HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div id="main" class="container">
<div class="row">
<div class="col-lg-12">
<h2 class="page-header">
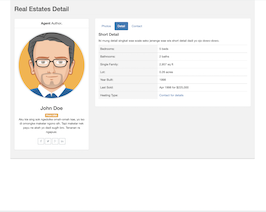
Real Estates Detail
</h2>
</div>
</div>
<!-- start:real estates detail -->
<div class="row" id="real-estates-detail">
<div class="col-lg-4 col-md-4 col-xs-12">
<div class="panel panel-default">
<div class="panel-heading">
<header class="panel-title">
<div class="text-center">
<strong>Agent</strong> Author<strong>.</strong>
</div>
</header>
</div>
<div class="panel-body">
<div class="text-center" id="author">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png">
<h3>John Doe</h3>
<small class="label label-warning">From USA</small>
<p>Aku kie sing sok ngedolke omah-omah kae, yo iso di omongke makelar ngono sih. Tapi makelar nek payu ne akeh yo dadi sugih bro. Tenanan ra ngapusi.</p>
<p class="sosmed-author">
<a href="#"><i class="fa fa-facebook" title="Facebook"></i></a>
<a href="#"><i class="fa fa-twitter" title="Twitter"></i></a>
<a href="#"><i class="fa fa-google-plus" title="Google Plus"></i></a>
<a href="#"><i class="fa fa-linkedin" title="Linkedin"></i></a>
</p>
</div>
</div>
</div>
</div>
<div class="col-lg-8 col-md-8 col-xs-12">
<div class="panel">
<div class="panel-body">
<ul id="myTab" class="nav nav-pills">
<li class="active"><a href="#photos" data-toggle="tab">Photos</a></li>
<li class=""><a href="#detail" data-toggle="tab">Detail</a></li>
<li class=""><a href="#contact" data-toggle="tab">Contact</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="photos">
<br>
<div class="flexslider">
<img class="img-responsive" src="https://www.bootdey.com/image/900x400/FFB6C1/000000" draggable="false">
</div>
</div>
<div class="tab-pane fade" id="detail">
<p></p>
<h4>Short Detail</h4>
<p>Iki mung detail singkat wae soale seko jenenge wae wis short detail dadi yo ojo dowo-dowo.</p>
<table class="table table-th-block">
<tbody>
<tr><td class="active">Bedrooms:</td><td>5 beds</td></tr>
<tr><td class="active">Bathrooms:</td><td>2 baths</td></tr>
<tr><td class="active">Single Family:</td><td>2,957 sq ft</td></tr>
<tr><td class="active">Lot:</td><td>0.26 acres</td></tr>
<tr><td class="active">Year Built:</td><td>1998</td></tr>
<tr><td class="active">Last Sold:</td><td>Apr 1998 for $225,000</td></tr>
<tr><td class="active">Heating Type:</td><td><a href="#">Contact for details</a></td></tr>
</tbody>
</table>
</div>
<div class="tab-pane fade" id="contact">
<p></p>
<form role="form">
<div class="form-group">
<label>Full name</label>
<input type="text" class="form-control rounded" placeholder="Enter full name">
</div>
<div class="form-group">
<label>Phone number</label>
<input type="text" class="form-control rounded" placeholder="(000)0000000">
</div>
<div class="form-group">
<label>Email address</label>
<input type="email" class="form-control rounded" placeholder="Enter email">
</div>
<div class="form-group">
<div class="checkbox">
<label>
<input type="checkbox"> Buy this property
</label>
</div>
</div>
<div class="form-group">
<label>Message to agent</label>
<textarea class="form-control rounded" style="height: 100px;"></textarea>
<p class="help-block">Please be polite and professional</p>
</div>
<div class="form-group">
<button type="submit" class="btn btn-danger" data-original-title="" title="">Send message</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
#main {
background-color: #f2f2f2;
padding: 20px;
margin-top: -55px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
border-bottom: 4px solid #ddd;
}
#real-estates-detail #author img {
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
-ms-border-radius: 100%;
-o-border-radius: 100%;
border-radius: 100%;
border: 5px solid #ecf0f1;
margin-bottom: 10px;
}
#real-estates-detail .sosmed-author i.fa {
width: 30px;
height: 30px;
border: 2px solid #bdc3c7;
color: #bdc3c7;
padding-top: 6px;
margin-top: 10px;
}
.panel-default .panel-heading {
background-color: #fff;
}
#real-estates-detail .slides li img {
height: 450px;
}
About this bootstrap example/template
This example/template, Real Estates Property Detail, was published on Apr 3rd 2016, 21:42 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working