HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download<div class="content">
<div class="container">
<div class="row">
<div class="col-lg-4">
<div class="card-box">
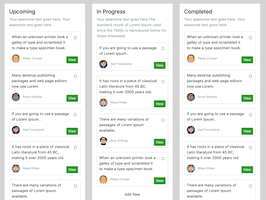
<h4 class="text-dark header-title">Upcoming</h4>
<p class="text-muted m-b-30 font-13">Your awesome text goes here. Your awesome text goes here.</p>
<ul class="sortable-list taskList list-unstyled ui-sortable" id="upcoming">
<li class="task-warning ui-sortable-handle" id="task1">
<div class="checkbox checkbox-custom checkbox-single float-right">
<input type="checkbox" aria-label="Single checkbox Two">
<label></label>
</div>When an unknown printer took a galley of type and scrambled it to make a type specimen book.
<div class="clearfix"></div>
<div class="mt-3">
<p class="float-right mb-0 mt-2">
<button type="button" class="btn btn-success btn-sm waves-effect waves-light">View</button>
</p>
<p class="mb-0">
<a href="" class="text-muted"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="task-user" class="thumb-sm rounded-circle mr-2"> <span class="font-bold font-secondary">Petey Cruiser</span></a>
</p>
</div>
</li>
<li class="task-success ui-sortable-handle" id="task2">
<div class="checkbox checkbox-custom checkbox-single float-right">
<input type="checkbox" aria-label="Single checkbox Two">
<label></label>
</div>Many desktop publishing packages and web page editors now use Lorem.
<div class="clearfix"></div>
<div class="mt-3">
<p class="float-right mb-0 mt-2">
<button type="button" class="btn btn-success btn-sm waves-effect waves-light">View</button>
</p>
<p class="mb-0">
<a href="" class="text-muted"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="task-user" class="thumb-sm rounded-circle mr-2"> <span class="font-bold font-secondary">Anna Sthesia</span></a>
</p>
</div>
</li>
<li id="task3" class="ui-sortable-handle">
<div class="checkbox checkbox-custom checkbox-single float-right">
<input type="checkbox" aria-label="Single checkbox Two">
<label></label>
</div>If you are going to use a passage of Lorem Ipsum..
<div class="clearfix"></div>
<div class="mt-3">
<p class="float-right mb-0 mt-2">
<button type="button" class="btn btn-success btn-sm waves-effect waves-light">View</button>
</p>
<p class="mb-0">
<a href="" class="text-muted"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="task-user" class="thumb-sm rounded-circle mr-2"> <span class="font-bold font-secondary">Gail Forcewind</span></a>
</p>
</div>
</li>
<li class="task-info ui-sortable-handle" id="task4">
<div class="checkbox checkbox-custom checkbox-single float-right">
<input type="checkbox" aria-label="Single checkbox Two">
<label></label>
</div>It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old.
<div class="clearfix"></div>
<div class="mt-3">
<p class="float-right mb-0 mt-2">
<button type="button" class="btn btn-success btn-sm waves-effect waves-light">View</button>
</p>
<p class="mb-0">
<a href="" class="text-muted"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="task-user" class="thumb-sm rounded-circle mr-2"> <span class="font-bold font-secondary">Maya Didas</span></a>
</p>
</div>
</li>
<li class="task-danger ui-sortable-handle" id="task5">
<div class="checkbox checkbox-custom checkbox-single float-right">
<input type="checkbox" aria-label="Single checkbox Two">
<label></label>
</div>There are many variations of passages of Lorem Ipsum available.
<div class="clearfix"></div>
<div class="mt-3">
<p class="float-right mb-0 mt-2">
<button type="button" class="btn btn-success btn-sm waves-effect waves-light">View</button>
</p>
<p class="mb-0">
<a href="" class="text-muted"><img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="task-user" class="thumb-sm rounded-circle mr-2"> <span class="font-bold font-secondary">Rick O'Shea</span></a>
</p>
</div>
</li>
</ul><a href="#" class="btn btn-custom btn-block mt-3 waves-effect waves-light"><i class="fa fa-plus-circle"></i> Add New</a></div>
</div>
<div class="col-lg-4">
<div class="card-box">
<h4 class="text-dark header-title">In Progress</h4>
<p class="text-muted m-b-30 font-13">Your awesome text goes here.The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested.</p>
<ul class="sortable-list taskList list-unstyled ui-sortable" id="inprogress">
<li id="task9" class="ui-sortable-handle">
<div class="checkbox checkbox-custom checkbox-single float-right">
<input type="checkbox" aria-label="Single checkbox Two">
<label></label>
</div>If you are going to use a passage of Lorem Ipsum..
<div class="clearfix"></div>
<div class="mt-3">
<p class="float-right mb-0 mt-2">
<button type="button" class="btn btn-success btn-sm waves-effect waves-light">View</button>
</p>
<p class="mb-0">
<a href="" class="text-muted"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="task-user" class="thumb-sm rounded-circle mr-2"> <span class="font-bold font-secondary">Gail Forcewind</span></a>
</p>
</div>
</li>
<li class="task-info ui-sortable-handle" id="task10">
<div class="checkbox checkbox-custom checkbox-single float-right">
<input type="checkbox" aria-label="Single checkbox Two">
<label></label>
</div>It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old.
<div class="clearfix"></div>
<div class="mt-3">
<p class="float-right mb-0 mt-2">
<button type="button" class="btn btn-success btn-sm waves-effect waves-light">View</button>
</p>
<p class="mb-0">
<a href="" class="text-muted"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="task-user" class="thumb-sm rounded-circle mr-2"> <span class="font-bold font-secondary">Maya Didas</span></a>
</p>
</div>
</li>
<li class="task-danger ui-sortable-handle" id="task11">
<div class="checkbox checkbox-custom checkbox-single float-right">
<input type="checkbox" aria-label="Single checkbox Two">
<label></label>
</div>There are many variations of passages of Lorem Ipsum available.
<div class="clearfix"></div>
<div class="mt-3">
<p class="float-right mb-0 mt-2">
<button type="button" class="btn btn-success btn-sm waves-effect waves-light">View</button>
</p>
<p class="mb-0">
<a href="" class="text-muted"><img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="task-user" class="thumb-sm rounded-circle mr-2"> <span class="font-bold font-secondary">Rick O'Shea</span></a>
</p>
</div>
</li>
<li class="task-warning ui-sortable-handle" id="task7">
<div class="checkbox checkbox-custom checkbox-single float-right">
<input type="checkbox" aria-label="Single checkbox Two">
<label></label>
</div>When an unknown printer took a galley of type and scrambled it to make a type specimen book.
<div class="clearfix"></div>
<div class="mt-3">
<p class="float-right mb-0 mt-2">
<button type="button" class="btn btn-success btn-sm waves-effect waves-light">View</button>
</p>
<p class="mb-0">
<a href="" class="text-muted"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="task-user" class="thumb-sm rounded-circle mr-2"> <span class="font-bold font-secondary">Petey Cruiser</span></a>
</p>
</div>
</li>
</ul><a href="#" class="btn btn-custom btn-block mt-3 waves-effect waves-light"><i class="fa fa-plus-circle"></i> Add New</a></div>
</div>
<div class="col-lg-4">
<div class="card-box">
<h4 class="text-dark header-title">Completed</h4>
<p class="text-muted m-b-30 font-13">Your awesome text goes here. Your awesome text goes here.</p>
<ul class="sortable-list taskList list-unstyled ui-sortable" id="completed">
<li class="task-warning ui-sortable-handle" id="task14">
<div class="checkbox checkbox-custom checkbox-single float-right">
<input type="checkbox" aria-label="Single checkbox Two">
<label></label>
</div>When an unknown printer took a galley of type and scrambled it to make a type specimen book.
<div class="clearfix"></div>
<div class="mt-3">
<p class="float-right mb-0 mt-2">
<button type="button" class="btn btn-success btn-sm waves-effect waves-light">View</button>
</p>
<p class="mb-0">
<a href="" class="text-muted"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="task-user" class="thumb-sm rounded-circle mr-2"> <span class="font-bold font-secondary">Petey Cruiser</span></a>
</p>
</div>
</li>
<li class="task-success ui-sortable-handle" id="task15">
<div class="checkbox checkbox-custom checkbox-single float-right">
<input type="checkbox" aria-label="Single checkbox Two">
<label></label>
</div>Many desktop publishing packages and web page editors now use Lorem.
<div class="clearfix"></div>
<div class="mt-3">
<p class="float-right mb-0 mt-2">
<button type="button" class="btn btn-success btn-sm waves-effect waves-light">View</button>
</p>
<p class="mb-0">
<a href="" class="text-muted"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="task-user" class="thumb-sm rounded-circle mr-2"> <span class="font-bold font-secondary">Anna Sthesia</span></a>
</p>
</div>
</li>
<li id="task16" class="ui-sortable-handle">
<div class="checkbox checkbox-custom checkbox-single float-right">
<input type="checkbox" aria-label="Single checkbox Two">
<label></label>
</div>If you are going to use a passage of Lorem Ipsum..
<div class="clearfix"></div>
<div class="mt-3">
<p class="float-right mb-0 mt-2">
<button type="button" class="btn btn-success btn-sm waves-effect waves-light">View</button>
</p>
<p class="mb-0">
<a href="" class="text-muted"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="task-user" class="thumb-sm rounded-circle mr-2"> <span class="font-bold font-secondary">Gail Forcewind</span></a>
</p>
</div>
</li>
<li class="task-info ui-sortable-handle" id="task17">
<div class="checkbox checkbox-custom checkbox-single float-right">
<input type="checkbox" aria-label="Single checkbox Two">
<label></label>
</div>It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old.
<div class="clearfix"></div>
<div class="mt-3">
<p class="float-right mb-0 mt-2">
<button type="button" class="btn btn-success btn-sm waves-effect waves-light">View</button>
</p>
<p class="mb-0">
<a href="" class="text-muted"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="task-user" class="thumb-sm rounded-circle mr-2"> <span class="font-bold font-secondary">Maya Didas</span></a>
</p>
</div>
</li>
<li class="task-danger ui-sortable-handle" id="task18">
<div class="checkbox checkbox-custom checkbox-single float-right">
<input type="checkbox" aria-label="Single checkbox Two">
<label></label>
</div>There are many variations of passages of Lorem Ipsum available.
<div class="clearfix"></div>
<div class="mt-3">
<p class="float-right mb-0 mt-2">
<button type="button" class="btn btn-success btn-sm waves-effect waves-light">View</button>
</p>
<p class="mb-0">
<a href="" class="text-muted"><img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="task-user" class="thumb-sm rounded-circle mr-2"> <span class="font-bold font-secondary">Rick O'Shea</span></a>
</p>
</div>
</li>
</ul><a href="#" class="btn btn-custom btn-block mt-3 waves-effect waves-light"><i class="fa fa-plus-circle"></i> Add New</a></div>
</div>
</div>
<!-- end row -->
</div>
<!-- container -->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#DCDCDC;
}
.thumb-sm {
height: 36px;
width: 36px;
}
.card-box {
padding: 20px;
border-radius: 3px;
margin-bottom: 30px;
background-color: #fff;
}
taskList {
min-height: 40px;
margin-bottom: 0
}
.taskList li {
background-color: #fff;
border: 1px solid rgba(121, 121, 121, .2);
padding: 10px;
margin-bottom: 20px;
border-radius: 3px
}
.taskList li:last-of-type {
margin-bottom: 0
}
.taskList a {
font-size: 13px
}
.taskList .checkbox {
margin-left: 20px;
margin-top: 5px
}
.text-muted {
color: #98a6ad!important;
}
About this bootstrap example/template
This example/template, bs4 Task Board page, was published on Jun 19th 2019, 10:22 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 14.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working