HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="user-profile">
<div class="profile-header-background"><img src="http://demo.thedevelovers.com/dashboard/queenadmin-1.2/assets/img/city.jpg" alt="Profile Header Background"></div>
<div class="row">
<div class="col-md-4">
<div class="profile-info-left">
<div class="text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Avatar" class="avatar img-circle">
<h2>Jack Bay</h2>
</div>
<div class="action-buttons">
<div class="row">
<div class="col-xs-6">
<a href="#" class="btn btn-success btn-block"><i class="fa fa-plus-round"></i> Follow</a>
</div>
<div class="col-xs-6">
<a href="#" class="btn btn-primary btn-block"><i class="fa fa-android-mail"></i> Message</a>
</div>
</div>
</div>
<div class="section">
<h3>About Me</h3>
<p>Energistically administrate 24/7 portals and enabled catalysts for change. Objectively revolutionize client-centered e-commerce via covalent scenarios. Continually envisioneer.</p>
</div>
<div class="section">
<h3>Statistics</h3>
<p><span class="badge">332</span> Following</p>
<p><span class="badge">124</span> Followers</p>
<p><span class="badge">620</span> Likes</p>
</div>
<div class="section">
<h3>Social</h3>
<ul class="list-unstyled list-social">
<li><a href="#"><i class="fa fa-twitter"></i> @jackbay</a></li>
<li><a href="#"><i class="fa fa-facebook"></i> Jack Bay</a></li>
<li><a href="#"><i class="fa fa-dribbble"></i> jackdribs</a></li>
<li><a href="#"><i class="fa fa-linkedin"></i> Jack Bay</a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-8">
<div class="profile-info-right">
<ul class="nav nav-pills nav-pills-custom-minimal custom-minimal-bottom">
<li class="active"><a href="#activities" data-toggle="tab">ACTIVITIES</a></li>
<li><a href="#followers" data-toggle="tab">FOLLOWERS</a></li>
<li><a href="#following" data-toggle="tab">FOLLOWING</a></li>
</ul>
<div class="tab-content">
<!-- activities -->
<div class="tab-pane fade in active" id="activities">
<div class="media activity-item">
<a href="#" class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Avatar" class="media-object avatar">
</a>
<div class="media-body">
<p class="activity-title"><a href="#">Antonius</a> started following <a href="#">Jack Bay</a> <small class="text-muted">- 2m ago</small></p>
<small class="text-muted">Today 08:30 am - 02.05.2014</small>
</div>
<div class="btn-group pull-right activity-actions">
<button type="button" class="btn btn-xs btn-default dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-th"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu dropdown-menu-right" role="menu">
<li><a href="#">I don't want to see this</a></li>
<li><a href="#">Unfollow Antonius</a></li>
<li class="divider"></li>
<li><a href="#">Get Notification</a></li>
</ul>
</div>
</div>
<div class="media activity-item">
<a href="#" class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Avatar" class="media-object avatar">
</a>
<div class="media-body">
<p class="activity-title"><a href="#">Jane Doe</a> likes <a href="#">Jack Bay</a> <small class="text-muted">- 36m ago</small></p>
<small class="text-muted">Today 07:23 am - 02.05.2014</small>
</div>
<div class="btn-group pull-right activity-actions">
<button type="button" class="btn btn-xs btn-default dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-th"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu dropdown-menu-right" role="menu">
<li><a href="#">I don't want to see this</a></li>
<li><a href="#">Unfollow Jane Doe</a></li>
<li class="divider"></li>
<li><a href="#">Get Notification</a></li>
</ul>
</div>
</div>
<div class="media activity-item">
<a href="#" class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Avatar" class="media-object avatar">
</a>
<div class="media-body">
<p class="activity-title"><a href="#">Michael</a> posted something for <a href="#">Jack Bay</a> <small class="text-muted">- 1h ago</small></p>
<small class="text-muted">Today 07:23 am - 02.05.2014</small>
<div class="activity-attachment">
<div class="well well-sm">
Professionally evolve corporate services without ethical leadership. Proactively re-engineer client-focused infrastructures before alternative potentialities. Competently predominate just in time e-tailers for leveraged solutions. Intrinsicly initiate end-to-end collaboration and idea-sharing after 24/365 ROI. Rapidiously.
</div>
</div>
</div>
<div class="btn-group pull-right activity-actions">
<button type="button" class="btn btn-xs btn-default dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-th"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu dropdown-menu-right" role="menu">
<li><a href="#">I don't want to see this</a></li>
<li><a href="#">Unfollow Michael</a></li>
<li class="divider"></li>
<li><a href="#">Get Notification</a></li>
</ul>
</div>
</div>
<div class="media activity-item">
<a href="#" class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="Avatar" class="media-object avatar">
</a>
<div class="media-body">
<p class="activity-title"><a href="#">Jack Bay</a> has uploaded two photos <small class="text-muted">- Yesterday</small></p>
<small class="text-muted">Yesterday 06:42 pm - 01.05.2014</small>
<div class="activity-attachment">
<div class="row">
<div class="col-md-6">
<a href="#" class="thumbnail">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Uploaded photo">
</a>
</div>
</div>
</div>
</div>
<div class="btn-group pull-right activity-actions">
<button type="button" class="btn btn-xs btn-default dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-th"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu dropdown-menu-right" role="menu">
<li><a href="#">I don't want to see this</a></li>
<li><a href="#">Unfollow Jack Bay</a></li>
<li class="divider"></li>
<li><a href="#">Get Notification</a></li>
</ul>
</div>
</div>
<div class="media activity-item">
<a href="#" class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="Avatar" class="media-object avatar">
</a>
<div class="media-body">
<p class="activity-title"><a href="#">Jack Bay</a> has changed his profile picture <small class="text-muted">- 2 days ago</small></p>
<small class="text-muted">2 days ago 05:42 pm - 30.04.2014</small>
<div class="activity-attachment">
<a href="#" class="thumbnail">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Uploaded photo">
</a>
</div>
</div>
<div class="btn-group pull-right activity-actions">
<button type="button" class="btn btn-xs btn-default dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-th"></i>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu dropdown-menu-right" role="menu">
<li><a href="#">I don't want to see this</a></li>
<li><a href="#">Unfollow Jack Bay</a></li>
<li class="divider"></li>
<li><a href="#">Get Notification</a></li>
</ul>
</div>
</div>
<button type="button" class="btn btn-default center-block"><i class="fa fa-refresh"></i> Load more activities</button>
</div>
<!-- end activities -->
<!-- followers -->
<div class="tab-pane fade" id="followers">
<div class="media user-follower">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">Antonius<br><span class="text-muted username">@mrantonius</span></a>
<button type="button" class="btn btn-sm btn-toggle-following pull-right"><i class="fa fa-checkmark-round"></i> <span>Following</span></button>
</div>
</div>
<div class="media user-follower">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">Michael<br><span class="text-muted username">@iamichael</span></a>
<button type="button" class="btn btn-sm btn-default pull-right"><i class="fa fa-plus"></i> Follow</button>
</div>
</div>
<div class="media user-follower">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">Stella<br><span class="text-muted username">@stella</span></a>
<button type="button" class="btn btn-sm btn-default pull-right"><i class="fa fa-plus"></i> Follow</button>
</div>
</div>
<div class="media user-follower">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">Jane Doe<br><span class="text-muted username">@janed</span></a>
<button type="button" class="btn btn-sm btn-toggle-following pull-right"><i class="fa fa-checkmark-round"></i> <span>Following</span></button>
</div>
</div>
<div class="media user-follower">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">John Simmons<br><span class="text-muted username">@jsimm</span></a>
<button type="button" class="btn btn-sm btn-default pull-right"><i class="fa fa-plus"></i> Follow</button>
</div>
</div>
<div class="media user-follower">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">Antonius<br><span class="text-muted username">@mrantonius</span></a>
<button type="button" class="btn btn-sm btn-toggle-following pull-right"><i class="fa fa-checkmark-round"></i> <span>Following</span></button>
</div>
</div>
<div class="media user-follower">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">Michael<br><span class="text-muted username">@iamichael</span></a>
<button type="button" class="btn btn-sm btn-default pull-right"><i class="fa fa-plus"></i> Follow</button>
</div>
</div>
<div class="media user-follower">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">Stella<br><span class="text-muted username">@stella</span></a>
<button type="button" class="btn btn-sm btn-default pull-right"><i class="fa fa-plus"></i> Follow</button>
</div>
</div>
<div class="media user-follower">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">Jane Doe<br><span class="text-muted username">@janed</span></a>
<button type="button" class="btn btn-sm btn-toggle-following pull-right"><i class="fa fa-checkmark-round"></i> <span>Following</span></button>
</div>
</div>
<div class="media user-follower">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">John Simmons<br><span class="text-muted username">@jsimm</span></a>
<button type="button" class="btn btn-sm btn-default pull-right"><i class="fa fa-plus"></i> Follow</button>
</div>
</div>
</div>
<!-- end followers -->
<!-- following -->
<div class="tab-pane fade" id="following">
<div class="media user-following">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">Stella<br><span class="text-muted username">@stella</span></a>
<button type="button" class="btn btn-sm btn-danger pull-right"><i class="fa fa-close-round"></i> Unfollow</button>
</div>
</div>
<div class="media user-following">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">Jane Doe<br><span class="text-muted username">@janed</span></a>
<button type="button" class="btn btn-sm btn-danger pull-right"><i class="fa fa-close-round"></i> Unfollow</button>
</div>
</div>
<div class="media user-following">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">John Simmons<br><span class="text-muted username">@jsimm</span></a>
<button type="button" class="btn btn-sm btn-danger pull-right"><i class="fa fa-close-round"></i> Unfollow</button>
</div>
</div>
<div class="media user-following">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">Antonius<br><span class="text-muted username">@mrantonius</span></a>
<button type="button" class="btn btn-sm btn-danger pull-right"><i class="fa fa-close-round"></i> Unfollow</button>
</div>
</div>
<div class="media user-following">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">Michael<br><span class="text-muted username">@iamichael</span></a>
<button type="button" class="btn btn-sm btn-danger pull-right"><i class="fa fa-close-round"></i> Unfollow</button>
</div>
</div>
<div class="media user-following">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="User Avatar" class="media-object pull-left">
<div class="media-body">
<a href="#">Stella<br><span class="text-muted username">@stella</span></a>
<button type="button" class="btn btn-sm btn-danger pull-right"><i class="fa fa-close-round"></i> Unfollow</button>
</div>
</div>
</div>
<!-- end following -->
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody {
background-image: url('http://demo.thedevelovers.com/dashboard/queenadmin-1.2/assets/img/gray_jean.png?1353438653');
background-repeat: repeat;
min-height: 1585px;
}
/*------------------------------------------------*/
/* Profile Page
/*------------------------------------------------*/
.user-profile {
padding-bottom: 30px;
}
.profile-header-background {
margin: -30px -30px 0 -30px;
}
.profile-header-background img {
width: 100%;
height: 310px;
}
.profile-info-left {
position: relative;
top: -92px;
}
.profile-info-left img.avatar {
border: 2px solid #fff;
}
.profile-info-left h2 {
font-family: "josefinslab-semibold";
margin-bottom: 30px;
}
.profile-info-left .section {
margin-top: 50px;
}
.profile-info-left .section h3 {
font-size: 1.1em;
font-weight: 700;
border-bottom: 1px solid #ccc;
padding-bottom: 10px;
}
.profile-info-left ul.list-social > li {
line-height: 2.3;
}
.profile-info-left ul.list-social > li i {
display: inline-block;
vertical-align: middle;
*vertical-align: auto;
*zoom: 1;
*display: inline;
position: relative;
top: 1px;
font-size: 16px;
min-width: 16px;
line-height: 1;
}
.profile-info-left ul.list-social > li a {
color: #696565;
}
.profile-info-right .tab-content {
padding: 30px 0;
background-color: transparent;
}
@media screen and (max-width: 768px) {
.profile-info-right {
position: relative;
top: -70px;
}
}
.user-follower,
.user-following {
position: relative;
margin-bottom: 40px;
}
.user-follower img,
.user-following img {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
width: 40px;
}
.user-follower a,
.user-following a {
font-size: 1.1em;
line-height: 1;
}
.user-follower .username,
.user-following .username {
font-size: 0.9em;
line-height: 1.5;
}
.user-follower .btn,
.user-following .btn {
position: absolute;
top: 0;
right: 0;
min-width: 92px;
}
.btn-toggle-following {
background-color: #7bae16;
color: #fff;
}
.btn-toggle-following:hover {
background-color: #ef2020;
color: #fff;
}
.btn-toggle-following:hover span {
display: none;
}
.btn-toggle-following:hover:after {
content: 'Unfollow';
display: inline;
}
.btn-toggle-following:hover i:before {
content: '\f129';
}
/* list icons */
.list-icons-demo li {
margin-bottom: 20px;
text-align: center;
}
.list-icons-demo li i {
font-size: 24px;
}
.list-icons-demo2 li {
margin-bottom: 10px;
}
.activity-item {
overflow: visible;
position: relative;
margin: 15px 0;
border-top: 1px dashed #ccc;
padding-top: 15px;
}
.activity-item:first-child {
border-top: none;
}
.activity-item .avatar {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
width: 32px;
}
.activity-item > i {
font-size: 18px;
line-height: 1;
}
.activity-item .media-body {
position: relative;
}
.activity-item .activity-title {
margin-bottom: 0;
line-height: 1.3;
}
.activity-item .activity-attachment {
padding-top: 20px;
}
.activity-item .well {
-moz-border-radius: 0;
-webkit-border-radius: 0;
border-radius: 0;
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
border: none;
border-left: 2px solid #cfcfcf;
background: #fff;
margin-left: 20px;
font-size: 0.85em;
}
.activity-item .thumbnail {
display: inline;
border: none;
padding: 0;
}
.activity-item .thumbnail img {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
width: auto;
margin: 0;
}
.activity-item .activity-actions {
position: absolute;
top: 15px;
right: 0;
}
.activity-item .activity-actions .btn i {
margin: 0;
}
.activity-item .activity-actions .dropdown-menu > li > a {
font-size: 0.9em;
padding: 3px 10px;
}
.activity-item + .btn {
margin-bottom: 15px;
}
.nav-tabs > li > a {
-moz-border-radius-topleft: 2px;
-webkit-border-top-left-radius: 2px;
border-top-left-radius: 2px;
-moz-border-radius-topright: 2px;
-webkit-border-top-right-radius: 2px;
border-top-right-radius: 2px;
}
.nav-tabs > li.active > a, .nav-tabs > li.active > a:hover, .nav-tabs > li.active > a:focus {
cursor: pointer;
}
.nav-pills > li > a {
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
}
.nav-pills > li.active > a, .nav-pills > li.active > a:hover, .nav-pills > li.active > a:focus {
background-color: #1688ae;
}
.nav-tabs.tabs-iconized > li a,
.nav-pills.tabs-iconized > li a {
padding-top: 0;
padding-bottom: 5px;
}
.nav-tabs.tabs-iconized > li i,
.nav-pills.tabs-iconized > li i {
position: relative;
margin-right: 3px;
top: 4px;
font-size: 24px;
}
.tab-content {
padding: 30px 15px 15px 15px;
background-color: #fff;
}
.nav.nav-tabs-custom-colored > li > a {
border-color: #ccc;
border-bottom: transparent;
}
.nav.nav-tabs-custom-colored > li > a:hover, .nav.nav-tabs-custom-colored > li > a:focus {
background-color: #1688ae;
}
.nav-tabs.nav-tabs-custom-colored {
border-bottom-color: #1688ae;
}
.nav-tabs.nav-tabs-custom-colored > li {
z-index: 0;
margin-bottom: 0;
background-color: #fff;
}
.nav-tabs.nav-tabs-custom-colored > li > a {
-moz-border-radius-topleft: 2px;
-webkit-border-top-left-radius: 2px;
border-top-left-radius: 2px;
-moz-border-radius-topright: 2px;
-webkit-border-top-right-radius: 2px;
border-top-right-radius: 2px;
color: #696565;
margin-right: 0;
}
.nav-tabs.nav-tabs-custom-colored > li > a:hover, .nav-tabs.nav-tabs-custom-colored > li > a:focus {
color: #fff;
border-color: #1688ae;
}
.nav-tabs.nav-tabs-custom-colored > li.active > a, .nav-tabs.nav-tabs-custom-colored > li.active > a:hover, .nav-tabs.nav-tabs-custom-colored > li.active > a:focus {
color: #fff;
background-color: #1688ae;
border-color: #1688ae;
border-bottom: transparent;
}
.nav-tabs > li.active {
z-index: 1;
}
.nav-pills-custom-minimal {
border-bottom: 1px solid #ccc;
}
.nav-pills-custom-minimal > li > a {
-moz-border-radius: 0;
-webkit-border-radius: 0;
border-radius: 0;
padding: 10px;
border-top: 4px solid transparent;
color: #696565;
}
.nav-pills-custom-minimal > li > a:hover, .nav-pills-custom-minimal > li > a:focus {
background-color: transparent;
color: #4f4c4c;
}
.nav-pills-custom-minimal > li.active > a, .nav-pills-custom-minimal > li.active > a:hover, .nav-pills-custom-minimal > li.active > a:focus {
background-color: transparent;
border-top-color: #94c632;
color: #696565;
}
.nav-pills-custom-minimal > li + li {
margin-left: 30px;
}
@media screen and (max-width: 480px) {
.nav-pills-custom-minimal > li + li {
margin-left: 0;
}
}
.nav-pills-custom-minimal.custom-minimal-bottom > li a {
border-top: none;
border-bottom: 4px solid transparent;
}
.nav-pills-custom-minimal.custom-minimal-bottom > li.active > a, .nav-pills-custom-minimal.custom-minimal-bottom > li.active > a:hover, .nav-pills-custom-minimal.custom-minimal-bottom > li.active > a:focus {
border-bottom-color: #94c632;
}
About this bootstrap example/template
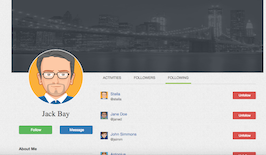
This example/template, Profile Activities Followers Following, was published on Apr 3rd 2016, 22:59 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 16.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working







