HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row">
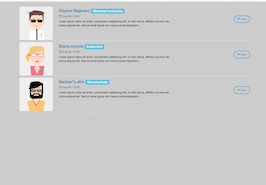
<div class="post-list">
<div class="row">
<div class="col-sm-2">
<div class="picture">
<img alt="Opt wizard thumbnail" src="https://bootdey.com/img/Content/user_1.jpg">
</div>
</div>
<div class="col-sm-6">
<h4>
<a hre="#" class="username">Deyson Bejarano</a>
<label class="label label-info">#BootdeyFromDeyDey</label>
</h4>
<h5>
<i class="fa fa-calendar"></i>
Aug 06, 12:48
</h5>
<p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In velit lectus, efficitur eu eros vel, luctus aliquet est. Sed sit amet ligula non mauris porta dignissim..</p>
</div>
<div class="col-sm-4" data-no-turbolink="">
<a class="btn btn-info btn-download btn-round pull-right makeLoading" href="#">
<i class="fa fa-share"></i> View
</a>
</div>
</div>
</div>
<div class="post-list">
<div class="row">
<div class="col-sm-2">
<div class="picture">
<img alt="Opt wizard thumbnail" src="https://bootdey.com/img/Content/user_2.jpg">
</div>
</div>
<div class="col-sm-6">
<h4>
<a hre="#" class="username">Starla muscle</a>
<label class="label label-info">#responsive</label>
</h4>
<h5>
<i class="fa fa-calendar"></i>
Aug 06, 12:48
</h5>
<p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In velit lectus, efficitur eu eros vel, luctus aliquet est. Sed sit amet ligula non mauris porta dignissim....</p>
</div>
<div class="col-sm-4" data-no-turbolink="">
<a class="btn btn-info btn-download btn-round pull-right makeLoading" href="#">
<i class="fa fa-share"></i> View
</a>
</div>
</div>
</div>
<div class="post-list">
<div class="row">
<div class="col-sm-2">
<div class="picture">
<img alt="Opt wizard thumbnail" src="https://bootdey.com/img/Content/user_3.jpg">
</div>
</div>
<div class="col-sm-6">
<h4>
<a hre="#" class="username">Barbao"s slim</a>
<label class="label label-info">#BootdeyRules</label>
</h4>
<h5>
<i class="fa fa-calendar"></i>
Aug 06, 12:48
</h5>
<p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In velit lectus, efficitur eu eros vel, luctus aliquet est. Sed sit amet ligula non mauris porta dignissim....</p>
</div>
<div class="col-sm-4" data-no-turbolink="">
<a class="btn btn-info btn-download btn-round pull-right makeLoading" href="#">
<i class="fa fa-share"></i> View
</a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.post-list {
position: relative;
padding: 5px 0;
}
.post-list .picture {
max-width: 400px;
overflow: hidden;
height: auto;
border-radius: 6px;
}
.post-list .label{
font-weight:normal;
}
.post-list .picture {
max-width: 210px;
}
.post-list .picture img {
width: 100%;
}
.post-list h4 {
font-size: 20px;
}
.post-list h5 {
color: #888;
}
.post-list p {
float: left;
}
.post-list:after {
height: 1px;
background: #EEEEEE;
width: 83.3333%;
bottom: 0;
right: 0;
content: "";
display: block;
position: absolute;
}
.post-list .btn-download {
margin-top: 45px;
}
.btn-info {
color: #1084FF;
border-color: #269abc;
}
.btn-round {
border-width: 1px;
border-radius: 30px !important;
opacity: 0.79;
padding: 9px 18px;
}
.btn {
border-width: 2px;
background-color: rgba(0,0,0,0);
font-weight: 400;
opacity: 0.8;
padding: 7px 16px;
}
About this bootstrap example/template
This example/template, Bootdey post lists, was published on Jul 4th 2015, 11:39 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working