HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="col-sm-10 col-sm-push-1 col-md-6 col-md-push-3 col-lg-6 col-lg-push-3">
<h2 class="text-primary center m-a-2">
<span class="icon-text">Admin Plus</span>
</h2>
<div class="card-group">
<div class="card bg-transparent">
<div class="card-block">
<div class="center">
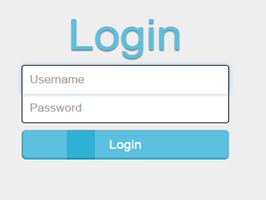
<h4 class="m-b-0"><span class="icon-text">Login</span></h4>
<p class="text-muted">Access your account</p>
</div>
<form action="index.html" method="get">
<div class="form-group">
<input type="email" class="form-control" placeholder="Email Address">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="Password">
<a href="#" class="pull-xs-right">
<small>Forgot?</small>
</a>
<div class="clearfix"></div>
</div>
<div class="center">
<button type="submit" class="btn btn-primary-outline btn-circle-large">
<i class="material-icons">lock</i>
</button>
</div>
</form>
</div>
</div>
<div class="card">
<div class="card-block center">
<h4 class="m-b-0">
<i class="material-icons">person_add</i> <span class="icon-text">Sign Up</span>
</h4>
<p class="text-muted">Create a new account</p>
<form action="index.html" method="get">
<div class="form-group">
<input type="text" class="form-control" placeholder="Full Name">
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="Email">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="Password">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="Confirm Password">
</div>
<button type="submit" class="btn btn-primary btn-rounded">Register</button>
</form>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.card {
position: relative;
background-color: #fff;
border: 1px solid #fbe7e7;
border-radius: 3px;
}
.card, .list-group {
margin-bottom: 1.25rem;
}
.card {
box-shadow: 0 2px 3px rgba(0,0,0,.05);
}
@media (min-width: 544px) {
.card-group .card {
display: table-cell;
vertical-align: top;
}
}
@media (min-width: 544px) {
.card-group .card+.card {
margin-left: 0;
border-left: 0;
}
}
@media (min-width: 544px) {
.card-group .card:last-child {
border-bottom-left-radius: 0;
border-top-left-radius: 0;
}
}
.card-group {
margin-bottom: 1.25rem;
}
@media (min-width: 544px){
.card-group {
display: table;
width: 100%;
table-layout: fixed;
}
}
@media (min-width: 544px) {
.card-group .card:first-child {
border-bottom-right-radius: 0;
border-top-right-radius: 0;
}
}
.card>.card-block>:last-child, .card>:last-child {
margin-bottom: 0!important;
}
.card-block {
padding: 1.25rem;
}
.center {
text-align: center;
}
.m-a-2 {
margin: 1.5rem!important;
}
.text-primary {
color: #EF5350!important;
}
About this bootstrap example/template
This example/template, Login and register form, was published on Apr 27th 2016, 23:29 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working