HTML code
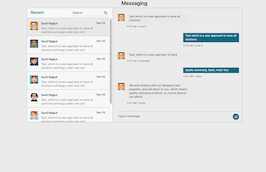
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.2 included, to get the result that you can see in the preview selection
Download
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row">
<a href="#" class="btn btn-info send-message-btn" role="button"><i class="fa fa-search"></i> Search</a>
<a href="#" class="btn btn-info send-message-btn" role="button"><i class="fa fa-gears"></i> Settings</a>
</div>
<div class="row">
<div class="conversation-wrap col-md-3">
<div class="media conversation">
<a class="pull-left" href="#">
<img class="media-object img-circle" style="width: 50px; height: 50px;" src="https://bootdey.com/img/Content/user_2.jpg">
</a>
<div class="media-body">
<h5 class="media-heading">Michael clarkt</h5>
<small class="text-muted">Lorem ipsum dolor...</small>
</div>
</div>
<div class="media conversation">
<a class="pull-left" href="#">
<img class="media-object img-circle" style="width: 50px; height: 50px;" src="https://bootdey.com/img/Content/user_1.jpg">
</a>
<div class="media-body">
<h5 class="media-heading">Pauline mothg</h5>
<small class="text-muted">Cras commodo...</small>
</div>
</div>
<div class="media conversation">
<a class="pull-left" href="#">
<img class="media-object img-circle" style="width: 50px; height: 50px;" src="https://bootdey.com/img/Content/user_3.jpg">
</a>
<div class="media-body">
<h5 class="media-heading">Manuel mcKlein</h5>
<small class="text-muted">Cras sit amet...</small>
</div>
</div>
<div class="media conversation">
<a class="pull-left" href="#">
<img class="media-object img-circle" style="width: 50px; height: 50px;" src="https://bootdey.com/img/Content/User_for_snippets.png">
</a>
<div class="media-body">
<h5 class="media-heading">Markt prame</h5>
<small class="text-muted">Morbi felis...</small>
</div>
</div>
<div class="media conversation">
<a class="pull-left" href="#">
<img class="media-object img-circle"style="width: 50px; height: 50px;" src="https://bootdey.com/img/Content/user-453533-fdadfd.png">
</a>
<div class="media-body">
<h5 class="media-heading">Bort snudert</h5>
<small class="text-muted">Vivamus semper...</small>
</div>
</div>
<div class="media conversation">
<a class="pull-left" href="#">
<img class="media-object img-circle" style="width: 50px; height: 50px;" src="https://bootdey.com/img/Content/HexGames349.jpg">
</a>
<div class="media-body">
<h5 class="media-heading">Maria monthg</h5>
<small class="text-muted">cursus ac...</small>
</div>
</div>
</div>
<div class="message-wrap col-md-8">
<div class="msg-wrap">
<div class="media msg ">
<a class="pull-left" href="#">
<img class="media-object img-circle" style="width: 32px; height: 32px;" src="https://bootdey.com/img/Content/user_2.jpg">
</a>
<div class="media-body">
<small class="pull-right time"><i class="fa fa-clock-o"></i> 12:10am</small>
<h5 class="media-heading">Pauline mothg</h5>
<small class="col-md-10 text-muted">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam convallis, augue sed euismod varius, nisl metus vestibulum neque, nec dictum est dui et tellus</small>
</div>
</div>
<div class="alert alert-info msg-date">
<strong>Today</strong>
</div>
<div class="media msg">
<a class="pull-left" href="#">
<img class="media-object img-circle" style="width: 32px; height: 32px;" src="https://bootdey.com/img/Content/user_2.jpg">
</a>
<div class="media-body">
<small class="pull-right time"><i class="fa fa-clock-o"></i> 12:10am</small>
<h5 class="media-heading">Pauline mothg</h5>
<small class="col-md-10 text-muted">Interdum et malesuada fames ac ante ipsum primis in faucibus. In at lacus ac velit vehicula elementum at a lorem. Nullam quis augue sodales, porttitor orci non"</small>
</div>
</div>
<div class="media msg">
<a class="pull-left" href="#">
<img class="media-object img-circle" data-src="holder.js/64x64" alt="64x64" style="width: 32px; height: 32px;" src="https://bootdey.com/img/Content/user_2.jpg">
</a>
<div class="media-body">
<small class="pull-right time"><i class="fa fa-clock-o"></i> 12:10am</small>
<h5 class="media-heading">Pauline mothg</h5>
<small class="col-md-10 text-muted">consectetur dui. Quisque lacinia vitae lectus placerat dictum. Integer tristique sem a risus egestas, ac accumsan ligula volutpat. Donec at convallis elit"</small>
</div>
</div>
<div class="media msg">
<a class="pull-left" href="#">
<img class="media-object img-circle" style="width: 32px; height: 32px;" src="https://bootdey.com/img/Content/user_2.jpg">
</a>
<div class="media-body">
<small class="pull-right time"><i class="fa fa-clock-o"></i> 12:10am</small>
<h5 class="media-heading">Pauline mothg</h5>
<small class="col-md-10 text-muted">Cras commodo ante sit amet nulla porta, sed feugiat lectus accumsan. Maecenas luctus est sed dignissim mattis. Mauris ullamcorper hendrerit est in pharetra text-muted"</small>
</div>
</div>
</div>
<div class="send-wrap ">
<textarea class="form-control send-message" rows="3" placeholder="Write a reply..."></textarea>
</div>
<div class="btn-panel">
<button class="btn btn-success" role="button">
<i class="fa fa-share"></i> Send Message
</button>
</div>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.2 included, to get the result that you can see in the preview selection
Download
.conversation-wrap{
box-shadow: -2px 0 3px #ddd;
padding:0;
max-height: 400px;
overflow: auto;
}
.conversation{
padding:5px;
border-bottom:1px solid #ddd;
margin:0;
}
.message-wrap{
box-shadow: 0 0 3px #ddd;
padding:0;
}
.msg{
padding:5px;
margin:0;
}
.msg-wrap{
padding:10px;
max-height: 400px;
overflow: auto;
}
.time{
color:#bfbfbf;
}
.send-wrap{
border-top: 1px solid #eee;
border-bottom: 1px solid #eee;
padding:10px;
}
.send-message{
resize: none;
}
.highlight{
background-color: #f7f7f9;
border: 1px solid #e1e1e8;
}
.send-message-btn{
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
}
.msg-wrap .media-heading{
color:#003bb3;
font-weight: 700;
}
.msg-date{
background: none;
text-align: center;
color:#aaa;
border:none;
box-shadow: none;
border-bottom: 1px solid #ddd;
}

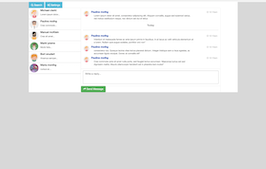
About this bootstrap example/template
This example/template, Messages, was published on Mar 27th 2015, 09:37 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 14.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.2
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.2 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working