HTML code
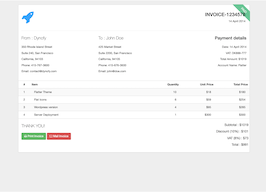
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="card">
<div class="card-body">
<div id="invoice">
<div class="toolbar hidden-print">
<div class="text-end">
<button type="button" class="btn btn-dark"><i class="fa fa-print"></i> Print</button>
<button type="button" class="btn btn-danger"><i class="fa fa-file-pdf-o"></i> Export as PDF</button>
</div>
<hr>
</div>
<div class="invoice overflow-auto">
<div style="min-width: 600px">
<header>
<div class="row">
<div class="col">
<a href="javascript:;">
<img src="assets/images/logo-icon.png" width="80" alt="">
</a>
</div>
<div class="col company-details">
<h2 class="name">
<a target="_blank" href="javascript:;">
Arboshiki
</a>
</h2>
<div>455 Foggy Heights, AZ 85004, US</div>
<div>(123) 456-789</div>
<div>[email protected]</div>
</div>
</div>
</header>
<main>
<div class="row contacts">
<div class="col invoice-to">
<div class="text-gray-light">INVOICE TO:</div>
<h2 class="to">John Doe</h2>
<div class="address">796 Silver Harbour, TX 79273, US</div>
<div class="email"><a href="mailto:[email protected]">[email protected]</a>
</div>
</div>
<div class="col invoice-details">
<h1 class="invoice-id">INVOICE 3-2-1</h1>
<div class="date">Date of Invoice: 01/10/2018</div>
<div class="date">Due Date: 30/10/2018</div>
</div>
</div>
<table>
<thead>
<tr>
<th>#</th>
<th class="text-left">DESCRIPTION</th>
<th class="text-right">HOUR PRICE</th>
<th class="text-right">HOURS</th>
<th class="text-right">TOTAL</th>
</tr>
</thead>
<tbody>
<tr>
<td class="no">04</td>
<td class="text-left">
<h3>
<a target="_blank" href="javascript:;">
Youtube channel
</a>
</h3>
<a target="_blank" href="javascript:;">
Useful videos
</a> to improve your Javascript skills. Subscribe and stay tuned :)</td>
<td class="unit">$0.00</td>
<td class="qty">100</td>
<td class="total">$0.00</td>
</tr>
<tr>
<td class="no">01</td>
<td class="text-left">
<h3>Website Design</h3>Creating a recognizable design solution based on the company's existing visual identity</td>
<td class="unit">$40.00</td>
<td class="qty">30</td>
<td class="total">$1,200.00</td>
</tr>
<tr>
<td class="no">02</td>
<td class="text-left">
<h3>Website Development</h3>Developing a Content Management System-based Website</td>
<td class="unit">$40.00</td>
<td class="qty">80</td>
<td class="total">$3,200.00</td>
</tr>
<tr>
<td class="no">03</td>
<td class="text-left">
<h3>Search Engines Optimization</h3>Optimize the site for search engines (SEO)</td>
<td class="unit">$40.00</td>
<td class="qty">20</td>
<td class="total">$800.00</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2"></td>
<td colspan="2">SUBTOTAL</td>
<td>$5,200.00</td>
</tr>
<tr>
<td colspan="2"></td>
<td colspan="2">TAX 25%</td>
<td>$1,300.00</td>
</tr>
<tr>
<td colspan="2"></td>
<td colspan="2">GRAND TOTAL</td>
<td>$6,500.00</td>
</tr>
</tfoot>
</table>
<div class="thanks">Thank you!</div>
<div class="notices">
<div>NOTICE:</div>
<div class="notice">A finance charge of 1.5% will be made on unpaid balances after 30 days.</div>
</div>
</main>
<footer>Invoice was created on a computer and is valid without the signature and seal.</footer>
</div>
<!--DO NOT DELETE THIS div. IT is responsible for showing footer always at the bottom-->
<div></div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background-color: #f7f7ff;
}
#invoice {
padding: 0px;
}
.invoice {
position: relative;
background-color: #FFF;
min-height: 680px;
padding: 15px
}
.invoice header {
padding: 10px 0;
margin-bottom: 20px;
border-bottom: 1px solid #0d6efd
}
.invoice .company-details {
text-align: right
}
.invoice .company-details .name {
margin-top: 0;
margin-bottom: 0
}
.invoice .contacts {
margin-bottom: 20px
}
.invoice .invoice-to {
text-align: left
}
.invoice .invoice-to .to {
margin-top: 0;
margin-bottom: 0
}
.invoice .invoice-details {
text-align: right
}
.invoice .invoice-details .invoice-id {
margin-top: 0;
color: #0d6efd
}
.invoice main {
padding-bottom: 50px
}
.invoice main .thanks {
margin-top: -100px;
font-size: 2em;
margin-bottom: 50px
}
.invoice main .notices {
padding-left: 6px;
border-left: 6px solid #0d6efd;
background: #e7f2ff;
padding: 10px;
}
.invoice main .notices .notice {
font-size: 1.2em
}
.invoice table {
width: 100%;
border-collapse: collapse;
border-spacing: 0;
margin-bottom: 20px
}
.invoice table td,
.invoice table th {
padding: 15px;
background: #eee;
border-bottom: 1px solid #fff
}
.invoice table th {
white-space: nowrap;
font-weight: 400;
font-size: 16px
}
.invoice table td h3 {
margin: 0;
font-weight: 400;
color: #0d6efd;
font-size: 1.2em
}
.invoice table .qty,
.invoice table .total,
.invoice table .unit {
text-align: right;
font-size: 1.2em
}
.invoice table .no {
color: #fff;
font-size: 1.6em;
background: #0d6efd
}
.invoice table .unit {
background: #ddd
}
.invoice table .total {
background: #0d6efd;
color: #fff
}
.invoice table tbody tr:last-child td {
border: none
}
.invoice table tfoot td {
background: 0 0;
border-bottom: none;
white-space: nowrap;
text-align: right;
padding: 10px 20px;
font-size: 1.2em;
border-top: 1px solid #aaa
}
.invoice table tfoot tr:first-child td {
border-top: none
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0px solid rgba(0, 0, 0, 0);
border-radius: .25rem;
margin-bottom: 1.5rem;
box-shadow: 0 2px 6px 0 rgb(218 218 253 / 65%), 0 2px 6px 0 rgb(206 206 238 / 54%);
}
.invoice table tfoot tr:last-child td {
color: #0d6efd;
font-size: 1.4em;
border-top: 1px solid #0d6efd
}
.invoice table tfoot tr td:first-child {
border: none
}
.invoice footer {
width: 100%;
text-align: center;
color: #777;
border-top: 1px solid #aaa;
padding: 8px 0
}
@media print {
.invoice {
font-size: 11px !important;
overflow: hidden !important
}
.invoice footer {
position: absolute;
bottom: 10px;
page-break-after: always
}
.invoice>div:last-child {
page-break-before: always
}
}
.invoice main .notices {
padding-left: 6px;
border-left: 6px solid #0d6efd;
background: #e7f2ff;
padding: 10px;
}
About this bootstrap example/template
This example/template, invoice page, was published on May 17th 2021, 21:31 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 43.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working