HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdeys">
<div class="center-heading">
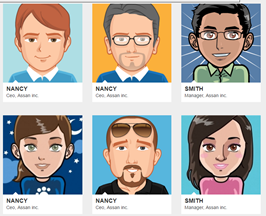
<h2>Contacts</h2>
<span class="center-line"></span>
</div>
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="row">
<div class="col-sm-4 margin40">
<div class="item-img-wrap ">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="img-responsive" alt="workimg">
<div class="item-img-overlay">
<a href="#">
<span></span>
</a>
</div>
</div>
<div class="work-desc">
<h3><a> Nancy</a></h3>
<span>Ceo, Assan inc.</span>
</div><!--work desc-->
</div><!--speakers col end-->
<div class="col-sm-4 margin40">
<div class="item-img-wrap ">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-responsive" alt="workimg">
<div class="item-img-overlay">
<a href="#">
<span></span>
</a>
</div>
</div>
<div class="work-desc">
<h3><a> Nancy</a></h3>
<span>Ceo, Assan inc.</span>
</div><!--work desc-->
</div><!--speakers col end-->
<div class="col-sm-4 margin40">
<div class="item-img-wrap ">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-responsive" alt="workimg">
<div class="item-img-overlay">
<a href="#">
<span></span>
</a>
</div>
</div>
<div class="work-desc">
<h3><a> Smith</a></h3>
<span>Manager, Assan inc.</span>
</div><!--work desc-->
</div><!--speakers col end-->
</div><!--speakers row end-->
<div class="row">
<div class="col-sm-4 margin40">
<div class="item-img-wrap ">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="img-responsive" alt="workimg">
<div class="item-img-overlay">
<a href="#">
<span></span>
</a>
</div>
</div>
<div class="work-desc">
<h3><a> Nancy</a></h3>
<span>Ceo, Assan inc.</span>
</div><!--work desc-->
</div><!--speakers col end-->
<div class="col-sm-4 margin40">
<div class="item-img-wrap ">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" class="img-responsive" alt="workimg">
<div class="item-img-overlay">
<a href="#">
<span></span>
</a>
</div>
</div>
<div class="work-desc">
<h3><a> Nancy</a></h3>
<span>Ceo, Assan inc.</span>
</div><!--work desc-->
</div><!--speakers col end-->
<div class="col-sm-4 margin40">
<div class="item-img-wrap ">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" class="img-responsive" alt="workimg">
<div class="item-img-overlay">
<a href="#">
<span></span>
</a>
</div>
</div>
<div class="work-desc">
<h3><a> Smith</a></h3>
<span>Manager, Assan inc.</span>
</div><!--work desc-->
</div><!--speakers col end-->
</div><!--speakers row end-->
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
a {
color: #333;
-moz-transition: all 200ms ease-in;
-o-transition: all 200ms ease-in;
-webkit-transition: all 200ms ease-in;
transition: all 200ms ease-in;
}
a:hover, a:focus {
color: #32c5d2;
text-decoration: none;
}
.margin40 {
margin-bottom: 40px;
}
/************************image hover effect*******************/
.item-img-wrap {
position: relative;
text-align: center;
overflow: hidden;
}
.item-img-wrap img {
-moz-transition: all 200ms linear;
-o-transition: all 200ms linear;
-webkit-transition: all 200ms linear;
transition: all 200ms linear;
width: 100%;
}
.item-img-overlay {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
}
.item-img-overlay span {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: url(http://bootstraplovers.com/templates/assan-2.2/main-template/img/plus.png) no-repeat center center rgba(0, 0, 0, 0.7);
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
-moz-transition: opacity 250ms linear;
-o-transition: opacity 250ms linear;
-webkit-transition: opacity 250ms linear;
transition: opacity 250ms linear;
}
.item-img-wrap:hover .item-img-overlay span {
opacity: 1;
}
.item-img-wrap:hover img {
-moz-transform: scale(1.1);
-o-transform: scale(1.1);
-ms-transform: scale(1.1);
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
.work-desc {
width: 100%;
padding: 10px 10px;
background: #FFF;
border-top: none;
position: relative;
}
.work-desc:before {
content: "";
display: block;
position: absolute;
top: -8px;
margin-left: 20px;
width: 8px;
height: 8px;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid #fff;
z-index: 100;
}
.work-desc h3 {
margin: 0;
padding: 0;
font-size: 18px;
font-weight: 700;
text-transform: uppercase;
}
/*******section heading**********/
.center-heading {
text-align: center;
margin-bottom: 40px;
}
.center-heading h2 {
margin-bottom: 0;
font-weight: 600;
text-transform: uppercase;
letter-spacing: 1px;
color: #333;
font-size: 25px;
}
.center-heading p {
font-size: 20px;
line-height: 35px;
}
.center-heading h2 strong {
font-weight: 700;
}
.center-line {
display: inline-block;
width: 70px;
height: 1px;
border-top: 1px solid #bbb;
/* border-bottom: 1px solid $skincolor; */
margin: auto;
}
.center-heading p {
margin-top: 10px;
}
.overflow-hidden {
overflow: hidden;
}

About this bootstrap example/template
This example/template, Works contacts, was published on Apr 30th 2016, 09:08 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working