HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row bootstrap snippets bootdeys" id="real-estates-columns">
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="panel">
<div class="panel-body">
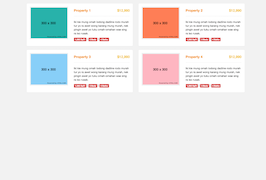
<a href="#"><img src="https://www.bootdey.com/image/300x300/20B2AA/000000" class="img-responsive"></a>
<div class="title-realestates-columns">
<h4><a href="#"><strong>Omah Gedong Apik BGT</strong></a></h4>
<small class="label label-warning"><i class="fa fa-dot-circle-o" data-original-title="" title=""></i> $2,989</small>
<hr>
<p>Nah nek iki lagi larang soale apik-apik barange tur aku ra iso tuku wong karang jeh ngumpulke gawe nikah kie.</p>
</div>
<div class="footer-realestates-columns">
<div class="row">
<div class="col-sm-6">
<a href="#" class="btn btn-default btn-block" data-original-title="" title=""><i class="fa fa-thumb-tack" data-original-title="" title=""> 2 Bedroom</i></a>
<a href="#" class="btn btn-default btn-block" data-original-title="" title=""><i class="fa fa-female" data-original-title="" title=""></i> 2 Bathroom</a>
</div>
<div class="col-sm-6">
<a href="#" class="btn btn-primary btn-block" data-original-title="" title="">Apply to Rent</a>
<a href="#" class="btn btn-danger btn-block" data-original-title="" title="">Favorite</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="panel">
<div class="panel-body">
<a href="#"><img src="https://www.bootdey.com/image/300x300/FF7F50/000000" class="img-responsive"></a>
<div class="title-realestates-columns">
<h4><a href="#"><strong>Omah Gedong Apik BGT</strong></a></h4>
<small class="label label-warning"><i class="fa fa-dot-circle-o" data-original-title="" title=""></i> $2,989</small>
<hr>
<p>Nah nek iki lagi larang soale apik-apik barange tur aku ra iso tuku wong karang jeh ngumpulke gawe nikah kie.</p>
</div>
<div class="footer-realestates-columns">
<div class="row">
<div class="col-sm-6">
<a href="#" class="btn btn-default btn-block" data-original-title="" title=""><i class="fa fa-thumb-tack" data-original-title="" title=""> 2 Bedroom</i></a>
<a href="#" class="btn btn-default btn-block" data-original-title="" title=""><i class="fa fa-female" data-original-title="" title=""></i> 2 Bathroom</a>
</div>
<div class="col-sm-6">
<a href="#" class="btn btn-primary btn-block" data-original-title="" title="">Apply to Rent</a>
<a href="#" class="btn btn-danger btn-block" data-original-title="" title="">Favorite</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="panel">
<div class="panel-body">
<a href="#"><img src="https://www.bootdey.com/image/300x300/87CEFA/000000" class="img-responsive"></a>
<div class="title-realestates-columns">
<h4><a href="#"><strong>Omah Gedong Apik BGT</strong></a></h4>
<small class="label label-warning"><i class="fa fa-dot-circle-o" data-original-title="" title=""></i> $2,989</small>
<hr>
<p>Nah nek iki lagi larang soale apik-apik barange tur aku ra iso tuku wong karang jeh ngumpulke gawe nikah kie.</p>
</div>
<div class="footer-realestates-columns">
<div class="row">
<div class="col-sm-6">
<a href="#" class="btn btn-default btn-block" data-original-title="" title=""><i class="fa fa-thumb-tack" data-original-title="" title=""> 2 Bedroom</i></a>
<a href="#" class="btn btn-default btn-block" data-original-title="" title=""><i class="fa fa-female" data-original-title="" title=""></i> 2 Bathroom</a>
</div>
<div class="col-sm-6">
<a href="#" class="btn btn-primary btn-block" data-original-title="" title="">Apply to Rent</a>
<a href="#" class="btn btn-danger btn-block" data-original-title="" title="">Favorite</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="panel">
<div class="panel-body">
<a href="#"><img src="https://www.bootdey.com/image/300x300/FFB6C1/000000" class="img-responsive"></a>
<div class="title-realestates-columns">
<h4><a href="#"><strong>Omah Gedong Apik BGT</strong></a></h4>
<small class="label label-warning"><i class="fa fa-dot-circle-o" data-original-title="" title=""></i> $2,989</small>
<hr>
<p>Nah nek iki lagi larang soale apik-apik barange tur aku ra iso tuku wong karang jeh ngumpulke gawe nikah kie.</p>
</div>
<div class="footer-realestates-columns">
<div class="row">
<div class="col-sm-6">
<a href="#" class="btn btn-default btn-block" data-original-title="" title=""><i class="fa fa-thumb-tack" data-original-title="" title=""> 2 Bedroom</i></a>
<a href="#" class="btn btn-default btn-block" data-original-title="" title=""><i class="fa fa-female" data-original-title="" title=""></i> 2 Bathroom</a>
</div>
<div class="col-sm-6">
<a href="#" class="btn btn-primary btn-block" data-original-title="" title="">Apply to Rent</a>
<a href="#" class="btn btn-danger btn-block" data-original-title="" title="">Favorite</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="panel">
<div class="panel-body">
<a href="#"><img src="https://www.bootdey.com/image/300x300/FF7F50/000000" class="img-responsive"></a>
<div class="title-realestates-columns">
<h4><a href="#"><strong>Omah Gedong Apik BGT</strong></a></h4>
<small class="label label-warning"><i class="fa fa-dot-circle-o" data-original-title="" title=""></i> $2,989</small>
<hr>
<p>Nah nek iki lagi larang soale apik-apik barange tur aku ra iso tuku wong karang jeh ngumpulke gawe nikah kie.</p>
</div>
<div class="footer-realestates-columns">
<div class="row">
<div class="col-sm-6">
<a href="#" class="btn btn-default btn-block" data-original-title="" title=""><i class="fa fa-thumb-tack" data-original-title="" title=""> 2 Bedroom</i></a>
<a href="#" class="btn btn-default btn-block" data-original-title="" title=""><i class="fa fa-female" data-original-title="" title=""></i> 2 Bathroom</a>
</div>
<div class="col-sm-6">
<a href="#" class="btn btn-primary btn-block" data-original-title="" title="">Apply to Rent</a>
<a href="#" class="btn btn-danger btn-block" data-original-title="" title="">Favorite</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="panel">
<div class="panel-body">
<a href="#"><img src="https://www.bootdey.com/image/300x300/20B2AA/000000" class="img-responsive"></a>
<div class="title-realestates-columns">
<h4><a href="#"><strong>Omah Gedong Apik BGT</strong></a></h4>
<small class="label label-warning"><i class="fa fa-dot-circle-o" data-original-title="" title=""></i> $2,989</small>
<hr>
<p>Nah nek iki lagi larang soale apik-apik barange tur aku ra iso tuku wong karang jeh ngumpulke gawe nikah kie.</p>
</div>
<div class="footer-realestates-columns">
<div class="row">
<div class="col-sm-6">
<a href="#" class="btn btn-default btn-block" data-original-title="" title=""><i class="fa fa-thumb-tack" data-original-title="" title=""> 2 Bedroom</i></a>
<a href="#" class="btn btn-default btn-block" data-original-title="" title=""><i class="fa fa-female" data-original-title="" title=""></i> 2 Bathroom</a>
</div>
<div class="col-sm-6">
<a href="#" class="btn btn-primary btn-block" data-original-title="" title="">Apply to Rent</a>
<a href="#" class="btn btn-danger btn-block" data-original-title="" title="">Favorite</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background-color: #f2f2f2;
}
#real-estates-columns .title-realestates-columns h4 a {
color: #1abc9c;
font-weight: 300;
font-size: 18pt;
text-decoration: none;
}
#real-estates-columns .btn.btn-default {
border-color: #bdc3c7;
background-color: #bdc3c7;
border: 1px solid #bdc3c7;
}
#real-estates-columns img {
border: 5px solid #ecf0f1;
width: 100%;
height: 300px;
margin-bottom: 10px;
}
About this bootstrap example/template
This example/template, Real State Property Column, was published on Apr 3rd 2016, 21:15 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working