HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row gutters">
<div class="col-xl-3 col-lg-3 col-md-12 col-sm-12 col-12">
<div class="card h-100">
<div class="card-body">
<div class="account-settings">
<div class="user-profile">
<div class="user-avatar">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Maxwell Admin">
</div>
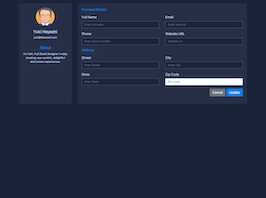
<h5 class="user-name">Yuki Hayashi</h5>
<h6 class="user-email">[email protected]</h6>
</div>
<div class="about">
<h5 class="mb-2 text-primary">About</h5>
<p>I'm Yuki. Full Stack Designer I enjoy creating user-centric, delightful and human experiences.</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-9 col-lg-9 col-md-12 col-sm-12 col-12">
<div class="card h-100">
<div class="card-body">
<div class="row gutters">
<div class="col-xl-12 col-lg-12 col-md-12 col-sm-12 col-12">
<h6 class="mb-3 text-primary">Personal Details</h6>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-6 col-12">
<div class="form-group">
<label for="fullName">Full Name</label>
<input type="text" class="form-control" id="fullName" placeholder="Enter full name">
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-6 col-12">
<div class="form-group">
<label for="eMail">Email</label>
<input type="email" class="form-control" id="eMail" placeholder="Enter email ID">
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-6 col-12">
<div class="form-group">
<label for="phone">Phone</label>
<input type="text" class="form-control" id="phone" placeholder="Enter phone number">
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-6 col-12">
<div class="form-group">
<label for="website">Website URL</label>
<input type="url" class="form-control" id="website" placeholder="Website url">
</div>
</div>
</div>
<div class="row gutters">
<div class="col-xl-12 col-lg-12 col-md-12 col-sm-12 col-12">
<h6 class="mb-3 text-primary">Address</h6>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-6 col-12">
<div class="form-group">
<label for="Street">Street</label>
<input type="name" class="form-control" id="Street" placeholder="Enter Street">
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-6 col-12">
<div class="form-group">
<label for="ciTy">City</label>
<input type="name" class="form-control" id="ciTy" placeholder="Enter City">
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-6 col-12">
<div class="form-group">
<label for="sTate">State</label>
<input type="text" class="form-control" id="sTate" placeholder="Enter State">
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-6 col-12">
<div class="form-group">
<label for="zIp">Zip Code</label>
<input type="text" class="form-control" id="zIp" placeholder="Zip Code">
</div>
</div>
</div>
<div class="row gutters">
<div class="col-xl-12 col-lg-12 col-md-12 col-sm-12 col-12">
<div class="text-right">
<button type="button" id="submit" name="submit" class="btn btn-secondary">Cancel</button>
<button type="button" id="submit" name="submit" class="btn btn-primary">Update</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
color: #bcd0f7;
background: #1A233A;
}
.account-settings .user-profile {
margin: 0 0 1rem 0;
padding-bottom: 1rem;
text-align: center;
}
.account-settings .user-profile .user-avatar {
margin: 0 0 1rem 0;
}
.account-settings .user-profile .user-avatar img {
width: 90px;
height: 90px;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.account-settings .user-profile h5.user-name {
margin: 0 0 0.5rem 0;
}
.account-settings .user-profile h6.user-email {
margin: 0;
font-size: 0.8rem;
font-weight: 400;
}
.account-settings .about {
margin: 1rem 0 0 0;
font-size: 0.8rem;
text-align: center;
}
.card {
background: #272E48;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
border: 0;
margin-bottom: 1rem;
}
.form-control {
border: 1px solid #596280;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
font-size: .825rem;
background: #1A233A;
color: #bcd0f7;
}

About this bootstrap example/template
This example/template, dark profile settings, was published on Sep 21st 2020, 11:38 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 31.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working