HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<ul class="timeline">
<li>
<!-- begin timeline-time -->
<div class="timeline-time">
<span class="date">today</span>
<span class="time">04:20</span>
</div>
<!-- end timeline-time -->
<!-- begin timeline-icon -->
<div class="timeline-icon">
<a href="javascript:;"> </a>
</div>
<!-- end timeline-icon -->
<!-- begin timeline-body -->
<div class="timeline-body">
<div class="timeline-header">
<span class="userimage"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt=""></span>
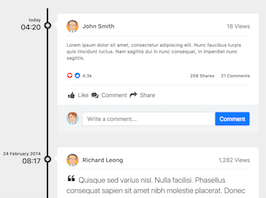
<span class="username"><a href="javascript:;">John Smith</a> <small></small></span>
<span class="pull-right text-muted">18 Views</span>
</div>
<div class="timeline-content">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc faucibus turpis quis tincidunt luctus.
Nam sagittis dui in nunc consequat, in imperdiet nunc sagittis.
</p>
</div>
<div class="timeline-likes">
<div class="stats-right">
<span class="stats-text">259 Shares</span>
<span class="stats-text">21 Comments</span>
</div>
<div class="stats">
<span class="fa-stack fa-fw stats-icon">
<i class="fa fa-circle fa-stack-2x text-danger"></i>
<i class="fa fa-heart fa-stack-1x fa-inverse t-plus-1"></i>
</span>
<span class="fa-stack fa-fw stats-icon">
<i class="fa fa-circle fa-stack-2x text-primary"></i>
<i class="fa fa-thumbs-up fa-stack-1x fa-inverse"></i>
</span>
<span class="stats-total">4.3k</span>
</div>
</div>
<div class="timeline-footer">
<a href="javascript:;" class="m-r-15 text-inverse-lighter"><i class="fa fa-thumbs-up fa-fw fa-lg m-r-3"></i> Like</a>
<a href="javascript:;" class="m-r-15 text-inverse-lighter"><i class="fa fa-comments fa-fw fa-lg m-r-3"></i> Comment</a>
<a href="javascript:;" class="m-r-15 text-inverse-lighter"><i class="fa fa-share fa-fw fa-lg m-r-3"></i> Share</a>
</div>
<div class="timeline-comment-box">
<div class="user"><img src="https://bootdey.com/img/Content/avatar/avatar6.png"></div>
<div class="input">
<form action="">
<div class="input-group">
<input type="text" class="form-control rounded-corner" placeholder="Write a comment...">
<span class="input-group-btn p-l-10">
<button class="btn btn-primary f-s-12 rounded-corner" type="button">Comment</button>
</span>
</div>
</form>
</div>
</div>
</div>
<!-- end timeline-body -->
</li>
<li>
<!-- begin timeline-time -->
<div class="timeline-time">
<span class="date">24 February 2014</span>
<span class="time">08:17</span>
</div>
<!-- end timeline-time -->
<!-- begin timeline-icon -->
<div class="timeline-icon">
<a href="javascript:;"> </a>
</div>
<!-- end timeline-icon -->
<!-- begin timeline-body -->
<div class="timeline-body">
<div class="timeline-header">
<span class="userimage"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt=""></span>
<span class="username">Richard Leong</span>
<span class="pull-right text-muted">1,282 Views</span>
</div>
<div class="timeline-content">
<p class="lead">
<i class="fa fa-quote-left fa-fw pull-left"></i>
Quisque sed varius nisl. Nulla facilisi. Phasellus consequat sapien sit amet nibh molestie placerat. Donec nulla quam, ullamcorper ut velit vitae, lobortis condimentum magna. Suspendisse mollis in sem vel mollis.
<i class="fa fa-quote-right fa-fw pull-right"></i>
</p>
</div>
<div class="timeline-footer">
<a href="javascript:;" class="m-r-15 text-inverse-lighter"><i class="fa fa-thumbs-up fa-fw fa-lg m-r-3"></i> Like</a>
<a href="javascript:;" class="m-r-15 text-inverse-lighter"><i class="fa fa-comments fa-fw fa-lg m-r-3"></i> Comment</a>
<a href="javascript:;" class="m-r-15 text-inverse-lighter"><i class="fa fa-share fa-fw fa-lg m-r-3"></i> Share</a>
</div>
</div>
<!-- end timeline-body -->
</li>
<li>
<!-- begin timeline-time -->
<div class="timeline-time">
<span class="date">10 January 2014</span>
<span class="time">20:43</span>
</div>
<!-- end timeline-time -->
<!-- begin timeline-icon -->
<div class="timeline-icon">
<a href="javascript:;"> </a>
</div>
<!-- end timeline-icon -->
<!-- begin timeline-body -->
<div class="timeline-body">
<div class="timeline-header">
<span class="userimage"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt=""></span>
<span class="username">Lelouch Wong</span>
<span class="pull-right text-muted">1,021,282 Views</span>
</div>
<div class="timeline-content">
<h4 class="template-title">
<i class="fa fa-map-marker text-danger fa-fw"></i>
795 Folsom Ave, Suite 600 San Francisco, CA 94107
</h4>
<p>In hac habitasse platea dictumst. Pellentesque bibendum id sem nec faucibus. Maecenas molestie, augue vel accumsan rutrum, massa mi rutrum odio, id luctus mauris nibh ut leo.</p>
<p class="m-t-20">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="">
</p>
</div>
<div class="timeline-footer">
<a href="javascript:;" class="m-r-15 text-inverse-lighter"><i class="fa fa-thumbs-up fa-fw fa-lg m-r-3"></i> Like</a>
<a href="javascript:;" class="m-r-15 text-inverse-lighter"><i class="fa fa-comments fa-fw fa-lg m-r-3"></i> Comment</a>
<a href="javascript:;" class="m-r-15 text-inverse-lighter"><i class="fa fa-share fa-fw fa-lg m-r-3"></i> Share</a>
</div>
</div>
<!-- end timeline-body -->
</li>
<li>
<!-- begin timeline-icon -->
<div class="timeline-icon">
<a href="javascript:;"> </a>
</div>
<!-- end timeline-icon -->
<!-- begin timeline-body -->
<div class="timeline-body">
Loading...
</div>
<!-- begin timeline-body -->
</li>
</ul>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.timeline {
list-style-type: none;
margin: 0;
padding: 0;
position: relative
}
.timeline:before {
content: '';
position: absolute;
top: 5px;
bottom: 5px;
width: 5px;
background: #2d353c;
left: 20%;
margin-left: -2.5px
}
.timeline>li {
position: relative;
min-height: 50px;
padding: 20px 0
}
.timeline .timeline-time {
position: absolute;
left: 0;
width: 18%;
text-align: right;
top: 30px
}
.timeline .timeline-time .date,
.timeline .timeline-time .time {
display: block;
font-weight: 600
}
.timeline .timeline-time .date {
line-height: 16px;
font-size: 12px
}
.timeline .timeline-time .time {
line-height: 24px;
font-size: 20px;
color: #242a30
}
.timeline .timeline-icon {
left: 15%;
position: absolute;
width: 10%;
text-align: center;
top: 40px
}
.timeline .timeline-icon a {
text-decoration: none;
width: 20px;
height: 20px;
display: inline-block;
border-radius: 20px;
background: #d9e0e7;
line-height: 10px;
color: #fff;
font-size: 14px;
border: 5px solid #2d353c;
transition: border-color .2s linear
}
.timeline .timeline-body {
margin-left: 23%;
margin-right: 17%;
background: #fff;
position: relative;
padding: 20px 25px;
border-radius: 6px
}
.timeline .timeline-body:before {
content: '';
display: block;
position: absolute;
border: 10px solid transparent;
border-right-color: #fff;
left: -20px;
top: 20px
}
.timeline .timeline-body>div+div {
margin-top: 15px
}
.timeline .timeline-body>div+div:last-child {
margin-bottom: -20px;
padding-bottom: 20px;
border-radius: 0 0 6px 6px
}
.timeline-header {
padding-bottom: 10px;
border-bottom: 1px solid #e2e7eb;
line-height: 30px
}
.timeline-header .userimage {
float: left;
width: 34px;
height: 34px;
border-radius: 40px;
overflow: hidden;
margin: -2px 10px -2px 0
}
.timeline-header .username {
font-size: 16px;
font-weight: 600
}
.timeline-header .username,
.timeline-header .username a {
color: #2d353c
}
.timeline img {
max-width: 100%;
display: block
}
.timeline-content {
letter-spacing: .25px;
line-height: 18px;
font-size: 13px
}
.timeline-content:after,
.timeline-content:before {
content: '';
display: table;
clear: both
}
.timeline-title {
margin-top: 0
}
.timeline-footer {
background: #fff;
border-top: 1px solid #e2e7ec;
padding-top: 15px
}
.timeline-footer a:not(.btn) {
color: #575d63
}
.timeline-footer a:not(.btn):focus,
.timeline-footer a:not(.btn):hover {
color: #2d353c
}
.timeline-likes {
color: #6d767f;
font-weight: 600;
font-size: 12px
}
.timeline-likes .stats-right {
float: right
}
.timeline-likes .stats-total {
display: inline-block;
line-height: 20px
}
.timeline-likes .stats-icon {
float: left;
margin-right: 5px;
font-size: 9px
}
.timeline-likes .stats-icon+.stats-icon {
margin-left: -2px
}
.timeline-likes .stats-text {
line-height: 20px
}
.timeline-likes .stats-text+.stats-text {
margin-left: 15px
}
.timeline-comment-box {
background: #f2f3f4;
margin-left: -25px;
margin-right: -25px;
padding: 20px 25px
}
.timeline-comment-box .user {
float: left;
width: 34px;
height: 34px;
overflow: hidden;
border-radius: 30px
}
.timeline-comment-box .user img {
max-width: 100%;
max-height: 100%
}
.timeline-comment-box .user+.input {
margin-left: 44px
}
.lead {
margin-bottom: 20px;
font-size: 21px;
font-weight: 300;
line-height: 1.4;
}
.text-danger, .text-red {
color: #ff5b57!important;
}
About this bootstrap example/template
This example/template, bs4 timeline, was published on Jun 17th 2018, 21:09 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 24.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working