HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="col-md-8 col-md-offset-2 bootstrap snippets bootdeys">
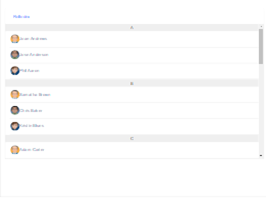
<div class="widget-container scrollable list rollodex">
<div class="heading">
<i class="fa fa-comment"></i>Rollodex<i class="fa fa-plus pull-right"></i><i class="fa fa-search pull-right"></i><i class="fa fa-refresh pull-right"></i>
</div>
<div class="widget-content">
<div class="roll-title">
A
</div>
<ul>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar1.png"><a href="#">Joan Andrews</a>
</li>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar2.png"><a href="#">Jose Anderson</a>
</li>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar3.png"><a href="#">Phil Aaron</a>
</li>
</ul>
<div class="roll-title">
B
</div>
<ul>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar1.png"><a href="#">Samatha Brown</a>
</li>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar2.png"><a href="#">Chris Baker</a>
</li>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar3.png"><a href="#">Kristin Blues</a>
</li>
</ul>
<div class="roll-title">
C
</div>
<ul>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar1.png"><a href="#">Adam Carter</a>
</li>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar2.png"><a href="#">Greg Campbell</a>
</li>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar3.png"><a href="#">Judy Collins</a>
</li>
</ul>
<div class="roll-title">
D
</div>
<ul>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar1.png"><a href="#">John Smith</a>
</li>
</ul>
<div class="roll-title">
E
</div>
<ul>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar1.png"><a href="#">John Smith</a>
</li>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar1.png"><a href="#">John Smith</a>
</li>
</ul>
<div class="roll-title">
F
</div>
<div class="roll-title">
G
</div>
<div class="roll-title">
H
</div>
<div class="roll-title">
I
</div>
<div class="roll-title">
J
</div>
<ul>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar1.png"><a href="#">John Smith</a>
</li>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar2.png"><a href="#">John Smith</a>
</li>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar3.png"><a href="#">John Smith</a>
</li>
</ul>
<div class="roll-title">
K
</div>
<div class="roll-title">
L
</div>
<div class="roll-title">
M
</div>
<div class="roll-title">
N
</div>
<div class="roll-title">
O
</div>
<div class="roll-title">
P
</div>
<div class="roll-title">
Q
</div>
<div class="roll-title">
R
</div>
<div class="roll-title">
S
</div>
<ul>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar1.png"><a href="#">John Smith</a>
</li>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar2.png"><a href="#">Brian Sullivan</a>
</li>
<li>
<img width="30" height="30" src="https://bootdey.com/img/Content/avatar/avatar3.png"><a href="#">Chris Stevens</a>
</li>
</ul>
<div class="roll-title">
T
</div>
<div class="roll-title">
U
</div>
<div class="roll-title">
V
</div>
<div class="roll-title">
W
</div>
<div class="roll-title">
</div>
<div class="roll-title">
Y
</div>
<div class="roll-title">
Z
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
.rollodex {
height: 500px !important; }
.rollodex img {
border-radius: 50%; }
.rollodex ul li:only-child {
border: 0; }
.roll-title {
background: #efefef;
width: 100%;
text-align: center;
padding: 2px 0 2px 0;
margin: 1px 0 1px 0; }
.roll-item {
padding: 20px 0 20px 0;
}
.widget-container {
min-height: 320px;
background: white;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1); }
.widget-container.fluid-height {
height: auto;
min-height: 0; }
.widget-container.small {
min-height: 120px;
height: 200px; }
.widget-container.gallery {
min-height: 400px; }
.widget-container .heading {
background: rgba(255, 255, 255, 0.94);
height: 50px;
padding: 15px 15px;
color: #007aff;
font-size: 15px;
width: 100%;
font-weight: 400;
margin: 0; }
.widget-container .heading [class^="fa"], .widget-container .heading [class*="fa"] {
margin-right: 10px;
font-size: 14px; }
.widget-container .heading [class^="fa"].pull-right, .widget-container .heading [class*="fa"].pull-right {
margin-right: 0px;
margin-left: 15px;
opacity: 0.35;
font-size: 1.1em; }
.widget-container .heading [class^="fa"]:hover, .widget-container .heading [class*="fa"]:hover {
cursor: pointer;
opacity: 1; }
.widget-container .tabs {
background: whitesmoke;
border-bottom: 1px solid #dddddd; }
.widget-container .widget-content {
width: 100%; }
.widget-container.scrollable {
position: relative;
height: 400px;
padding-top: 50px; }
.widget-container.scrollable.chat-home {
height: 427px; }
.widget-container.scrollable .heading {
position: absolute;
top: 0;
left: 0;
z-index: 10; }
.widget-container.scrollable .shadow {
box-shadow: 0 2px 2px -1px rgba(0, 0, 0, 0.1); }
.widget-container.scrollable .widget-content {
height: 100%;
position: relative;
overflow-y: auto;
-webkit-overflow-scrolling: touch; }
.padded {
padding: 15px;
}
.list ul li {
padding: 10px 15px 12px 2px;
border-bottom: 1px solid #e2e2e2;
margin: 0;
}
.list ul {
list-style: none;
padding-left: 15px;
margin: 0;
}
About this bootstrap example/template
This example/template, Rollodex users letters, was published on Mar 10th 2016, 23:30 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working