HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<div class="container h-100">
<div class="row h-100">
<div class="col-sm-10 col-md-8 col-lg-6 mx-auto d-table h-100">
<div class="d-table-cell align-middle">
<div class="text-center mt-4">
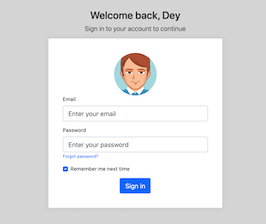
<h1 class="h2">Welcome back, Dey</h1>
<p class="lead">
Sign in to your account to continue
</p>
</div>
<div class="card">
<div class="card-body">
<div class="m-sm-4">
<div class="text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="Andrew Jones" class="img-fluid rounded-circle" width="132" height="132">
</div>
<form>
<div class="form-group">
<label>Email</label>
<input class="form-control form-control-lg" type="email" name="email" placeholder="Enter your email">
</div>
<div class="form-group">
<label>Password</label>
<input class="form-control form-control-lg" type="password" name="password" placeholder="Enter your password">
<small>
<a href="pages-reset-password.html">Forgot password?</a>
</small>
</div>
<div>
<div class="custom-control custom-checkbox align-items-center">
<input type="checkbox" class="custom-control-input" value="remember-me" name="remember-me" checked="">
<label class="custom-control-label text-small">Remember me next time</label>
</div>
</div>
<div class="text-center mt-3">
<a href="index.html" class="btn btn-lg btn-primary">Sign in</a>
<!-- <button type="submit" class="btn btn-lg btn-primary">Sign in</button> -->
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
background-color: #DCDCDC;
margin-top:20px;
}
.card {
margin-bottom: 1.5rem;
box-shadow: 0 1px 15px 1px rgba(52,40,104,.08);
}
.card {
position: relative;
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid #e5e9f2;
border-radius: .2rem;
}
About this bootstrap example/template
This example/template, bs4 sign in, was published on Mar 30th 2019, 08:20 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working