HTML code
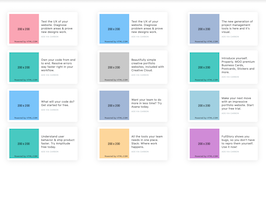
Clean, semantic HTML that powers this Bootstrap 3.3.4 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container bootstrap snippets bootdey">
<div class="col-md-6">
<div class="widget widget-blog">
<div class="widget-blog-cover">
<img src="https://www.bootdey.com/image/400x200/FFB6C1/000000" alt="">
</div>
<div class="widget-blog-author">
<div class="widget-blog-author-image">
<img src="https://bootdey.com/img/Content/user_1.jpg" alt="">
</div>
<div class="widget-blog-author-info">
<h5 class="m-t-0 m-b-1">Serhiy Navin</h5>
<p class="text-muted m-0 f-s-11">Front End Designer</p>
</div>
</div>
<div class="widget-blog-content">
<h5>Lorem ipsum dolor sit amec adipiscing elit.</h5>
<p>
Nulla condimentum sodales urna, at consequat urna laoreet non. Aenean id porttitor odio, id elementum augue. Donec rhoncus semper mi.
</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="widget widget-blog">
<div class="widget-blog-cover">
<img src="https://www.bootdey.com/image/400x200/87CEFA/000000" alt="">
</div>
<div class="widget-blog-author">
<div class="widget-blog-author-image">
<img src="https://bootdey.com/img/Content/user_2.jpg" alt="">
</div>
<div class="widget-blog-author-info">
<h5 class="m-t-0 m-b-1">Serhiy Navin</h5>
<p class="text-muted m-0 f-s-11">Front End Designer</p>
</div>
</div>
<div class="widget-blog-content">
<h5>Lorem ipsum dolor sit amec adipiscing elit.</h5>
<p>
Nulla condimentum sodales urna, at consequat urna laoreet non. Aenean id porttitor odio, id elementum augue. Donec rhoncus semper mi.
</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="widget widget-blog">
<div class="widget-blog-cover">
<img src="https://www.bootdey.com/image/400x200/FF7F50/000000" alt="">
</div>
<div class="widget-blog-author">
<div class="widget-blog-author-image">
<img src="https://bootdey.com/img/Content/user_3.jpg" alt="">
</div>
<div class="widget-blog-author-info">
<h5 class="m-t-0 m-b-1">Serhiy Navin</h5>
<p class="text-muted m-0 f-s-11">Front End Designer</p>
</div>
</div>
<div class="widget-blog-content">
<h5>Lorem ipsum dolor sit amec adipiscing elit.</h5>
<p>
Nulla condimentum sodales urna, at consequat urna laoreet non. Aenean id porttitor odio, id elementum augue. Donec rhoncus semper mi.
</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="widget widget-blog">
<div class="widget-blog-cover">
<img src="https://www.bootdey.com/image/400x200/20B2AA/000000" alt="">
</div>
<div class="widget-blog-author">
<div class="widget-blog-author-image">
<img src="https://bootdey.com/img/Content/user_6.jpg" alt="">
</div>
<div class="widget-blog-author-info">
<h5 class="m-t-0 m-b-1">Serhiy Navin</h5>
<p class="text-muted m-0 f-s-11">Front End Designer</p>
</div>
</div>
<div class="widget-blog-content">
<h5>Lorem ipsum dolor sit amec adipiscing elit.</h5>
<p>
Nulla condimentum sodales urna, at consequat urna laoreet non. Aenean id porttitor odio, id elementum augue. Donec rhoncus semper mi.
</p>
</div>
</div>
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.4 to keep the design, spacing, and responsiveness consistent.
Downloadbody{
background:#eee;
margin-top:20px;
}
.widget {
border: none;
box-shadow: 0 2px 0 rgba(0,0,0,.07);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin-bottom: 20px;
position: relative;
background: #fff;
padding: 20px;
display: block;
}
.widget-blog-cover {
overflow: hidden;
padding-top: 60%;
}
.widget-blog-cover, .widget-stat-header {
position: relative;
border-radius: 5px 5px 0 0;
margin: -20px -20px 20px;
}
.animation-grow-hover, .widget-blog .widget-blog-cover img {
transition: all .1s ease-in-out;
}
.widget-blog-cover img:hover{
max-width: 110%;
min-height: 110%;
margin-left: -5%;
margin-top: -5%;
}
.widget-blog-cover img {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
max-width: 100%;
min-height: 100%;
}
.widget-blog-author {
margin: -20px -20px 0;
padding: 10px 20px;
}
.widget-blog-author-image {
float: left;
margin-top: -30px;
padding: 5px;
border-radius: 70px;
width: 70px;
height: 70px;
background: #fff;
position: relative;
}
.widget-blog-author-image img {
max-width: 100%;
border-radius: 70px;
}
.text-muted {
color: #aab3ba;
}
.f-s-11 {
font-size: 11px!important;
}
.m-0 {
margin: 0!important;
}FAQ
How do I use this snippet?
Include Bootstrap 3.3.4, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.4.

About this bootstrap example/template
This free Bootstrap 3.3.4 snippet, user blog widget, was published on Aug 30th 2015, 23:56 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 8.5K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working