HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download<div class="wrapper">
<div class="container">
<div class="wraper">
<div class="row">
<div class="col-sm-12">
<div class="bg-picture text-center">
<div class="bg-picture-overlay"></div>
<div class="profile-info-name">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="thumb-lg img-circle img-thumbnail" alt="profile-image">
<h3 class="text-white">John Deon</h3>
</div>
</div>
<!--/ meta -->
</div>
</div>
<div class="row user-tabs">
<div class="col-lg-6 col-md-9 col-sm-9">
<ul class="nav nav-tabs tabs" style="width: 100%;">
<li class="active tab" style="width: 25%;">
<a href="#home-2" data-toggle="tab" aria-expanded="false" class="active">
<span class="visible-xs"><i class="fa fa-home"></i></span>
<span class="hidden-xs">About Me</span>
</a>
</li>
<li class="tab" style="width: 25%;">
<a href="#profile-2" data-toggle="tab" aria-expanded="false">
<span class="visible-xs"><i class="fa fa-user"></i></span>
<span class="hidden-xs">Activities</span>
</a>
</li>
<li class="tab" style="width: 25%;">
<a href="#messages-2" data-toggle="tab" aria-expanded="true">
<span class="visible-xs"><i class="fa fa-envelope-o"></i></span>
<span class="hidden-xs">Projects</span>
</a>
</li>
<li class="tab" style="width: 25%;">
<a href="#settings-2" data-toggle="tab" aria-expanded="false">
<span class="visible-xs"><i class="fa fa-cog"></i></span>
<span class="hidden-xs">Settings</span>
</a>
</li>
<div class="indicator" style="right: 476px; left: 0px;"></div>
<div class="indicator" style="right: 476px; left: 0px;"></div>
</ul>
</div>
<div class="col-lg-6 col-md-3 col-sm-3 hidden-xs">
<div class="pull-right">
<div class="dropdown">
<a data-toggle="dropdown" class="dropdown-toggle btn-rounded btn btn-primary waves-effect waves-light" href="#"> Following <span class="caret"></span></a>
<ul class="dropdown-menu dropdown-menu-right" role="menu">
<li><a href="#">Poke</a></li>
<li><a href="#">Private message</a></li>
<li class="divider"></li>
<li><a href="#">Unfollow</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="tab-content profile-tab-content">
<div class="tab-pane active" id="home-2">
<div class="row">
<div class="col-md-4">
<!-- Personal-Information -->
<div class="panel panel-default panel-fill">
<div class="panel-heading">
<h3 class="panel-title">Personal Information</h3>
</div>
<div class="panel-body">
<div class="about-info-p">
<strong>Full Name</strong>
<br>
<p class="text-muted">Johnathan Deo</p>
</div>
<div class="about-info-p">
<strong>Mobile</strong>
<br>
<p class="text-muted">(123) 123 1234</p>
</div>
<div class="about-info-p">
<strong>Email</strong>
<br>
<p class="text-muted">johnathandeon @moltran.com</p>
</div>
<div class="about-info-p m-b-0">
<strong>Location</strong>
<br>
<p class="text-muted">USA</p>
</div>
</div>
</div>
<!-- Personal-Information -->
<!-- Languages -->
<div class="panel panel-default panel-fill">
<div class="panel-heading">
<h3 class="panel-title">Languages</h3>
</div>
<div class="panel-body">
<ul>
<li>English</li>
<li>Franch</li>
<li>Greek</li>
</ul>
</div>
</div>
<!-- Languages -->
</div>
<div class="col-md-8">
<!-- Personal-Information -->
<div class="panel panel-default panel-fill">
<div class="panel-heading">
<h3 class="panel-title">Biography</h3>
</div>
<div class="panel-body">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
<p><strong>But also the leap into electronic typesetting, remaining essentially unchanged.</strong></p>
<p>It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
<!-- Personal-Information -->
<div class="panel panel-default panel-fill">
<div class="panel-heading">
<h3 class="panel-title">Skills</h3>
</div>
<div class="panel-body">
<div class="m-b-15">
<h5>Angular Js <span class="pull-right">60%</span></h5>
<div class="progress">
<div class="progress-bar progress-bar-primary wow animated progress-animated" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%; visibility: hidden; animation-name: none;">
<span class="sr-only">60% Complete</span>
</div>
</div>
</div>
<div class="m-b-15">
<h5>Javascript <span class="pull-right">90%</span></h5>
<div class="progress">
<div class="progress-bar progress-bar-pink wow animated progress-animated" role="progressbar" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100" style="width: 90%; visibility: hidden; animation-name: none;">
<span class="sr-only">90% Complete</span>
</div>
</div>
</div>
<div class="m-b-15">
<h5>Wordpress <span class="pull-right">80%</span></h5>
<div class="progress">
<div class="progress-bar progress-bar-purple wow animated progress-animated" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%; visibility: hidden; animation-name: none;">
<span class="sr-only">80% Complete</span>
</div>
</div>
</div>
<div class="m-b-0">
<h5>HTML5 & CSS3 <span class="pull-right">95%</span></h5>
<div class="progress">
<div class="progress-bar progress-bar-info wow animated progress-animated" role="progressbar" aria-valuenow="95" aria-valuemin="0" aria-valuemax="100" style="width: 95%; visibility: hidden; animation-name: none;">
<span class="sr-only">95% Complete</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane" id="profile-2">
<!-- Personal-Information -->
<div class="panel panel-default panel-fill">
<div class="panel-body">
<div class="timeline-2">
<div class="time-item">
<div class="item-info">
<div class="text-muted">5 minutes ago</div>
<p><strong><a href="#" class="text-info">John Doe</a></strong> Uploaded a photo <strong>"DSC000586.jpg"</strong></p>
</div>
</div>
<div class="time-item">
<div class="item-info">
<div class="text-muted">30 minutes ago</div>
<p><a href="" class="text-info">Lorem</a> commented your post.</p>
<p><em>"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet tellus ut tincidunt euismod. "</em></p>
</div>
</div>
<div class="time-item">
<div class="item-info">
<div class="text-muted">59 minutes ago</div>
<p><a href="" class="text-info">Jessi</a> attended a meeting with<a href="#" class="text-success">John Doe</a>.</p>
<p><em>"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet tellus ut tincidunt euismod. "</em></p>
</div>
</div>
<div class="time-item">
<div class="item-info">
<div class="text-muted">5 minutes ago</div>
<p><strong><a href="#" class="text-info">John Doe</a></strong>Uploaded 2 new photos</p>
</div>
</div>
<div class="time-item">
<div class="item-info">
<div class="text-muted">30 minutes ago</div>
<p><a href="" class="text-info">Lorem</a> commented your post.</p>
<p><em>"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet tellus ut tincidunt euismod. "</em></p>
</div>
</div>
<div class="time-item">
<div class="item-info">
<div class="text-muted">59 minutes ago</div>
<p><a href="" class="text-info">Jessi</a> attended a meeting with<a href="#" class="text-success">John Doe</a>.</p>
<p><em>"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet tellus ut tincidunt euismod. "</em></p>
</div>
</div>
</div>
</div>
</div>
<!-- Personal-Information -->
</div>
<div class="tab-pane" id="messages-2">
<!-- Personal-Information -->
<div class="panel panel-default panel-fill">
<div class="panel-heading">
<h3 class="panel-title">My Projects</h3>
</div>
<div class="panel-body">
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>Project Name</th>
<th>Start Date</th>
<th>Due Date</th>
<th>Status</th>
<th>Assign</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Moltran Admin</td>
<td>01/01/2015</td>
<td>07/05/2015</td>
<td><span class="label label-info">Work in Progress</span></td>
<td>Coderthemes</td>
</tr>
<tr>
<td>2</td>
<td>Moltran Frontend</td>
<td>01/01/2015</td>
<td>07/05/2015</td>
<td><span class="label label-success">Pending</span></td>
<td>Coderthemes</td>
</tr>
<tr>
<td>3</td>
<td>Moltran Admin</td>
<td>01/01/2015</td>
<td>07/05/2015</td>
<td><span class="label label-pink">Done</span></td>
<td>Coderthemes</td>
</tr>
<tr>
<td>4</td>
<td>Moltran Frontend</td>
<td>01/01/2015</td>
<td>07/05/2015</td>
<td><span class="label label-purple">Work in Progress</span></td>
<td>Coderthemes</td>
</tr>
<tr>
<td>5</td>
<td>Moltran Admin</td>
<td>01/01/2015</td>
<td>07/05/2015</td>
<td><span class="label label-warning">Coming soon</span></td>
<td>Coderthemes</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- Personal-Information -->
</div>
<div class="tab-pane" id="settings-2">
<!-- Personal-Information -->
<div class="panel panel-default panel-fill">
<div class="panel-heading">
<h3 class="panel-title">Edit Profile</h3>
</div>
<div class="panel-body">
<form role="form">
<div class="form-group">
<label for="FullName">Full Name</label>
<input type="text" value="John Doe" id="FullName" class="form-control">
</div>
<div class="form-group">
<label for="Email">Email</label>
<input type="email" value="[email protected]" id="Email" class="form-control">
</div>
<div class="form-group">
<label for="Username">Username</label>
<input type="text" value="john" id="Username" class="form-control">
</div>
<div class="form-group">
<label for="Password">Password</label>
<input type="password" placeholder="6 - 15 Characters" id="Password" class="form-control">
</div>
<div class="form-group">
<label for="RePassword">Re-Password</label>
<input type="password" placeholder="6 - 15 Characters" id="RePassword" class="form-control">
</div>
<div class="form-group">
<label for="AboutMe">About Me</label>
<textarea style="height: 125px" id="AboutMe" class="form-control">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</textarea>
</div>
<button class="btn btn-primary waves-effect waves-light w-md" type="submit">Save</button>
</form>
</div>
</div>
<!-- Personal-Information -->
</div>
</div>
</div>
</div>
<!-- Footer -->
<footer class="footer text-right">
<div class="container">
<div class="row">
<div class="col-xs-12">
<ul class="pull-right list-inline m-b-0">
<li>
<a href="https://bootdey.com">Bootdey.com</a>
</li>
</ul>
</div>
</div>
</div>
</footer>
<!-- End Footer -->
</div>
<!-- end container -->
</div>
<!-- end wrapper -->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#e9ebee;
}
.text-white {
color: #ffffff;
}
h3 {
line-height: 30px;
}
/* ==============
Panels
===================*/
.panel {
-moz-box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
border-radius: 0px;
border: none;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
margin-bottom: 20px;
}
.panel .panel-body {
padding: 20px;
}
.panel .panel-body p {
margin: 0px;
}
.panel .panel-body p + p {
margin-top: 15px;
}
.panel-heading {
border-radius: 0;
border: none !important;
padding: 10px 20px;
}
.panel-default > .panel-heading {
background-color: #fafafa;
border-bottom: none;
color: #797979;
}
.panel-title {
font-size: 14px;
font-weight: 600;
margin-bottom: 0;
margin-top: 0;
text-transform: uppercase;
}
.panel-footer {
background: #fafafa;
border-top: 0px;
}
.panel-color .panel-title {
color: #ffffff;
}
.panel-primary > .panel-heading {
background-color: #6e8cd7;
}
.panel-success > .panel-heading {
background-color: #33b86c;
}
.panel-info > .panel-heading {
background-color: #29b6f6;
}
.panel-warning > .panel-heading {
background-color: #ffd740;
}
.panel-danger > .panel-heading {
background-color: #ef5350;
}
.panel-purple > .panel-heading {
background-color: #7e57c2;
}
.panel-pink > .panel-heading {
background-color: #ec407a;
}
.panel-inverse > .panel-heading {
background-color: #212121;
}
.panel-border {
border-radius: 3px;
}
.panel-border .panel-heading {
background-color: #ffffff;
border-top: 3px solid #ccc !important;
border-radius: 3px;
padding: 10px 20px 0px;
}
.panel-border .panel-body {
padding: 15px 20px 20px 20px;
}
.panel-border.panel-primary .panel-heading {
border-color: #6e8cd7 !important;
color: #6e8cd7 !important;
}
.panel-border.panel-success .panel-heading {
border-color: #33b86c !important;
color: #33b86c !important;
}
.panel-border.panel-info .panel-heading {
border-color: #29b6f6 !important;
color: #29b6f6 !important;
}
.panel-border.panel-warning .panel-heading {
border-color: #ffd740 !important;
color: #ffd740 !important;
}
.panel-border.panel-danger .panel-heading {
border-color: #ef5350 !important;
color: #ef5350 !important;
}
.panel-border.panel-purple .panel-heading {
border-color: #7e57c2 !important;
color: #7e57c2 !important;
}
.panel-border.panel-pink .panel-heading {
border-color: #ec407a !important;
color: #ec407a !important;
}
.panel-border.panel-inverse .panel-heading {
border-color: #212121 !important;
color: #212121 !important;
}
.panel-fill {
border-radius: 3px;
}
.panel-fill .panel-heading {
background-color: transparent;
color: #ffffff;
border-bottom: 1px solid rgba(255, 255, 255, 0.5) !important;
}
.panel-fill .panel-body {
color: rgba(255, 255, 255, 0.85);
}
.panel-fill.panel-default .panel-body {
color: #666;
}
.panel-fill.panel-default .panel-heading {
background-color: transparent;
color: #333333;
border-bottom: 1px solid rgba(0, 0, 0, 0.1) !important;
}
.panel-fill.panel-primary {
background-color: #489ce7;
}
.panel-fill.panel-success {
background-color: #58c386;
}
.panel-fill.panel-info {
background-color: #50c1f4;
}
.panel-fill.panel-warning {
background-color: #fcdc63;
}
.panel-fill.panel-danger {
background-color: #ef7270;
}
.panel-fill.panel-purple {
background-color: #9475cb;
}
.panel-fill.panel-pink {
background-color: #ec6391;
}
.panel-fill.panel-inverse {
background-color: #4a4a4a;
}
.panel-group .panel .panel-heading a[data-toggle=collapse].collapsed:before {
content: '\f067';
}
.panel-group .panel .panel-heading .accordion-toggle.collapsed:before {
content: '\f067';
}
.panel-group .panel .panel-heading a[data-toggle=collapse] {
display: block;
}
.panel-group .panel .panel-heading a[data-toggle=collapse]:before {
content: '\f068';
display: block;
float: right;
font-family: 'FontAwesome';
font-size: 14px;
text-align: right;
width: 25px;
}
.panel-group .panel .panel-heading .accordion-toggle {
display: block;
}
.panel-group .panel .panel-heading .accordion-toggle:before {
content: '\f068';
display: block;
float: right;
font-family: 'FontAwesome';
font-size: 14px;
text-align: right;
width: 25px;
}
.panel-group .panel .panel-heading + .panel-collapse .panel-body {
border-top: none;
}
.panel-group .panel-heading {
padding: 12px 26px;
}
.panel-group.panel-group-joined .panel + .panel {
border-top: 1px solid #eeeeee;
margin-top: 0;
}
.panel-group-joined .panel-group .panel + .panel {
border-top: 1px solid #eeeeee;
margin-top: 0;
}
/* ==============
Profile
===================*/
.bg-overlay {
-moz-border-radius: 6px 6px 0px 0px;
-webkit-border-radius: 6px 6px 0px 0px;
background-color: rgba(49, 126, 235, 0.4);
border-radius: 6px 6px 0px 0px;
height: 100%;
left: 0px;
position: absolute;
top: 0px;
width: 100%;
}
.bg-picture {
-webkit-background-size: cover;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background:#00b5ec;
margin-top: -22px;
padding: 100px 0px;
position: relative;
}
.bg-picture > .bg-picture-overlay {
background-image: -o-linear-gradient(top, rgba(255, 255, 255, 0) 0, rgba(0, 0, 0, 0.4) 100%);
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), to(rgba(0, 0, 0, 0.4)));
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, 0) 0, rgba(0, 0, 0, 0.4) 100%);
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0, rgba(0, 0, 0, 0.4) 100%);
bottom: 0;
left: 0;
position: absolute;
right: 0;
top: 0;
}
.profile-info-name {
position: relative;
}
.profile-tab-content {
background-color: transparent !important;
box-shadow: none !important;
margin-top: 35px;
}
.user-tabs {
background-color: #ffffff;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
margin-left: 0;
margin-right: 0px;
}
.user-tabs .nav.nav-tabs {
box-shadow: none !important;
}
.user-tabs .nav.nav-tabs a {
text-transform: uppercase;
}
.user-tabs .pull-right .btn {
margin-top: 8px;
}
.about-info-p {
margin-bottom: 20px;
}
.about-info-p p {
font-size: 16px;
}
.tabs {
background-color: #ffffff;
margin: 0 auto;
padding: 0px;
position: relative;
white-space: nowrap;
width: 100%;
}
.tabs li.tab {
background-color: #ffffff;
display: block;
float: left;
margin: 0;
text-align: center;
}
.tabs li.tab a {
-moz-transition: color 0.28s ease;
-ms-transition: color 0.28s ease;
-o-transition: color 0.28s ease;
-webkit-transition: color 0.28s ease;
color: #ee6e73;
display: block;
height: 100%;
text-decoration: none;
transition: color 0.28s ease;
width: 100%;
}
.tabs li.tab a.active {
color: #6e8cd7 !important;
}
.tabs .indicator {
background-color: #6e8cd7;
bottom: 0;
height: 2px;
position: absolute;
will-change: left, right;
}
.tabs-top .indicator {
top: 0;
}
.nav.nav-tabs + .tab-content {
background: #ffffff;
margin-bottom: 30px;
padding: 30px;
}
.tabs-vertical-env {
background-color: #eeeeee;
margin-bottom: 30px;
}
.tabs-vertical-env .tab-content {
background: #ffffff;
display: table-cell;
margin-bottom: 30px;
padding: 30px;
vertical-align: top;
}
.tabs-vertical-env .nav.tabs-vertical {
display: table-cell;
min-width: 120px;
vertical-align: top;
width: 150px;
}
.tabs-vertical-env .nav.tabs-vertical li.active > a {
background-color: #ffffff;
border: 0;
}
.tabs-vertical-env .nav.tabs-vertical li > a {
color: #333333;
text-align: center;
white-space: nowrap;
}
.nav.nav-tabs > li.active > a {
background-color: #ffffff;
border: 0;
}
.nav.nav-tabs > li > a,
.nav.tabs-vertical > li > a {
background-color: transparent;
border-radius: 0;
border: none;
color: #333333 !important;
cursor: pointer;
line-height: 50px;
font-weight: 700;
padding: 0px 20px;
}
.nav.nav-tabs > li > a:hover,
.nav.tabs-vertical > li > a:hover {
color: #6e8cd7 !important;
}
.tab-content {
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
color: #777777;
}
.nav.nav-tabs > li:last-of-type a {
margin-right: 0px;
}
.nav.nav-tabs {
border-bottom: 0;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
}
.navtab-bg {
background-color: #eeeeee;
}
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active > a:hover,
.nav-tabs.nav-justified > .active > a:focus,
.tabs-vertical-env .nav.tabs-vertical li.active > a {
border: none;
}
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:focus,
.nav-tabs > li.active > a:hover,
.tabs-vertical > li.active > a,
.tabs-vertical > li.active > a:focus,
.tabs-vertical > li.active > a:hover {
color: #6e8cd7 !important;
}
About this bootstrap example/template
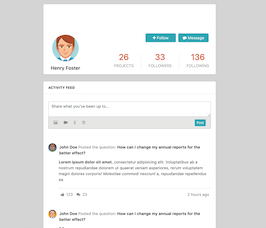
This example/template, Social network profile with panels, was published on Aug 8th 2016, 22:55 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 11.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.7
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.7 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working