HTML code
Clean, semantic HTML that powers this Bootstrap 3.2.0 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container bootstrap snippets bootdey">
<div class="col-md-10">
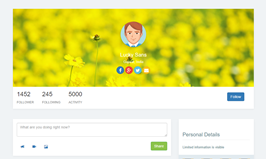
<div class="profile-display">
<div class="profile-cover"></div>
<div class="author-info">
<div class="author-info-img" >
</div>
<div class="author-meta">
<h2 class="author-username">
Deyson
</h2>
</div>
</div>
</div>
</div>
</div> CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.2.0 to keep the design, spacing, and responsiveness consistent.
Downloadbody{
background:#ddd;
}
.profile-cover {
background-image: url(https://bootdey.com/img/Content/bg1.jpg);
}
.author-info-img {
background-image: url(https://bootdey.com/img/Content/avatar/avatar7.png);
}
.profile-display {
width: 100%;
position: relative;
box-shadow: 0 1px 12px rgba(0,0,0,0.1);
height: 340px;
background-color: #fff;
}
.profile-cover {
height: 210px;
position: absolute;
top: 0px;
right: 0px;
left: 0px;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-position: center center;
}
.author-info {
background-color: #f5f5f5;
padding: 10px;
position: absolute;
top: 40px;
left: 15px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
width: 240px;
}
.author-info .author-info-img {
width: 100%;
height: 220px;
width: 220px;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-position: center center;
margin-bottom: 3px;
position: relative;
}
.author-meta {
display: inline-block;
vertical-align: bottom;
}
.author-username {
font-size: 26px;
margin: 5px 0 0 0;
}FAQ
How do I use this snippet?
Include Bootstrap 3.2.0, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.2.0.

About this bootstrap example/template
This free Bootstrap 3.2.0 snippet, Profile cover, was published on Aug 13th 2014, 15:18 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 10.1K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working