HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container bootdey flex-grow-1 container-p-y">
<div class="media align-items-center py-3 mb-3">
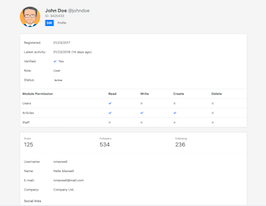
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="d-block ui-w-100 rounded-circle">
<div class="media-body ml-4">
<h4 class="font-weight-bold mb-0">John Doe <span class="text-muted font-weight-normal">@johndoe</span></h4>
<div class="text-muted mb-2">ID: 3425433</div>
<a href="javascript:void(0)" class="btn btn-primary btn-sm">Edit</a>
<a href="javascript:void(0)" class="btn btn-default btn-sm">Profile</a>
<a href="javascript:void(0)" class="btn btn-default btn-sm icon-btn"><i class="fa fa-mail"></i></a>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<table class="table user-view-table m-0">
<tbody>
<tr>
<td>Registered:</td>
<td>01/23/2017</td>
</tr>
<tr>
<td>Latest activity:</td>
<td>01/23/2018 (14 days ago)</td>
</tr>
<tr>
<td>Verified:</td>
<td><span class="fa fa-check text-primary"></span> Yes</td>
</tr>
<tr>
<td>Role:</td>
<td>User</td>
</tr>
<tr>
<td>Status:</td>
<td><span class="badge badge-outline-success">Active</span></td>
</tr>
</tbody>
</table>
</div>
<hr class="border-light m-0">
<div class="table-responsive">
<table class="table card-table m-0">
<tbody>
<tr>
<th>Module Permission</th>
<th>Read</th>
<th>Write</th>
<th>Create</th>
<th>Delete</th>
</tr>
<tr>
<td>Users</td>
<td><span class="fa fa-check text-primary"></span></td>
<td><span class="fa fa-times text-light"></span></td>
<td><span class="fa fa-times text-light"></span></td>
<td><span class="fa fa-times text-light"></span></td>
</tr>
<tr>
<td>Articles</td>
<td><span class="fa fa-check text-primary"></span></td>
<td><span class="fa fa-check text-primary"></span></td>
<td><span class="fa fa-check text-primary"></span></td>
<td><span class="fa fa-times text-light"></span></td>
</tr>
<tr>
<td>Staff</td>
<td><span class="fa fa-times text-light"></span></td>
<td><span class="fa fa-times text-light"></span></td>
<td><span class="fa fa-times text-light"></span></td>
<td><span class="fa fa-times text-light"></span></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="card">
<div class="row no-gutters row-bordered">
<div class="d-flex col-md align-items-center">
<a href="javascript:void(0)" class="card-body d-block text-body">
<div class="text-muted small line-height-1">Posts</div>
<div class="text-xlarge">125</div>
</a>
</div>
<div class="d-flex col-md align-items-center">
<a href="javascript:void(0)" class="card-body d-block text-body">
<div class="text-muted small line-height-1">Followers</div>
<div class="text-xlarge">534</div>
</a>
</div>
<div class="d-flex col-md align-items-center">
<a href="javascript:void(0)" class="card-body d-block text-body">
<div class="text-muted small line-height-1">Following</div>
<div class="text-xlarge">236</div>
</a>
</div>
</div>
<hr class="border-light m-0">
<div class="card-body">
<table class="table user-view-table m-0">
<tbody>
<tr>
<td>Username:</td>
<td>nmaxwell</td>
</tr>
<tr>
<td>Name:</td>
<td>Nelle Maxwell</td>
</tr>
<tr>
<td>E-mail:</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Company:</td>
<td>Company Ltd.</td>
</tr>
</tbody>
</table>
<h6 class="mt-4 mb-3">Social links</h6>
<table class="table user-view-table m-0">
<tbody>
<tr>
<td>Twitter:</td>
<td><a href="javascript:void(0)">https://twitter.com/user</a></td>
</tr>
<tr>
<td>Facebook:</td>
<td><a href="javascript:void(0)">https://www.facebook.com/user</a></td>
</tr>
<tr>
<td>Instagram:</td>
<td><a href="javascript:void(0)">https://www.instagram.com/user</a></td>
</tr>
</tbody>
</table>
<h6 class="mt-4 mb-3">Personal info</h6>
<table class="table user-view-table m-0">
<tbody>
<tr>
<td>Birthday:</td>
<td>May 3, 1995</td>
</tr>
<tr>
<td>Country:</td>
<td>Canada</td>
</tr>
<tr>
<td>Languages:</td>
<td>English</td>
</tr>
</tbody>
</table>
<h6 class="mt-4 mb-3">Contacts</h6>
<table class="table user-view-table m-0">
<tbody>
<tr>
<td>Phone:</td>
<td>+0 (123) 456 7891</td>
</tr>
</tbody>
</table>
<h6 class="mt-4 mb-3">Interests</h6>
<table class="table user-view-table m-0">
<tbody>
<tr>
<td>Favorite music:</td>
<td>
Rock,
Alternative,
Electro,
Drum & Bass,
Dance
</td>
</tr>
<tr>
<td>Favorite movies:</td>
<td>
The Green Mile,
Pulp Fiction,
Back to the Future,
WALL·E,
Django Unchained,
The Truman Show,
Home Alone,
Seven Pounds
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background: #f5f5f5;
}
.ui-w-100 {
width: 100px !important;
height: auto;
}
.card {
background-clip: padding-box;
box-shadow: 0 1px 4px rgba(24,28,33,0.012);
}
.user-view-table td:first-child {
width: 9rem;
}
.user-view-table td {
padding-right: 0;
padding-left: 0;
border: 0;
}
.text-light {
color: #babbbc !important;
}
.card .row-bordered>[class*=" col-"]::after {
border-color: rgba(24,28,33,0.075);
}
.text-xlarge {
font-size: 170% !important;
}
About this bootstrap example/template
This example/template, view user information, was published on Aug 17th 2020, 09:56 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 22.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working