HTML code
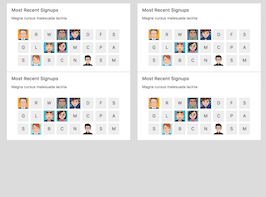
Clean, semantic HTML that powers this Bootstrap 4.1.1 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container">
<div class="row">
<div class="col-md-6">
<div class="card widget-signups">
<div class="card-body">
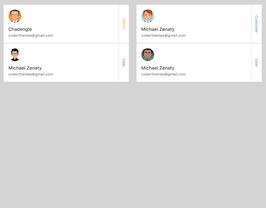
<h4 class="card-title">Most Recent Signups</h4>
<h6 class="card-subtitle">Magna cursus malesuada lacinia</h6>
<div class="actions actions--inverse">
<div class="actions__item">
<i data-toggle="dropdown" class="zmdi zmdi-more-vert" aria-expanded="false"></i>
<div class="dropdown-menu dropdown-menu-right" x-placement="bottom-end" style="position: absolute; transform: translate3d(35px, 28px, 0px); top: 0px; left: 0px; will-change: transform;">
<a href="" class="dropdown-item">Refresh</a>
<a href="" class="dropdown-item">Manage Widgets</a>
<a href="" class="dropdown-item">Settings</a>
</div>
</div>
</div>
<div class="widget-signups__list">
<a data-toggle="tooltip" title="" href="" data-original-title="Jani Popovich"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar1.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Rosina Lamont"><div class="avatar-char">R</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Wava Vermeulen"><div class="avatar-char">W</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Delisa Sheilds"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar2.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Elsy Wilhoit"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar3.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Deanne Jeffreys"><div class="avatar-char">D</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="ddsds"><div class="avatar-char">F</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Shery Heredia"><div class="avatar-char">S</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Gaylord Coolbaugh"><div class="avatar-char">G</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Lyda Wortman"><div class="avatar-char">L</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Corene Langstaff"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar4.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Aracely Goudeau"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar5.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Matilde Weibel"><div class="avatar-char">M</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Clement Mayor"><div class="avatar-char">C</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Phil Wyatt"><div class="avatar-char">P</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Altagracia Manke"><div class="avatar-char">A</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Siu Derosier"><div class="avatar-char">S</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Nigel Shipe"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar6.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Bossman"><div class="avatar-char">B</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Crystal Markel"><div class="avatar-char">C</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Noman Nottage"><div class="avatar-char">N</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Melonie Carreira"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar7.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Shaneka Hoyle"><div class="avatar-char">S</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Milagro Evans"><div class="avatar-char">M</div></a>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card widget-signups">
<div class="card-body">
<h4 class="card-title">Most Recent Signups</h4>
<h6 class="card-subtitle">Magna cursus malesuada lacinia</h6>
<div class="actions actions--inverse">
<div class="actions__item">
<i data-toggle="dropdown" class="zmdi zmdi-more-vert" aria-expanded="false"></i>
<div class="dropdown-menu dropdown-menu-right" x-placement="bottom-end" style="position: absolute; transform: translate3d(35px, 28px, 0px); top: 0px; left: 0px; will-change: transform;">
<a href="" class="dropdown-item">Refresh</a>
<a href="" class="dropdown-item">Manage Widgets</a>
<a href="" class="dropdown-item">Settings</a>
</div>
</div>
</div>
<div class="widget-signups__list">
<a data-toggle="tooltip" title="" href="" data-original-title="Jani Popovich"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar1.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Rosina Lamont"><div class="avatar-char">R</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Wava Vermeulen"><div class="avatar-char">W</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Delisa Sheilds"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar2.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Elsy Wilhoit"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar3.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Deanne Jeffreys"><div class="avatar-char">D</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="ddsds"><div class="avatar-char">F</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Shery Heredia"><div class="avatar-char">S</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Gaylord Coolbaugh"><div class="avatar-char">G</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Lyda Wortman"><div class="avatar-char">L</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Corene Langstaff"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar4.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Aracely Goudeau"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar5.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Matilde Weibel"><div class="avatar-char">M</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Clement Mayor"><div class="avatar-char">C</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Phil Wyatt"><div class="avatar-char">P</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Altagracia Manke"><div class="avatar-char">A</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Siu Derosier"><div class="avatar-char">S</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Nigel Shipe"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar6.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Bossman"><div class="avatar-char">B</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Crystal Markel"><div class="avatar-char">C</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Noman Nottage"><div class="avatar-char">N</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Melonie Carreira"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar7.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Shaneka Hoyle"><div class="avatar-char">S</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Milagro Evans"><div class="avatar-char">M</div></a>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card widget-signups">
<div class="card-body">
<h4 class="card-title">Most Recent Signups</h4>
<h6 class="card-subtitle">Magna cursus malesuada lacinia</h6>
<div class="actions actions--inverse">
<div class="actions__item">
<i data-toggle="dropdown" class="zmdi zmdi-more-vert" aria-expanded="false"></i>
<div class="dropdown-menu dropdown-menu-right" x-placement="bottom-end" style="position: absolute; transform: translate3d(35px, 28px, 0px); top: 0px; left: 0px; will-change: transform;">
<a href="" class="dropdown-item">Refresh</a>
<a href="" class="dropdown-item">Manage Widgets</a>
<a href="" class="dropdown-item">Settings</a>
</div>
</div>
</div>
<div class="widget-signups__list">
<a data-toggle="tooltip" title="" href="" data-original-title="Jani Popovich"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar1.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Rosina Lamont"><div class="avatar-char">R</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Wava Vermeulen"><div class="avatar-char">W</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Delisa Sheilds"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar2.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Elsy Wilhoit"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar3.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Deanne Jeffreys"><div class="avatar-char">D</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="ddsds"><div class="avatar-char">F</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Shery Heredia"><div class="avatar-char">S</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Gaylord Coolbaugh"><div class="avatar-char">G</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Lyda Wortman"><div class="avatar-char">L</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Corene Langstaff"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar4.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Aracely Goudeau"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar5.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Matilde Weibel"><div class="avatar-char">M</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Clement Mayor"><div class="avatar-char">C</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Phil Wyatt"><div class="avatar-char">P</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Altagracia Manke"><div class="avatar-char">A</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Siu Derosier"><div class="avatar-char">S</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Nigel Shipe"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar6.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Bossman"><div class="avatar-char">B</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Crystal Markel"><div class="avatar-char">C</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Noman Nottage"><div class="avatar-char">N</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Melonie Carreira"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar7.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Shaneka Hoyle"><div class="avatar-char">S</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Milagro Evans"><div class="avatar-char">M</div></a>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card widget-signups">
<div class="card-body">
<h4 class="card-title">Most Recent Signups</h4>
<h6 class="card-subtitle">Magna cursus malesuada lacinia</h6>
<div class="actions actions--inverse">
<div class="actions__item">
<i data-toggle="dropdown" class="zmdi zmdi-more-vert" aria-expanded="false"></i>
<div class="dropdown-menu dropdown-menu-right" x-placement="bottom-end" style="position: absolute; transform: translate3d(35px, 28px, 0px); top: 0px; left: 0px; will-change: transform;">
<a href="" class="dropdown-item">Refresh</a>
<a href="" class="dropdown-item">Manage Widgets</a>
<a href="" class="dropdown-item">Settings</a>
</div>
</div>
</div>
<div class="widget-signups__list">
<a data-toggle="tooltip" title="" href="" data-original-title="Jani Popovich"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar1.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Rosina Lamont"><div class="avatar-char">R</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Wava Vermeulen"><div class="avatar-char">W</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Delisa Sheilds"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar2.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Elsy Wilhoit"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar3.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Deanne Jeffreys"><div class="avatar-char">D</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="ddsds"><div class="avatar-char">F</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Shery Heredia"><div class="avatar-char">S</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Gaylord Coolbaugh"><div class="avatar-char">G</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Lyda Wortman"><div class="avatar-char">L</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Corene Langstaff"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar4.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Aracely Goudeau"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar5.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Matilde Weibel"><div class="avatar-char">M</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Clement Mayor"><div class="avatar-char">C</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Phil Wyatt"><div class="avatar-char">P</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Altagracia Manke"><div class="avatar-char">A</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Siu Derosier"><div class="avatar-char">S</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Nigel Shipe"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar6.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Bossman"><div class="avatar-char">B</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Crystal Markel"><div class="avatar-char">C</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Noman Nottage"><div class="avatar-char">N</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Melonie Carreira"><img class="avatar-img" src="http://bootdey.com/img/Content/avatar/avatar7.png" alt=""></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Shaneka Hoyle"><div class="avatar-char">S</div></a>
<a data-toggle="tooltip" title="" href="" data-original-title="Milagro Evans"><div class="avatar-char">M</div></a>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 4.1.1 to keep the design, spacing, and responsiveness consistent.
Downloadbody{
margin-top:20px;
background:#dcdcdc
}
.widget-signups__list {
text-align: center
}
.widget-signups__list>a {
vertical-align: top;
margin: 4px 2px;
display: inline-block
}
.widget-signups__list .avatar-char {
background-color: #eee;
color: #000
}
.widget-signups__list .avatar-char,
.widget-signups__list .avatar-img {
margin: 0
}
.avatar-img {
border-radius: 2px;
width: 3rem;
height: 3rem;
margin-right: 1.2rem;
}
.avatar-char {
line-height: 2.9rem;
font-size: 1.2rem;
text-align: center;
font-style: normal;
}
.avatar-char, .avatar-img {
border-radius: 2px;
width: 3rem;
height: 3rem;
margin-right: 1.2rem;
}
.card-title {
font-size: 1.25rem;
line-height: 140%;
margin-top: -5px;
}
.card-title {
margin-bottom: 2.1rem;
}
.card-subtitle:not(:last-child) {
margin-bottom: 2rem;
}
.card-subtitle {
font-size: 1rem;
font-weight: 400;
margin-top: -1.45rem;
line-height: 1.5;
}Javascript/Jquery code
Lightweight JS to power any interactions this snippet needs. Drop it under your scripts (after Bootstrap 4.1.1) to mirror the live demo.
Download$(function () {
$('[data-toggle="tooltip"]').tooltip()
}) FAQ
How do I use this snippet?
Include Bootstrap 4.1.1, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 4.1.1.

About this bootstrap example/template
This free Bootstrap 4.1.1 snippet, Most Recent Signups panel, was published on Oct 10th 2018, 08:07 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 9.5K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working