HTML code
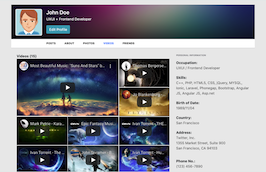
Clean, semantic HTML that powers this Bootstrap 3.3.4 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container" id="mainContainer">
<section class="header-nav-wrap content has-banner has-avatar avatar-style-circle has-title has-description has-nav">
<!-- HEADER begins -->
<header id="header" class="blog-header" role="banner">
<figure id="header-banner" class="header-image-wrapper header-module">
<a href="#" class="header-image cover loaded imgLiquid_bgSize imgLiquid_ready">
<img src="https://www.bootdey.com/image/800x200/" alt="banner">
</a><!-- /.header-image -->
</figure><!-- /.header-image-wrapper -->
<a href="#" id="header-avatar" class="blogger-avatar header-module ease">
<img src="https://bootdey.com/img/Content/user-453533-fdadfd.png" class="img-responsive" alt="avatar">
</a><!-- /.blogger-avatar -->
<h1 id="logo" class="logo header-logo header-title header-module ease" style="font-size: 80px;">
<a href="#" class="header-logo-anchor">
<span class="logo-anchor-text">Bootdey</span>
</a><!-- /.header-logo-anchor -->
</h1><!-- /.header-logo -->
<div class="header-description header-module typography">
<strong>Milo</strong> is a spiffy-looking blogging theme for Tumblr with slick transitions and plenty of customization options. <strong>Milo</strong> comes with several pre-built color schemes and you can create your own color palette—you’ll have complete control over each color.
</div><!-- /.header-description -->
<div class="find-me-on-wrapper find-me-on-header header-module">
<ul class="find-me-on list-inline">
<li><a href="#" class="fa fa-twitter fa-2x" target="_blank"></a></li>
<li><a href="#" class="fa fa-facebook fa-2x" target="_blank"></a></li>
<li><a href="#" class="fa fa-youtube fa-2x" target="_blank"></a></li>
<li><a href="#" class="fa fa-instagram fa-2x" target="_blank"></a></li>
<li><a href="#" class="fa fa-linkedin fa-2x" target="_blank"></a></li>
</ul><!-- /.find-me-on -->
<br>
<br>
</div><!-- /.find-me-on-header -->
</header><!-- /.blog-header -->
<!-- HEADER ends -->
</section>
</div> CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.4 to keep the design, spacing, and responsiveness consistent.
Download#mainContainer{
margin-top:40px;
}
.header-nav-wrap {
border-style: solid;
border-width: 1px;
border-top-color: transparent !important;
border-radius:4px;
}
.find-me-on li a {
color:#39bbdb !important;
}
a:hover{
text-decoration:none;
}
/* -- Gutter between header elements -- */
.header-module {
margin: 30px auto;
}
.header-module:first-child {
margin-top: 60px;
}
.header-module:last-child {
margin-bottom: 60px;
}
.header-module.header-image-wrapper {
margin: -1px auto 0 auto;
}
.header-module.find-me-on-header {
margin: 40px auto;
}
.has-banner.has-avatar .header-module.blogger-avatar {
margin-top: -60px;
}
.has-nav .header-module:last-child {
margin-bottom: -20px;
}
.has-nav .header-module.find-me-on-header {
margin-bottom: -24px;
}
.minimal-header .header-module.header-logo {
margin: 80px auto;
}
.has-nav .minimal-header .header-module.header-logo {
margin-top: 80px;
margin-bottom: 60px;
}
.header-image-wrapper {
position: relative;
overflow: hidden;
}
.header-image {
display: block;
width: 100%;
height: 100%;
position: relative;
opacity: 0;
-webkit-transition: opacity 150ms cubic-bezier(0.455, 0.03, 0.515, 0.955);
transition: opacity 150ms cubic-bezier(0.455, 0.03, 0.515, 0.955);
}
.header-image.loaded {
opacity: 1;
}
.header-image.cover {
-webkit-background-size: cover;
background-size: cover;
}
.header-image img {
display: block;
width: 100%;
height: auto;
}
.blog-header .blogger-avatar {
display: block;
width: 120px;
height: 120px;
border: none;
border-radius: 3px;
overflow: hidden;
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.avatar-style-circle .blog-header .blogger-avatar {
border-radius: 50%;
}
.blog-header .blogger-avatar:active {
-webkit-transform: translate3d(0, 2px, 0);
transform: translate3d(0, 2px, 0);
}
.header-logo {
font-size: 72px;
font-weight: 600;
line-height: 1;
text-align: center;
}
.header-logo-anchor {
display: inline-block;
max-width: 70%;
margin: 0 auto;
line-height: inherit;
vertical-align: top;
}
.logo-anchor-text,
.logo-anchor-image-wrapper,
.logo-anchor-img {
display: block;
}
.logo-anchor-image-wrapper {
padding-top: 10px;
}
.header-description {
width: 70%;
max-width: 640px;
font-size: 16px;
line-height: 1.4;
text-align: center;
color: #666;
}
.find-me-on-header {
width: 50%;
max-width: 640px;
}
.find-me-on-header .find-me-on {
margin-left: 0;
text-align: center;
}
body,
.container {
background-color: #39bbdb;
}
.page,
.page-wrapper,
.container::after {
background-color: #39bbdb;
}
.show-aside-overlay .page::after {
background-color: rgba(56, 57, 77, 0.5);
}
/* -- Header -- */
.header-nav-wrap {
background-color: #d6d9e1;
border-color: #dddfe6;
}
/* -- Avatar -- */
.blog-header .blogger-avatar {
-webkit-box-shadow: 0 0 0 6px #d6d9e1;
box-shadow: 0 0 0 6px #d6d9e1;
}
/* -- Logo -- */
.header-logo-anchor:link, .header-logo-anchor:visited {
color: #39bbdb;
}
.header-logo-anchor:hover, .header-logo-anchor:focus {
color: #39bbdb;
}
/* -- Description -- */
.header-description {
color: rgba(102, 102, 112, 0.7);
}
FAQ
How do I use this snippet?
Include Bootstrap 3.3.4, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.4.

About this bootstrap example/template
This free Bootstrap 3.3.4 snippet, Blog user profile, was published on Mar 18th 2015, 08:14 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 10.9K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working