HTML code
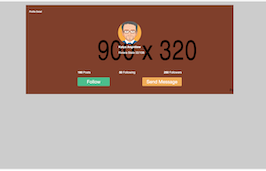
Clean, semantic HTML that powers this Bootstrap 3.3.4 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container">
<div class="row row-broken bootstrap snippets bootdeys">
<div class="col-xs-12 cover">
<h6 class="cover-name text-light">Profile Detail</h6>
<img src="https://www.bootdey.com/image/900x320/FF7F50/000000" class="cover-img" alt="image">
<div class="cover-inside cover-blackout text-c text-light">
<img class="cover-avatar size-md img-round" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="profile">
<div class="field name font-weight-700">Katya Angintiew</div>
<br>
<div class="field place">Riviera State 32/106</div>
<div class="help-block-1 text-c hidden-xs">
<div class="user-icon f-l">
<div id="bar"><canvas width="64" height="19" style="display: inline-block; width: 64px; height: 19px; vertical-align: top;"></canvas></div>
<b>190</b> Posts
</div>
<div class="user-icon">
<div id="line"><canvas width="120" height="19" style="display: inline-block; width: 120px; height: 19px; vertical-align: top;"></canvas></div>
<b>50</b> Following
</div>
<div class="user-icon f-r">
<div id="pie"><canvas width="19" height="19" style="display: inline-block; width: 19px; height: 19px; vertical-align: top;"></canvas></div>
<b>250</b> Followers
</div>
</div>
<div class="help-block-1 hidden-xs">
<button type="button" class="btn btn-success f-l">Follow</button>
<button type="button" class="btn btn-warning f-r">Send Message</button>
</div>
</div>
</div>
</div>
</div>
<script src="http://91.234.35.26/iwiki-admin/v1.0.0/admin/js/jquery.sparkline.min.js"></script> CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.4 to keep the design, spacing, and responsiveness consistent.
Downloadbody{
margin-top:20px;
}
.row-broken > div[class*='col-'] {
padding-top: 0;
padding-left: 0;
}
.cover {
position: relative;
overflow: hidden;
height: 500px;
}
.row-broken > div[class*='col-']:last-child {
padding-right: 0;
}
.cover-name {
position: absolute;
z-index: 2;
top: 20px;
left: 20px;
}
.text-light {
color: #ffffff;
}
.cover-img {
display: block;
min-height: 100%;
margin: 0 auto;
}
.cover-blackout {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, 0.5);
z-index: 1;
}
.text-c {
text-align: center;
}
.cover-avatar.size-md {
width: 130px;
height: 130px;
margin: 90px auto 0;
}
.cover-inside * {
line-height: 2;
}
.cover-avatar {
display: block;
}
.img-round {
border-radius: 50%;
}
.cover-inside .field {
font-size: 16px;
display: inline-block;
}
.cover-inside * {
line-height: 2;
}
.font-weight-700 {
font-weight: 700;
}
.cover-inside .place {
padding: 0 0 0 20px;
background: url("http://91.234.35.26/iwiki-admin/v1.0.0/admin/img/icon-52.png") 0 50% no-repeat;
}
.cover-inside .field {
font-size: 16px;
display: inline-block;
}
.cover .help-block-1 {
width: 50%;
margin: 12px auto 0;
overflow: hidden;
}
.cover .user-icon {
display: inline-block;
padding: 35px 0 0;
font-size: 16px;
line-height: 20px;
}
.f-l {
float: left;
}
.f-r {
float: right;
}
.btn-success {
background-color: #46be8a;
}
.btn {
min-width: 180px;
font-size: 26px;
line-height: 48px;
font-weight: normal;
color: #ffffff;
padding: 0 24px;
-webkit-transition: background false false, 0.25s false false, cubic-bezier(0.4, 1, 0.3, 1) false false;
-moz-transition: background false false false, 0.25s false false false, cubic-bezier(0.4, 1, 0.3, 1) false false false;
-o-transition: background false false false, 0.25s false false false, cubic-bezier(0.4, 1, 0.3, 1) false false false;
transition: background, 0.25s, cubic-bezier(0.4, 1, 0.3, 1);
}
.btn {
display: inline-block;
margin-bottom: 0;
text-align: center;
vertical-align: middle;
touch-action: manipulation;
cursor: pointer;
background-image: none;
white-space: nowrap;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border: none;
}
button {
outline: none;
}Javascript/Jquery code
Lightweight JS to power any interactions this snippet needs. Drop it under your scripts (after Bootstrap 3.3.4) to mirror the live demo.
Download$(function(){
$("#bar").sparkline([12, 32, 9, 11, 14, 24, 19, 6, 8, 13, 22, 12, 32], {
barColor: "#42b382",
negBarColor: "#e4ad06",
type: 'bar'
});
$("#pie").sparkline([4, 6, 4], {
type: 'pie',
sliceColors: ["#ffc107", "#63A8EB", "#E9585B"]
});
$("#line").sparkline([5, 6, 7, 9, 9, 5, 3, 2, 2, 4, 6, 7, 5, 6, 7, 9, 9, 5, 3, 2, 2, 4, 6, 7], {
type: 'line',
spotColor: "#fff",
minSpotColor: "#fff",
maxSpotColor: "#fff",
spotRadius: 4,
lineWidth: 3,
lineColor: "#fff",
fillColor: "transparent",
highlightSpotColor: '#E9585B',
highlightLineColor: '#E9585B',
defaultPixelsPerValue: 5
});
}) FAQ
How do I use this snippet?
Include Bootstrap 3.3.4, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.4.

About this bootstrap example/template
This free Bootstrap 3.3.4 snippet, cover profile detail, was published on Jan 1st 2016, 20:03 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 7.4K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working