HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container">
<div class="row">
<div class="col-12 mb-3 mb-lg-5">
<div class="position-relative card table-nowrap table-card">
<div class="card-header align-items-center">
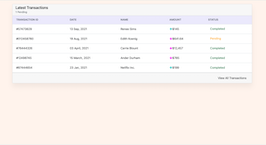
<h5 class="mb-0">Latest Transactions</h5>
<p class="mb-0 small text-muted">1 Pending</p>
</div>
<div class="table-responsive">
<table class="table mb-0">
<thead class="small text-uppercase bg-body text-muted">
<tr>
<th>Transaction ID</th>
<th>Date</th>
<th>Name</th>
<th>Amount</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr class="align-middle">
<td>
#57473829
</td>
<td>13 Sep, 2021</td>
<td>Renee Sims</td>
<td>
<div class="d-flex align-items-center">
<span><i class="fa fa-arrow-up" aria-hidden="true"></i></span>
<span>$145</span>
</div>
</td>
<td>
<span class="badge fs-6 fw-normal bg-tint-success text-success">Completed</span>
</td>
</tr>
<tr class="align-middle">
<td>
#012458780
</td>
<td>19 Aug, 2021</td>
<td>Edith Koenig</td>
<td>
<div class="d-flex align-items-center">
<span><i class="fa fa-arrow-down" aria-hidden="true"></i></span>
<span>$641.64</span>
</div>
</td>
<td>
<span class="badge fs-6 fw-normal bg-tint-warning text-warning">Pending</span>
</td>
</tr>
<tr class="align-middle">
<td>
#76444326
</td>
<td>03 April, 2021</td>
<td>Carrie Blount</td>
<td>
<div class="d-flex align-items-center">
<span><i class="fa fa-arrow-down" aria-hidden="true"></i></span>
<span>$12,457</span>
</div>
</td>
<td>
<span class="badge fs-6 fw-normal bg-tint-success text-success">Completed</span>
</td>
</tr>
<tr class="align-middle">
<td>
#12498745
</td>
<td>15 March, 2021</td>
<td>Ander Durham</td>
<td>
<div class="d-flex align-items-center">
<span><i class="fa fa-arrow-down" aria-hidden="true"></i></span>
<span>$785</span>
</div>
</td>
<td>
<span class="badge fs-6 fw-normal bg-tint-success text-success">Completed</span>
</td>
</tr>
<tr class="align-middle">
<td>
#87444654
</td>
<td>23 Jan, 2021</td>
<td>Netflix Inc.</td>
<td>
<div class="d-flex align-items-center">
<span><i class="fa fa-arrow-up" aria-hidden="true"></i></span>
<span>$199</span>
</div>
</td>
<td>
<span class="badge fs-6 fw-normal bg-tint-success text-success">Completed</span>
</td>
</tr>
</tbody>
</table>
</div>
<div class="card-footer text-end">
<a href="#!" class="btn btn-gray">View All Transactions</a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody {
margin-top: 20px;
background: #FFF5EE;
}
.card {
box-shadow: 0 20px 27px 0 rgb(0 0 0 / 5%);
}
.avatar.sm {
width: 2.25rem;
height: 2.25rem;
font-size: .818125rem;
}
.table-nowrap .table td,
.table-nowrap .table th {
white-space: nowrap;
}
.table>:not(caption)>*>* {
padding: 0.75rem 1.25rem;
border-bottom-width: 1px;
}
table th {
font-weight: 600;
background-color: #eeecfd !important;
}
.fa-arrow-up {
color: #00CED1;
}
.fa-arrow-down {
color: #FF00FF;
}
About this bootstrap example/template
This example/template, latest transactions, was published on Dec 7th 2022, 10:08 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 14.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working