HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container">
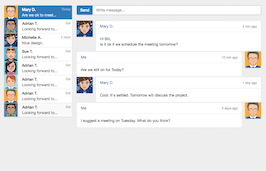
<div class="media messages-container media-clearfix-xs-min media-grid">
<div class="media-left">
<div class="messages-list">
<div class="panel panel-default" tabindex="1" style="overflow: hidden; outline: none;">
<ul class="list-group">
<li class="list-group-item active">
<a href="#">
<div class="media">
<div class="media-left">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" width="50" alt="" class="media-object">
</div>
<div class="media-body">
<span class="date">Today</span>
<span class="user">Mary D.</span>
<div class="message">Are we ok to meet...</div>
</div>
</div>
</a>
</li>
<li class="list-group-item">
<a href="#">
<div class="media">
<div class="media-left">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" height="50" alt="" class="media-object">
</div>
<div class="media-body">
<span class="date">Sat</span>
<span class="user">Adrian T.</span>
<div class="message">Looking forward to...</div>
</div>
</div>
</a>
</li>
<li class="list-group-item">
<a href="#">
<div class="media">
<div class="media-left">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="50" alt="" class="media-object">
</div>
<div class="media-body">
<span class="date">5 days</span>
<span class="user">Michelle A.</span>
<div class="message">Nice design.</div>
</div>
</div>
</a>
</li>
<li class="list-group-item">
<a href="#">
<div class="media">
<div class="media-left">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" height="50" alt="" class="media-object">
</div>
<div class="media-body">
<span class="date">Sat</span>
<span class="user">Sue T.</span>
<div class="message">Looking forward to...</div>
</div>
</div>
</a>
</li>
<li class="list-group-item">
<a href="#">
<div class="media">
<div class="media-left">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" height="50" alt="" class="media-object">
</div>
<div class="media-body">
<span class="date">Sat</span>
<span class="user">Adrian T.</span>
<div class="message">Looking forward to...</div>
</div>
</div>
</a>
</li>
<li class="list-group-item">
<a href="#">
<div class="media">
<div class="media-left">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" height="50" alt="" class="media-object">
</div>
<div class="media-body">
<span class="date">Sat</span>
<span class="user">Adrian T.</span>
<div class="message">Looking forward to...</div>
</div>
</div>
</a>
</li>
<li class="list-group-item">
<a href="#">
<div class="media">
<div class="media-left">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" height="50" alt="" class="media-object">
</div>
<div class="media-body">
<span class="date">Sat</span>
<span class="user">Adrian T.</span>
<div class="message">Looking forward to...</div>
</div>
</div>
</a>
</li>
<li class="list-group-item">
<a href="#">
<div class="media">
<div class="media-left">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" height="50" alt="" class="media-object">
</div>
<div class="media-body">
<span class="date">Sat</span>
<span class="user">Adrian T.</span>
<div class="message">Looking forward to...</div>
</div>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="media-body">
<div class="panel panel-default share">
<div class="input-group">
<div class="input-group-btn">
<a class="btn btn-primary" href="#">
<i class="fa fa-envelope"></i> Send
</a>
</div>
<!-- /btn-group -->
<input type="text" class="form-control share-text" placeholder="Write message...">
</div>
<!-- /input-group -->
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="60" alt="woman" class="media-object">
</a>
</div>
<div class="media-body message">
<div class="panel panel-default">
<div class="panel-heading panel-heading-white">
<div class="pull-right">
<small class="text-muted">2 min ago</small>
</div>
<a href="#">Mary D.</a>
</div>
<div class="panel-body">
Hi Bill,
<br> Is it ok if we schedule the meeting tomorrow?
</div>
</div>
</div>
</div>
<div class="media">
<div class="media-body message">
<div class="panel panel-default">
<div class="panel-heading panel-heading-white">
<div class="pull-right">
<small class="text-muted">10 min ago</small>
</div>
<a href="#">Me</a>
</div>
<div class="panel-body">
Are we still on for Today?
</div>
</div>
</div>
<div class="media-right">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" width="60" alt="" class="media-object">
</div>
</div>
<div class="media">
<div class="media-left">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="60" alt="" class="media-object">
</div>
<div class="media-body message">
<div class="panel panel-default">
<div class="panel-heading panel-heading-white">
<div class="pull-right">
<small class="text-muted">1 day ago</small>
</div>
<a href="#">Mary D.</a>
</div>
<div class="panel-body">
Cool. It's settled. Tomorrow will discuss the project.
</div>
</div>
</div>
</div>
<div class="media">
<div class="media-body message">
<div class="panel panel-default">
<div class="panel-heading panel-heading-white">
<div class="pull-right">
<small class="text-muted">3 days ago</small>
</div>
<a href="#">Me</a>
</div>
<div class="panel-body">
I suggest a meeting on Tuesday. What do you think?
</div>
</div>
</div>
<div class="media-right">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" width="60" alt="" class="media-object">
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
.messages-container .messages-list {
width: 250px;
}
.messages-container .messages-list .list-group-item {
padding: 0;
}
.messages-container .messages-list .list-group-item a {
color: #212121;
display: block;
text-decoration: none;
}
.messages-container .messages-list .list-group-item:hover {
background: #f9f9f9;
}
.messages-container .messages-list .list-group-item.active:hover {
background: #26a69a;
}
.messages-container .messages-list .list-group-item .media-body {
padding: 5px;
}
.messages-container .messages-list .list-group-item .media-body .user {
font-weight: 500;
}
.messages-container .messages-list .list-group-item .media-body .date {
float: right;
font-size: 12px;
font-weight: 500;
opacity: 0.4;
}
.messages-container .messages-list .list-group-item .media-body .message {
opacity: 0.8;
}
.messages-container .messages-list .list-group-item.active .media-body {
color: #fff;
}
.messages-container .media-body {
height: 100%;
}
.messages-container .media-body .text-muted {
color: #a1a1a1;
}
.messages-container .media-body .media {
margin-top: 0;
}
@media (max-width: 480px) {
.messages-container .messages-list {
width: 100%;
height: 50px;
position: relative;
overflow: hidden;
margin-bottom: 20px;
display: block;
}
.messages-container .messages-list .panel.panel-default {
position: relative;
overflow-x: auto;
background: none;
border: 0;
height: 50px;
}
.messages-container .messages-list .panel.panel-default ul {
height: 50px;
}
.messages-container .messages-list .list-group-item {
width: 50px;
border: 0;
float: left;
}
.messages-container .messages-list .list-group-item .media-left {
padding: 0;
}
.messages-container .messages-list .list-group-item .media-body {
display: none;
}
.messages-container .messages-list .list-group-item .media .media-left {
opacity: 0.6;
}
.messages-container .messages-list .list-group-item .media .media-left:hover {
opacity: 1;
}
.messages-container .messages-list .list-group-item.active {
opacity: 1;
}
}
@media (min-width: 480px) and (max-width: 1080px) {
.messages-container .messages-list {
width: auto;
}
.messages-container .messages-list .list-group-item .media .media-left {
padding: 0;
}
.messages-container .messages-list .list-group-item .media .media-body {
display: none;
}
.messages-container .messages-list .list-group-item .media .media-left {
opacity: 0.6;
}
.messages-container .messages-list .list-group-item .media .media-left:hover {
opacity: 1;
}
.messages-container .messages-list .list-group-item.active .media .media-left {
opacity: 1;
}
}
.media-heading {
margin-bottom: 10px;
}
.media-heading > a {
color: #212121;
}
.media-heading > a:hover {
text-decoration: none;
}
.media-right,
.media > .pull-right {
padding-left: 10px;
}
.media-left,
.media > .pull-left {
padding-right: 10px;
}
.media-grid > .pull-left {
margin-right: 15px;
}
.media-grid > .pull-right {
margin-left: 15px;
}
.media-grid > .media-left {
padding-right: 15px;
}
.media-grid > .media-right {
padding-left: 15px;
}
@media (max-width: 480px) {
.media-clearfix-xs-min > .pull-left,
.media-clearfix-xs-min > .pull-right,
.media-clearfix-xs-min > .media-left,
.media-clearfix-xs-min > .media-right {
float: none !important;
margin-bottom: 15px;
margin-left: 0;
margin-right: 0;
display: block;
height: auto !important;
padding: 0 !important;
}
.media-clearfix-xs-min > [class*="media"] .media-object {
width: 100% !important;
height: auto !important;
}
.media-clearfix-xs-min > .media-body {
width: auto;
display: block;
}
.media-clearfix-xs-min > .media-left,
.media-clearfix-xs-min > .pull-left {
text-align: center;
}
.media-clearfix-xs-min > .media-right {
margin-bottom: 0;
margin-top: 15px;
}
}
@media (max-width: 767px) {
.media-clearfix-xs > .pull-left,
.media-clearfix-xs > .pull-right,
.media-clearfix-xs > .media-left,
.media-clearfix-xs > .media-right {
float: none !important;
margin-bottom: 15px;
margin-left: 0;
margin-right: 0;
display: block;
height: auto !important;
padding: 0 !important;
}
.media-clearfix-xs > [class*="media"] .media-object {
width: 100% !important;
height: auto !important;
}
.media-clearfix-xs > .media-body {
width: auto;
display: block;
}
.media-clearfix-xs > .media-left,
.media-clearfix-xs > .pull-left {
text-align: center;
}
.media-clearfix-xs > .media-right {
margin-bottom: 0;
margin-top: 15px;
}
}
@media (min-width: 768px) and (max-width: 991px) {
.media-clearfix-sm > .pull-left,
.media-clearfix-sm > .pull-right,
.media-clearfix-sm > .media-left,
.media-clearfix-sm > .media-right {
float: none !important;
margin-bottom: 15px;
margin-left: 0;
margin-right: 0;
display: block;
height: auto !important;
padding: 0 !important;
}
.media-clearfix-sm > [class*="media"] .media-object {
width: 100% !important;
height: auto !important;
}
.media-clearfix-sm > .media-body {
width: auto;
display: block;
}
.media-clearfix-sm > .media-left,
.media-clearfix-sm > .pull-left {
text-align: center;
}
.media-clearfix-sm > .media-right {
margin-bottom: 0;
margin-top: 15px;
}
}
.media.v-middle .media-left,
.media.v-middle .media-right,
.media.v-middle .media-body {
vertical-align: middle;
}
.media.v-middle .media-body > *:first-child {
margin-top: 0;
}
.media.list-group-item {
margin-top: 0;
}
.media-padding.media-left {
padding-left: 10px;
}
.media-padding.media-right {
padding-right: 10px;
}
.media-body > *:last-child {
margin-bottom: 0;
}
.media.media-overflow-visible {
overflow: visible;
}
.media.media-overflow-visible > .media-body,
.media.media-overflow-visible > .media-left,
.media.media-overflow-visible > .media-right {
overflow: visible;
}
.panel-default > .panel-heading {
color: #333333;
background-color: #ffffff;
border-color: #e2e9e6;
}
About this bootstrap example/template
This example/template, Social network message pages, was published on Apr 27th 2016, 00:22 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 14.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working