HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<div class="media">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="people" class="media-object img-circle">
</div>
<div class="media-body">
<h4 class="media-heading margin-v-5"><a href="#">Adrian D.</a></h4>
<div class="profile-icons">
<span><i class="fa fa-users"></i> 372</span>
<span><i class="fa fa-photo"></i> 43</span>
<span><i class="fa fa-video-camera"></i> 3</span>
</div>
</div>
</div>
</div>
<div class="panel-body">
<p class="common-friends">Common Friends</p>
<div class="user-friend-list">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="people" class="img-circle">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="people" class="img-circle">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="people" class="img-circle">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="people" class="img-circle">
</a>
</div>
</div>
<div class="panel-footer">
<a href="#" class="btn btn-default btn-sm">Follow <i class="fa fa-share"></i></a>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<div class="media">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="people" class="media-object img-circle">
</div>
<div class="media-body">
<h4 class="media-heading margin-v-5"><a href="#">Adrian D.</a></h4>
<div class="profile-icons">
<span><i class="fa fa-users"></i> 372</span>
<span><i class="fa fa-photo"></i> 43</span>
<span><i class="fa fa-video-camera"></i> 3</span>
</div>
</div>
</div>
</div>
<div class="panel-body">
<p class="common-friends">Common Friends</p>
<div class="user-friend-list">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="people" class="img-circle">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="people" class="img-circle">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="people" class="img-circle">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="people" class="img-circle">
</a>
</div>
</div>
<div class="panel-footer">
<a href="#" class="btn btn-default btn-sm">Follow <i class="fa fa-share"></i></a>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<div class="media">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="people" class="media-object img-circle">
</div>
<div class="media-body">
<h4 class="media-heading margin-v-5"><a href="#">Adrian D.</a></h4>
<div class="profile-icons">
<span><i class="fa fa-users"></i> 372</span>
<span><i class="fa fa-photo"></i> 43</span>
<span><i class="fa fa-video-camera"></i> 3</span>
</div>
</div>
</div>
</div>
<div class="panel-body">
<p class="common-friends">Common Friends</p>
<div class="user-friend-list">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="people" class="img-circle">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="people" class="img-circle">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="people" class="img-circle">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="people" class="img-circle">
</a>
</div>
</div>
<div class="panel-footer">
<a href="#" class="btn btn-default btn-sm">Follow <i class="fa fa-share"></i></a>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<div class="media">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="people" class="media-object img-circle">
</div>
<div class="media-body">
<h4 class="media-heading margin-v-5"><a href="#">Adrian D.</a></h4>
<div class="profile-icons">
<span><i class="fa fa-users"></i> 372</span>
<span><i class="fa fa-photo"></i> 43</span>
<span><i class="fa fa-video-camera"></i> 3</span>
</div>
</div>
</div>
</div>
<div class="panel-body">
<p class="common-friends">Common Friends</p>
<div class="user-friend-list">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="people" class="img-circle">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="people" class="img-circle">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="people" class="img-circle">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="people" class="img-circle">
</a>
</div>
</div>
<div class="panel-footer">
<a href="#" class="btn btn-default btn-sm">Follow <i class="fa fa-share"></i></a>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
.panel-default > .panel-heading {
color: #333333;
background-color: #ffffff;
border-color: #e2e9e6;
}
.panel-footer {
padding: 10px 15px;
background-color: #ffffff;
border-top: 1px solid #e2e9e6;
border-bottom-right-radius: -1;
border-bottom-left-radius: -1;
}
.user-friend-list img, .media img {
height:50px;
width:50px;
}
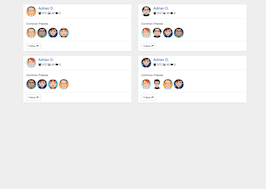
About this bootstrap example/template
This example/template, friends panel list, was published on Apr 27th 2016, 23:40 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working