HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootdey">
<div class="content-page">
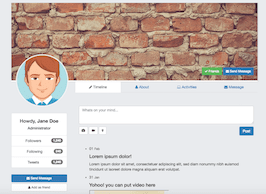
<div class="profile-banner" style="background:url(https://bootdey.com/img/Content/bg1.jpg);">
<div class="col-sm-3 avatar-container">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="img-circle profile-avatar" alt="User avatar">
</div>
<div class="col-sm-12 profile-actions text-right">
<button type="button" class="btn btn-success btn-sm"><i class="fa fa-check"></i> Friends</button>
<button type="button" class="btn btn-primary btn-sm"><i class="fa fa-envelope"></i> Send Message</button>
</div>
</div>
<div class="content">
<div class="row">
<div class="col-sm-3">
<!-- Begin user profile -->
<div class="text-center user-profile-2" style="margin-top:120px">
<ul class="list-group">
<li class="list-group-item">
<h4>Howdy, <b>Jane Doe</b></h4>
<h5>Administrator</h5>
</li>
<li class="list-group-item">
<span class="badge">1,245</span>
Followers
</li>
<li class="list-group-item">
<span class="badge">245</span>
Following
</li>
<li class="list-group-item">
<span class="badge">1,245</span>
Tweets
</li>
</ul>
<!-- User button -->
<div class="user-button">
<div class="row">
<div class="col-lg-6">
<button type="button" class="btn btn-primary btn-sm btn-block"><i class="fa fa-envelope"></i> Send Message</button>
</div>
<div class="col-lg-6">
<button type="button" class="btn btn-default btn-sm btn-block"><i class="fa fa-user"></i> Add as friend</button>
</div>
</div>
</div><!-- End div .user-button -->
</div><!-- End div .box-info -->
<!-- Begin user profile -->
</div><!-- End div .col-sm-4 -->
<div class="col-sm-9">
<div class="widget widget-tabbed">
<!-- Nav tab -->
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="#my-timeline" data-toggle="tab"><i class="fa fa-pencil"></i> Timeline</a></li>
<li><a href="#about" data-toggle="tab"><i class="fa fa-user"></i> About</a></li>
<li><a href="#user-activities" data-toggle="tab"><i class="fa fa-laptop"></i> Activities</a></li>
<li><a href="#mymessage" data-toggle="tab"><i class="fa fa-envelope"></i> Message</a></li>
</ul>
<!-- End nav tab -->
<!-- Tab panes -->
<div class="tab-content">
<!-- Tab timeline -->
<div class="tab-pane animated active fadeInRight" id="my-timeline">
<div class="user-profile-content">
<!-- Begin timeline -->
<div class="the-timeline">
<form role="form" class="post-to-timeline">
<textarea class="form-control" style="height: 70px;margin-bottom:10px;" placeholder="Whats on your mind..."></textarea>
<div class="row">
<div class="col-sm-6">
<a class="btn btn-sm btn-default"><i class="fa fa-camera"></i></a>
<a class="btn btn-sm btn-default"><i class="fa fa-video-camera"></i></a>
<a class="btn btn-sm btn-default"><i class="fa fa-map-marker"></i></a>
</div>
<div class="col-sm-6 text-right"><button type="submit" class="btn btn-primary">Post</button></div>
</div>
</form>
<br><br>
<ul>
<li>
<div class="the-date">
<span>01</span>
<small>Feb</small>
</div>
<h4>Lorem ipsum dolor!</h4>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</p>
</li>
<li>
<div class="the-date">
<span>31</span>
<small>Jan</small>
</div>
<h4>Yohoo! you can put video here</h4>
<div class="videoWrapper">
<iframe src="//player.vimeo.com/video/85847275?title=0&byline=0&portrait=0"></iframe>
</div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</p>
</li>
<li>
<div class="the-date">
<span>25</span>
<small>Jan</small>
</div>
<h4>You also can put Soundcloud iframe here</h4>
<iframe src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/132890481&color=ff9900&auto_play=false&hide_related=false&show_artwork=true"></iframe>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</p>
</li>
<li class="the-year"><p>2013</p></li>
<li>
<div class="the-date">
<span>20</span>
<small>Dec</small>
</div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</p>
</li>
<li>
<div class="the-date">
<span>27</span>
<small>Nov</small>
</div>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</p>
</li>
</ul>
</div><!-- End div .the-timeline -->
<!-- End timeline -->
</div><!-- End div .user-profile-content -->
</div><!-- End div .tab-pane -->
<!-- End Tab timeline -->
<!-- Tab about -->
<div class="tab-pane animated fadeInRight" id="about">
<div class="user-profile-content">
<h5><strong>ABOUT</strong> ME</h5>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
<hr>
<div class="row">
<div class="col-sm-6">
<h5><strong>CONTACT</strong> ME</h5>
<address>
<strong>Phone</strong><br>
<abbr title="Phone">+62 857 123 4567</abbr>
</address>
<address>
<strong>Email</strong><br>
<a href="mailto:#">[email protected]</a>
</address>
<address>
<strong>Website</strong><br>
<a href="http://r209.com">http://r209.com</a>
</address>
</div>
<div class="col-sm-6">
<h5><strong>MY</strong> SKILLS</h5>
<p>UI Design</p>
<p>Clean and Modern Web Design</p>
<p>PHP and MySQL Programming</p>
<p>Vector Design</p>
</div>
</div><!-- End div .row -->
</div><!-- End div .user-profile-content -->
</div><!-- End div .tab-pane -->
<!-- End Tab about -->
<!-- Tab user activities -->
<div class="tab-pane animated fadeInRight" id="user-activities">
<div class="scroll-user-widget">
<ul class="media-list">
<li class="media">
<a href="#fakelink">
<p><strong>John Doe</strong> Uploaded a photo <strong>"DSC000254.jpg"</strong>
<br><i>2 minutes ago</i></p>
</a>
</li>
<li class="media">
<a href="#fakelink">
<p><strong>John Doe</strong> Created an photo album <strong>"Indonesia Tourism"</strong>
<br><i>8 minutes ago</i></p>
</a>
</li>
<li class="media">
<a href="#fakelink">
<p><strong>Annisa</strong> Posted an article <strong>"Yogyakarta never ending Asia"</strong>
<br><i>an hour ago</i></p>
</a>
</li>
<li class="media">
<a href="#fakelink">
<p><strong>Ari Rusmanto</strong> Added 3 products
<br><i>3 hours ago</i></p>
</a>
</li>
<li class="media">
<a href="#fakelink">
<p><strong>Hana Sartika</strong> Send you a message <strong>"Lorem ipsum dolor..."</strong>
<br><i>12 hours ago</i></p>
</a>
</li>
<li class="media">
<a href="#fakelink">
<p><strong>Johnny Depp</strong> Updated his avatar
<br><i>Yesterday</i></p>
</a>
</li>
<li class="media">
<a href="#fakelink">
<p><strong>John Doe</strong> Uploaded a photo <strong>"DSC000254.jpg"</strong>
<br><i>2 minutes ago</i></p>
</a>
</li>
<li class="media">
<a href="#fakelink">
<p><strong>John Doe</strong> Created an photo album <strong>"Indonesia Tourism"</strong>
<br><i>8 minutes ago</i></p>
</a>
</li>
<li class="media">
<a href="#fakelink">
<p><strong>Annisa</strong> Posted an article <strong>"Yogyakarta never ending Asia"</strong>
<br><i>an hour ago</i></p>
</a>
</li>
<li class="media">
<a href="#fakelink">
<p><strong>Ari Rusmanto</strong> Added 3 products
<br><i>3 hours ago</i></p>
</a>
</li>
<li class="media">
<a href="#fakelink">
<p><strong>Hana Sartika</strong> Send you a message <strong>"Lorem ipsum dolor..."</strong>
<br><i>12 hours ago</i></p>
</a>
</li>
<li class="media">
<a href="#fakelink">
<p><strong>Johnny Depp</strong> Updated his avatar
<br><i>Yesterday</i></p>
</a>
</li>
</ul>
</div><!-- End div .scroll-user-widget -->
</div><!-- End div .tab-pane -->
<!-- End Tab user activities -->
<!-- Tab user messages -->
<div class="tab-pane animated fadeInRight" id="mymessage">
<div class="scroll-user-widget">
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#fakelink">
<img class="media-object user-message" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Avatar">
</a>
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">John Doe</a> <small>Just now</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
</li>
<li class="media">
<a class="pull-left" href="#fakelink">
<img class="media-object user-message" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Avatar">
</a>
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">Annisa</a> <small>Yesterday at 04:00 AM</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam rhoncus</p>
</div>
</li>
<li class="media">
<a class="pull-left" href="#fakelink">
<img class="media-object user-message" src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Avatar">
</a>
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">Rusmanovski</a> <small>January 17, 2014 05:35 PM</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
</li>
<li class="media">
<a class="pull-left" href="#fakelink">
<img class="media-object user-message" src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="Avatar">
</a>
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">Ari Rusmanto</a> <small>January 17, 2014 05:35 PM</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
</li>
<li class="media">
<a class="pull-left" href="#fakelink">
<img class="media-object user-message" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Avatar">
</a>
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">Jenny Doe</a> <small>January 17, 2014 05:35 PM</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
</li>
<li class="media">
<a class="pull-left" href="#fakelink">
<img class="media-object user-message" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Avatar">
</a>
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">John Doe</a> <small>Just now</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
</li>
<li class="media">
<a class="pull-left" href="#fakelink">
<img class="media-object user-message" src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Avatar">
</a>
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">Annisa</a> <small>Yesterday at 04:00 AM</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam rhoncus</p>
</div>
</li>
<li class="media">
<a class="pull-left" href="#fakelink">
<img class="media-object user-message" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Avatar">
</a>
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">Rusmanovski</a> <small>January 17, 2014 05:35 PM</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
</li>
<li class="media">
<a class="pull-left" href="#fakelink">
<img class="media-object user-message" src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="Avatar">
</a>
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">Ari Rusmanto</a> <small>January 17, 2014 05:35 PM</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
</li>
<li class="media">
<a class="pull-left" href="#fakelink">
<img class="media-object user-message" src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="Avatar">
</a>
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">Jenny Doe</a> <small>January 17, 2014 05:35 PM</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
</li>
</ul>
</div><!-- End div .scroll-user-widget -->
</div><!-- End div .tab-pane -->
<!-- End Tab user messages -->
</div><!-- End div .tab-content -->
</div><!-- End div .box-info -->
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background-color:#e9ebee;
}
.profile-banner {
width: 100%;
height: 300px;
background-position: center center;
background-size: cover;
position: relative;
background-color: #252932;
border-bottom: 4px solid #fff;
box-shadow: 2px 0px 4px rgba(0,0,0,0.1);
}
.avatar-container {
height: 300px;
text-align: center;
}
.profile-avatar {
width: 200px;
position: relative;
margin: 0px auto;
margin-top: 196px;
border: 4px solid #f3f3f3;
}
.profile-actions {
position: absolute;
bottom: 20px;
}
.user-profile-2 {
margin-top: 50px;
}
.user-profile-sidebar {
margin: 0 0 20px 0;
}
.user-profile-sidebar .user-identity {
margin: 20px 0 0 0;
}
.user-profile-sidebar img {
width: 90px;
}
.account-status-data {
text-align: center;
padding: 10px 0;
border-top: 1px dashed #ddd;
border-bottom: 1px dashed #ddd;
margin: 10px 0 20px 0;
}
.account-status-data h5 {
font-size: 11px;
line-height: 150%;
color: #909090;
}
.user-button {
margin: 15px 0;
}
.user-button .btn {
margin: 5px 0;
}
#social {
padding: 10px;
background: #E5E9EC;
text-align: center;
}
#social a:hover {
text-decoration: none;
}
.fa-circle.facebook {
color: #5471AE;
}
.fa-circle.twitter {
color: #4EC6F6;
}
.fa-circle.gplus {
color: #E24E3E;
}
.fa-circle.tumblr {
color: #4D77A3;
}
.fa-circle.linkedin {
color: #3097CE;
}
.user-profile-content {
margin: 30px 15px;
}
.tab-pane{
padding-top:20px;
}
.user-message{
width:50px;
height:50px;
}

About this bootstrap example/template
This example/template, Creative user profile, was published on Apr 11th 2017, 22:01 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 15.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working