
</a>
with any questions.
</p>
</td>
<td width="10%" style="padding: 10px 0;"> </td>
<td width="40%" valign="top" style="padding: 10px 0;">
<h4 style="margin: 0;"><span class="il">Bootdey</span> Technologies</h4>
<p style="color: #666; font-size: 12px; font-weight: normal; margin-bottom: 10px;">
<a href="#">535 Mission St., 14th Floor San Francisco, CA 94105</a>
</p>
</td>
</tr>
</tbody>
</table>
</td>
<td width="5px" style="padding: 10px 0;"></td>
</tr>
</tbody>
</table>
</div>
CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 5.1.3 to keep the design, spacing, and responsiveness consistent.
Downloadbody{margin-top:20px;}FAQ
How do I use this snippet?
Include Bootstrap 5.1.3, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 5.1.3.

About this bootstrap example/template
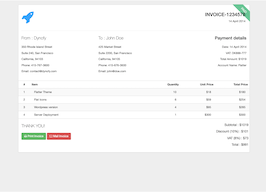
This free Bootstrap 5.1.3 snippet, html invoice email template, was published on Oct 31st 2018, 15:56 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 26.9K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 5.1.3
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.1.3 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working