HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Download<div class="container bootdey">
<div class="row">
<div class="col">
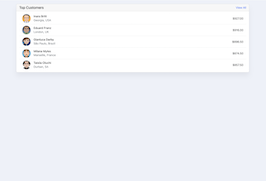
<div class="user-widget-2">
<ul class="list-unstyled">
<li class="media">
<img class="rounded-circle d-flex align-self-center" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
<div class="media-body">
<h5>Lucas smith</h5>
<p>Apple, Inc.</p>
<p><span class="badge badge-outline badge-sm badge-info badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-primary badge-pill">sed</span><span class="badge badge-outline badge-sm badge-danger badge-pill">voluptatem</span></p>
</div><i class="d-flex align-self-center fa fa-dot-circle-o color-success"></i></li>
<li class="media">
<img class="rounded-circle d-flex align-self-center" src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="">
<div class="media-body">
<h5>Janet Abshire</h5>
<p>Pinterest</p>
<p><span class="badge badge-outline badge-sm badge-info badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-primary badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-danger badge-pill">voluptatem</span></p>
</div><i class="d-flex align-self-center fa fa-dot-circle-o color-info"></i></li>
<li class="media">
<img class="rounded-circle d-flex align-self-center" src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="">
<div class="media-body">
<h5>Lucas Koch</h5>
<p>Reddit</p>
<p><span class="badge badge-outline badge-sm badge-info badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-primary badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-danger badge-pill">voluptatem</span></p>
</div><i class="d-flex align-self-center fa fa-dot-circle-o color-success"></i></li>
<li class="media">
<img class="rounded-circle d-flex align-self-center" src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="">
<div class="media-body">
<h5>Gladys Schuster</h5>
<p>Coursera</p>
<p><span class="badge badge-outline badge-sm badge-info badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-primary badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-danger badge-pill">voluptatem</span></p>
</div><i class="d-flex align-self-center fa fa-dot-circle-o color-warning"></i></li>
<li class="media"><img class="rounded-circle d-flex align-self-center" src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="">
<div class="media-body">
<h5>George Clinton</h5>
<p>Facebook</p>
<p><span class="badge badge-outline badge-sm badge-info badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-primary badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-danger badge-pill">voluptatem</span></p>
</div><i class="d-flex align-self-center fa fa-dot-circle-o color-success"></i></li>
<li class="media">
<img class="rounded-circle d-flex align-self-center" src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="">
<div class="media-body">
<h5>Jennifer Weber</h5>
<p>Lyft</p>
<p><span class="badge badge-outline badge-sm badge-info badge-pill">sed</span><span class="badge badge-outline badge-sm badge-primary badge-pill">sed</span><span class="badge badge-outline badge-sm badge-danger badge-pill">voluptatem</span></p>
</div><i class="d-flex align-self-center fa fa-dot-circle-o color-info"></i></li>
<li class="media">
<img class="rounded-circle d-flex align-self-center" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
<div class="media-body">
<h5>Thomas Lee</h5>
<p>Quora</p>
<p><span class="badge badge-outline badge-sm badge-info badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-primary badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-danger badge-pill">voluptatem</span></p>
</div><i class="d-flex align-self-center fa fa-dot-circle-o color-success"></i></li>
<li class="media">
<img class="rounded-circle d-flex align-self-center" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
<div class="media-body">
<h5>Courtney Dickens</h5>
<p>Yelp</p>
<p><span class="badge badge-outline badge-sm badge-info badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-primary badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-danger badge-pill">voluptatem</span></p>
</div><i class="d-flex align-self-center fa fa-dot-circle-o color-danger"></i></li>
<li class="media">
<img class="rounded-circle d-flex align-self-center" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="">
<div class="media-body">
<h5>James Smith</h5>
<p>Apple, Inc.</p>
<p><span class="badge badge-outline badge-sm badge-info badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-primary badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-danger badge-pill">voluptatem</span></p>
</div><i class="d-flex align-self-center fa fa-dot-circle-o color-primary"></i></li>
<li class="media">
<img class="rounded-circle d-flex align-self-center" src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="">
<div class="media-body">
<h5>Clorinda Murphy</h5>
<p>Tinder</p>
<p><span class="badge badge-outline badge-sm badge-info badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-primary badge-pill">sed</span>
<span class="badge badge-outline badge-sm badge-danger badge-pill">voluptatem</span></p>
</div><i class="d-flex align-self-center fa fa-dot-circle-o color-warning"></i></li>
</ul>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Downloadbody {
margin-top: 20px;
}
.user-widget-2 .media {
margin-bottom: 20px;
}
.user-widget-2 h5 {
font-size: 0.9375rem;
font-weight: 400;
margin-bottom: 10px;
}
.user-widget-2 p {
font-size: 0.8125rem;
margin-bottom: 10px;
}
.user-widget-2 p .badge {
margin-right: 10px;
}
.user-widget-2 i {
margin-left: 20px;
margin-right: 20px;
}
.user-widget-2 .rounded-circle {
border: 3px solid #fff;
height: 50px;
width: 50px;
-webkit-box-shadow: 0px 2px 4px -1px rgba(0, 0, 0, 0.2), 0px 4px 5px 0px rgba(0, 0, 0, 0.14), 0px 1px 10px 0px rgba(0, 0, 0, 0.12);
box-shadow: 0px 2px 4px -1px rgba(0, 0, 0, 0.2), 0px 4px 5px 0px rgba(0, 0, 0, 0.14), 0px 1px 10px 0px rgba(0, 0, 0, 0.12);
margin-right: 20px;
}
.sample-badges .badge {
margin-right: 10px;
}
.badge {
border-radius: 8px;
border: 0;
font-size: 0.75rem;
text-align: center;
line-height: 0.8;
padding: 8px 12px;
font-weight: normal;
}
.badge.badge-sm {
font-size: 0.625rem;
line-height: 0.6;
}
.badge.badge-lg {
font-size: 0.875rem;
line-height: 1;
}
.badge.badge-rounded {
padding: 0;
height: 24px;
width: 24px;
line-height: 24px;
border-radius: 50%;
display: inline-block;
vertical-align: middle;
}
.badge.badge-rounded.badge-sm {
height: 18px;
width: 18px;
line-height: 18px;
border-radius: 50%;
}
.badge.badge-rounded.badge-sm.badge-outline {
line-height: 16px;
}
.badge.badge-rounded.badge-lg {
height: 30px;
width: 30px;
line-height: 30px;
border-radius: 50%;
}
.badge.badge-rounded.badge-lg.badge-outline {
line-height: 28px;
}
.badge.badge-light:not(.badge-outline) {
background-color: #ffffff;
color: #fff;
}
.badge.badge-outline.badge-light {
border: 1px solid #ffffff;
background-color: transparent;
color: #ffffff;
}
.badge.badge-dark:not(.badge-outline) {
background-color: #212121;
color: #fff;
}
.badge.badge-outline.badge-dark {
border: 1px solid #212121;
background-color: transparent;
color: #212121;
}
.badge.badge-default:not(.badge-outline) {
background-color: #212121;
color: #fff;
}
.badge.badge-outline.badge-default {
border: 1px solid #212121;
background-color: transparent;
color: #212121;
}
.badge.badge-primary:not(.badge-outline) {
background-color: #303f9f;
color: #fff;
}
.badge.badge-outline.badge-primary {
border: 1px solid #303f9f;
background-color: transparent;
color: #303f9f;
}
.badge.badge-secondary:not(.badge-outline) {
background-color: #7b1fa2;
color: #fff;
}
.badge.badge-outline.badge-secondary {
border: 1px solid #7b1fa2;
background-color: transparent;
color: #7b1fa2;
}
.badge.badge-info:not(.badge-outline) {
background-color: #0288d1;
color: #fff;
}
.badge.badge-outline.badge-info {
border: 1px solid #0288d1;
background-color: transparent;
color: #0288d1;
}
.badge.badge-success:not(.badge-outline) {
background-color: #388e3c;
color: #fff;
}
.badge.badge-outline.badge-success {
border: 1px solid #388e3c;
background-color: transparent;
color: #388e3c;
}
.badge.badge-warning:not(.badge-outline) {
background-color: #ffa000;
color: #fff;
}
.badge.badge-outline.badge-warning {
border: 1px solid #ffa000;
background-color: transparent;
color: #ffa000;
}
.badge.badge-danger:not(.badge-outline) {
background-color: #d32f2f;
color: #fff;
}
.badge.badge-outline.badge-danger {
border: 1px solid #d32f2f;
background-color: transparent;
color: #d32f2f;
}
About this bootstrap example/template
This example/template, bs4 beta user list with badges, was published on Sep 20th 2017, 16:17 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 11.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.0.0-beta
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js'></script>
This code example is based on bootstrap 4.0.0-beta and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working