HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-lg-1"></div>
<div class="col-lg-4 col-xlg-3 col-md-5">
<div class="card">
<div class="card-body">
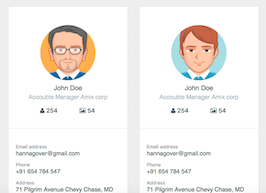
<center class="m-t-30"> <img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-circle" width="150">
<h4 class="card-title m-t-10">John Doe</h4>
<h6 class="card-subtitle">Accoubts Manager Amix corp</h6>
<div class="row text-center justify-content-md-center">
<div class="col-4"><a href="javascript:void(0)" class="link"><i class="fa fa-user"></i> <font class="font-medium">254</font></a></div>
<div class="col-4"><a href="javascript:void(0)" class="link"><i class="fa fa-image"></i> <font class="font-medium">54</font></a></div>
</div>
</center>
</div>
<div>
<hr> </div>
<div class="card-body"> <small class="text-muted">Email address </small>
<h6>[email protected]</h6> <small class="text-muted p-t-30 db">Phone</small>
<h6>+91 654 784 547</h6> <small class="text-muted p-t-30 db">Address</small>
<h6>71 Pilgrim Avenue Chevy Chase, MD 20815</h6>
<div class="map-box">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d470029.1604841957!2d72.29955005258641!3d23.019996818380896!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x395e848aba5bd449%3A0x4fcedd11614f6516!2sAhmedabad%2C+Gujarat!5e0!3m2!1sen!2sin!4v1493204785508" width="100%" height="150" frameborder="0" style="border:0" allowfullscreen=""></iframe>
</div> <small class="text-muted p-t-30 db">Social Profile</small>
<br>
<button class="btn btn-circle btn-secondary"><i class="fa fa-facebook"></i></button>
<button class="btn btn-circle btn-secondary"><i class="fa fa-twitter"></i></button>
<button class="btn btn-circle btn-secondary"><i class="fa fa-youtube"></i></button>
</div>
</div>
</div>
<div class="col-lg-4 col-xlg-3 col-md-5">
<div class="card">
<div class="card-body">
<center class="m-t-30"> <img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="img-circle" width="150">
<h4 class="card-title m-t-10">John Doe</h4>
<h6 class="card-subtitle">Accoubts Manager Amix corp</h6>
<div class="row text-center justify-content-md-center">
<div class="col-4"><a href="javascript:void(0)" class="link"><i class="fa fa-user"></i> <font class="font-medium">254</font></a></div>
<div class="col-4"><a href="javascript:void(0)" class="link"><i class="fa fa-image"></i> <font class="font-medium">54</font></a></div>
</div>
</center>
</div>
<div>
<hr> </div>
<div class="card-body"> <small class="text-muted">Email address </small>
<h6>[email protected]</h6> <small class="text-muted p-t-30 db">Phone</small>
<h6>+91 654 784 547</h6> <small class="text-muted p-t-30 db">Address</small>
<h6>71 Pilgrim Avenue Chevy Chase, MD 20815</h6>
<div class="map-box">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d470029.1604841957!2d72.29955005258641!3d23.019996818380896!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x395e848aba5bd449%3A0x4fcedd11614f6516!2sAhmedabad%2C+Gujarat!5e0!3m2!1sen!2sin!4v1493204785508" width="100%" height="150" frameborder="0" style="border:0" allowfullscreen=""></iframe>
</div> <small class="text-muted p-t-30 db">Social Profile</small>
<br>
<button class="btn btn-circle btn-secondary"><i class="fa fa-facebook"></i></button>
<button class="btn btn-circle btn-secondary"><i class="fa fa-twitter"></i></button>
<button class="btn btn-circle btn-secondary"><i class="fa fa-youtube"></i></button>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
margin-top:20px;
}
html body .m-t-30 {
margin-top: 30px;
}
html body .m-t-10 {
margin-top: 10px;
}
html body .font-medium {
font-weight: 500;
}
.img-circle {
border-radius: 100%;
}
h4 {
line-height: 22px;
font-size: 18px;
}
h1, h2, h3, h4, h5, h6 {
color: #455a64;
font-family: "Poppins", sans-serif;
font-weight: 400;
}
.card .card-subtitle {
font-weight: 300;
margin-bottom: 15px;
color: #99abb4;
}
a.link {
color: #455a64;
}
.btn-secondary, .btn-secondary.disabled {
-webkit-box-shadow: 0 2px 2px 0 rgba(169, 169, 169, 0.14), 0 3px 1px -2px rgba(169, 169, 169, 0.2), 0 1px 5px 0 rgba(169, 169, 169, 0.12);
box-shadow: 0 2px 2px 0 rgba(169, 169, 169, 0.14), 0 3px 1px -2px rgba(169, 169, 169, 0.2), 0 1px 5px 0 rgba(169, 169, 169, 0.12);
-webkit-transition: 0.2s ease-in;
-o-transition: 0.2s ease-in;
transition: 0.2s ease-in;
background-color: #ffffff;
color: #67757c;
border-color: #b1b8bb;
}
.btn-circle {
border-radius: 100%;
width: 40px;
height: 40px;
padding: 10px;
}
.btn {
padding: 7px 12px;
cursor: pointer;
}
About this bootstrap example/template
This example/template, bs4 beta profile cards, was published on Oct 1st 2017, 22:02 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.0.0-beta
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js'></script>
This code example is based on bootstrap 4.0.0-beta and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working