HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download
<div class="container bootstrap snippets bootdey">
<form id="login-form" class="form-horizontal" style="width:58%;">
<div class="col-md-3 text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" id="avtar" />
<hr/>
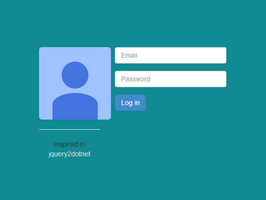
inspired in <a style="color:#dddddd" href="http://www.jquery2dotnet.com/2013/01/cool-login-page-with-gravatar-html5-and.html">jquery2dotnet</a>
</div>
<div class="col-md-6">
<div class="form-group">
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<button class="btn btn-primary" type="submit">Log in</button>
</div>
</form>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Downloadbody {
font-family: sans-serif;
background-color: #108a93;
}
#login-form {
position: absolute;
left: 50%;
top: 30%;
margin-left: -110px;
margin-top: -75px;
-webkit-animation: login 1s ease-in-out;
-moz-animation: login 1s ease-in-out;
-ms-animation: login 1s ease-in-out;
-o-animation: login 1s ease-in-out;
animation: login 1s ease-in-out;
}
#avtar{
border-radius: 6px;
width:150px;
}
/* CSS Animations */
@keyframes "login" {
0% {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
margin-top: -50px;
}
100% {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
margin-top: -75px;
}
}
@-moz-keyframes login {
0% {
filter: alpha(opacity=0);
opacity: 0;
margin-top: -50px;
}
100% {
filter: alpha(opacity=100);
opacity: 1;
margin-top: -75px;
}
}
@-webkit-keyframes "login" {
0% {
filter: alpha(opacity=0);
opacity: 0;
margin-top: -50px;
}
100% {
filter: alpha(opacity=100);
opacity: 1;
margin-top: -75px;
}
}
@-ms-keyframes "login" {
0% {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
margin-top: -50px;
}
100% {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
margin-top: -75px;
}
}
@-o-keyframes "login" {
0% {
filter: alpha(opacity=0);
opacity: 0;
margin-top: -50px;
}
100% {
filter: alpha(opacity=100);
opacity: 1;
margin-top: -75px;
}
}

About this bootstrap example/template
This example/template, Login form with css3 animation, was published on Jul 7th 2014, 01:33 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working