HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-md-6">
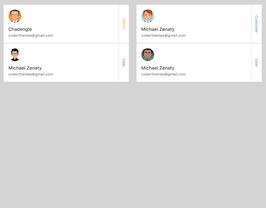
<div class="card widget-user">
<div class="card-body">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-fluid d-block rounded-circle avatar-md" alt="user">
<div class="wid-u-info">
<h5 class="mt-3 mb-1">Chadengle</h5>
<p class="text-muted mb-0">[email protected]</p>
<div class="user-position">
<span class="text-warning">Admin</span>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card widget-user">
<div class="card-body">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="img-fluid d-block rounded-circle avatar-md" alt="user">
<div class="wid-u-info">
<h5 class="mt-3 mb-1">Michael Zenaty</h5>
<p class="text-muted mb-0">[email protected]</p>
<div class="user-position">
<span class="text-info">Customer</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="card widget-user">
<div class="card-body">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-fluid d-block rounded-circle avatar-md" alt="user">
<div class="wid-u-info">
<h5 class="mt-3 mb-1">Michael Zenaty</h5>
<p class="text-muted mb-0">[email protected]</p>
<div class="user-position">
<span class="text-danger">User</span>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card widget-user">
<div class="card-body">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-fluid d-block rounded-circle avatar-md" alt="user">
<div class="wid-u-info">
<h5 class="mt-3 mb-1">Michael Zenaty</h5>
<p class="text-muted mb-0">[email protected]</p>
<div class="user-position">
<span class="text-success">User</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#DCDCDC;
}
.user-position {
position: absolute;
top: 0;
border-left: 1px solid #dee2e6;
bottom: 0;
width: 44px;
font-size: 16px;
text-align: center;
right: 0;
left: auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row
}
.user-position span {
-webkit-transform: rotate(90deg);
transform: rotate(90deg)
}
.avatar-md {
height: 3.5rem;
width: 3.5rem;
}
About this bootstrap example/template
This example/template, bs4 card widget with user role, was published on Dec 7th 2019, 11:00 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working