HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.6.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div id="contact" class="contact-area section-padding">
<div class="container">
<div class="section-title text-center">
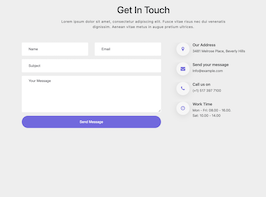
<h1>Get in Touch</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce vitae risus nec dui venenatis dignissim. Aenean vitae metus in augue pretium ultrices.</p>
</div>
<div class="row">
<div class="col-lg-7">
<div class="contact">
<form class="form" name="enq" method="post" action="contact.php" onsubmit="return validation();">
<div class="row">
<div class="form-group col-md-6">
<input type="text" name="name" class="form-control" placeholder="Name" required="required">
</div>
<div class="form-group col-md-6">
<input type="email" name="email" class="form-control" placeholder="Email" required="required">
</div>
<div class="form-group col-md-12">
<input type="text" name="subject" class="form-control" placeholder="Subject" required="required">
</div>
<div class="form-group col-md-12">
<textarea rows="6" name="message" class="form-control" placeholder="Your Message" required="required"></textarea>
</div>
<div class="col-md-12 text-center">
<button type="submit" value="Send message" name="submit" id="submitButton" class="btn btn-contact-bg" title="Submit Your Message!">Send Message</button>
</div>
</div>
</form>
</div>
</div><!--- END COL -->
<div class="col-lg-5">
<div class="single_address">
<i class="fa fa-map-marker"></i>
<h4>Our Address</h4>
<p>3481 Melrose Place, Beverly Hills</p>
</div>
<div class="single_address">
<i class="fa fa-envelope"></i>
<h4>Send your message</h4>
<p>[email protected]</p>
</div>
<div class="single_address">
<i class="fa fa-phone"></i>
<h4>Call us on</h4>
<p>(+1) 517 397 7100</p>
</div>
<div class="single_address">
<i class="fa fa-clock-o"></i>
<h4>Work Time</h4>
<p>Mon - Fri: 08.00 - 16.00. <br>Sat: 10.00 - 14.00</p>
</div>
</div><!--- END COL -->
</div><!--- END ROW -->
</div><!--- END CONTAINER -->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.6.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
.contact-area {
background-attachment: fixed;
background-size: cover;
background-position: center;
}
@media only screen and (max-width:768px) {
.contact {
margin-bottom: 60px;
}
}
.contact input {
background: #fff;
border: 1px solid #fff;
border-radius: 3px;
-webkit-box-shadow: none;
box-shadow: none;
color: #232434;
font-size: 16px;
height: 60px;
padding: 10px;
width: 100%;
font-family: 'poppins', sans-serif;
padding-left: 30px;
-webkit-transition: all 0.3s ease 0s;
-o-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
}
.contact textarea {
background: #fff;
border: 1px solid #fff;
border-radius: 3px;
-webkit-box-shadow: none;
box-shadow: none;
color: #232434;
font-size: 16px;
padding: 10px;
width: 100%;
font-family: 'poppins', sans-serif;
padding-left: 30px;
-webkit-transition: all 0.3s ease 0s;
-o-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
}
.contact input:focus {
background: #fff;
border: 1px solid #fff;
color: #232434;
-webkit-box-shadow: none;
box-shadow: none;
outline: 0 none;
}
.contact textarea:focus {
background: #fff;
border: 1px solid #fff;
color: #232434;
-webkit-box-shadow: none;
box-shadow: none;
outline: 0 none;
}
.form-control::placeholder {
color: #232434;
opacity: 1;
}
.btn-contact-bg {
border-radius: 30px;
color: #fff;
outline: medium none !important;
padding: 15px 27px;
text-transform: capitalize;
-webkit-transition: all 0.3s ease 0s;
-o-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
background: #7564e5;
font-family: 'poppins', sans-serif;
cursor: pointer;
width: 100%;
}
.btn-contact-bg:hover,
.btn-contact-bg:focus {
background: #232434;
color: #fff;
}
/*START ADDRESS*/
.single_address {
overflow: hidden;
margin-bottom: 10px;
padding-left: 40px;
}
@media only screen and (max-width:768px) {
.single_address {
padding-left: 0px;
}
}
.single_address i {
background: #f6f6f6;
color: #7564e5;
border-radius: 30px;
width: 60px;
height: 60px;
line-height: 60px;
text-align: center;
float: left;
margin-right: 14px;
font-size: 22px;
-webkit-box-shadow: 0 5px 30px 0 rgba(0, 0, 0, 0.1);
box-shadow: 0 5px 30px 0 rgba(0, 0, 0, 0.1);
margin-bottom: 20px;
-webkit-transition: all 0.3s ease 0s;
-o-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
}
.single_address:hover i {
background: #7564e5;
color: #fff;
}
.single_address h4 {
font-size: 18px;
margin-bottom: 0px;
overflow: hidden;
font-weight: 600;
}
.single_address p {
overflow: hidden;
margin-top: 5px;
}
.section-title h1 {
font-size: 44px;
font-weight: 500;
margin-top: 0;
position: relative;
text-transform: capitalize;
margin-bottom: 15px;
}
.section-title p {
padding: 0 10px;
width: 70%;
margin: auto;
letter-spacing: 1px;
}
.section-title {
margin-bottom: 60px;
}
.text-center {
text-align: center!important;
}
About this bootstrap example/template
This example/template, Get in Touch form, was published on Jun 10th 2021, 17:56 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 15.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.6.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.6.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working