HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row mb-4x mt-4x">
<div class="col-xs-12 bg-white">
<div class="p-2x">
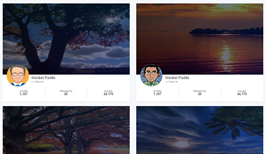
<h1>You Have 1,248 Followers</h1>
<p class="lead">83% of them are your Customers.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="panel fade in panel-default" data-init-panel="true">
<div class="embed-responsive embed-responsive-16by9 corner-top">
<img class="embed-responsive-item" src="https://www.bootdey.com/image/250x250/" alt="cover">
<div class="embed-overlay bg-grd-dark"></div>
</div>
<div class="embed-extend-item">
<a href="#" class="kit-avatar kit-avatar-96 border-white pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="avatar">
</a>
<h3 class="subhead"><a href="#">Maribel Padilla</a> <small>UI Designer</small></h3>
</div>
<div class="panel-body">
<div class="row">
<div class="col-xs-4 bordered-right">
<h5 class="text-center"><small>STARS</small><br><strong>1,397</strong></h5>
</div>
<div class="col-xs-4 bordered-right">
<h5 class="text-center"><small>PROJECTS</small><br><strong>26</strong></h5>
</div>
<div class="col-xs-4">
<h5 class="text-center"><small>SALES</small><br><strong>24,170</strong></h5>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="panel fade in panel-default" data-init-panel="true">
<div class="embed-responsive embed-responsive-16by9 corner-top">
<img class="embed-responsive-item" src="https://www.bootdey.com/image/250x250/" alt="cover">
<div class="embed-overlay bg-grd-dark"></div>
</div>
<div class="embed-extend-item">
<a href="#" class="kit-avatar kit-avatar-96 border-white pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="avatar">
</a>
<h3 class="subhead"><a href="#">Maribel Padilla</a> <small>UI Designer</small></h3>
</div>
<div class="panel-body">
<div class="row">
<div class="col-xs-4 bordered-right">
<h5 class="text-center"><small>STARS</small><br><strong>1,397</strong></h5>
</div>
<div class="col-xs-4 bordered-right">
<h5 class="text-center"><small>PROJECTS</small><br><strong>26</strong></h5>
</div>
<div class="col-xs-4">
<h5 class="text-center"><small>SALES</small><br><strong>24,170</strong></h5>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="panel fade in panel-default" data-init-panel="true">
<div class="embed-responsive embed-responsive-16by9 corner-top">
<img class="embed-responsive-item" src="https://www.bootdey.com/image/250x250/" alt="cover">
<div class="embed-overlay bg-grd-dark"></div>
</div>
<div class="embed-extend-item">
<a href="#" class="kit-avatar kit-avatar-96 border-white pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="avatar">
</a>
<h3 class="subhead"><a href="#">Maribel Padilla</a> <small>UI Designer</small></h3>
</div>
<div class="panel-body">
<div class="row">
<div class="col-xs-4 bordered-right">
<h5 class="text-center"><small>STARS</small><br><strong>1,397</strong></h5>
</div>
<div class="col-xs-4 bordered-right">
<h5 class="text-center"><small>PROJECTS</small><br><strong>26</strong></h5>
</div>
<div class="col-xs-4">
<h5 class="text-center"><small>SALES</small><br><strong>24,170</strong></h5>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="panel fade in panel-default" data-init-panel="true">
<div class="embed-responsive embed-responsive-16by9 corner-top">
<img class="embed-responsive-item" src="https://www.bootdey.com/image/250x250/" alt="cover">
<div class="embed-overlay bg-grd-dark"></div>
</div>
<div class="embed-extend-item">
<a href="#" class="kit-avatar kit-avatar-96 border-white pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="avatar">
</a>
<h3 class="subhead"><a href="#">Maribel Padilla</a> <small>UI Designer</small></h3>
</div>
<div class="panel-body">
<div class="row">
<div class="col-xs-4 bordered-right">
<h5 class="text-center"><small>STARS</small><br><strong>1,397</strong></h5>
</div>
<div class="col-xs-4 bordered-right">
<h5 class="text-center"><small>PROJECTS</small><br><strong>26</strong></h5>
</div>
<div class="col-xs-4">
<h5 class="text-center"><small>SALES</small><br><strong>24,170</strong></h5>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background-color: #F5F7FA;
}
.mb-4x {
margin-bottom: 24px;
}
.mt-4x {
margin-top: 24px;
}
.bg-white {
background-color: #fff!important;
color: rgba(22,24,27,.87);
}
.panel {
border: none;
box-shadow: 0 1px 3px -1px rgba(22,24,27,.26);
transition: background-color 250ms ease,opacity 250ms linear;
}
.panel-default {
border-color: rgba(22,24,27,.12);
}
.corner-all, .corner-right, .corner-top, .corner-tr {
border-top-right-radius: 2px;
}
.corner-all, .corner-left, .corner-tl, .corner-top {
border-top-left-radius: 2px;
}
.embed-responsive-16by9 {
padding-bottom: 56.25%;
}
.bg-grd-dark, .bg-grd-inverse {
background: linear-gradient(45deg,#0a0213 0,rgba(10,2,19,0) 70%),linear-gradient(135deg,#07252c 10%,rgba(7,37,44,0) 80%),linear-gradient(225deg,#031b49 10%,rgba(3,27,73,0) 80%),linear-gradient(315deg,#100462 100%,rgba(16,4,98,0) 70%);
}
.embed-overlay {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
opacity: .6;
filter: alpha(opacity=60);
}
.embed-extend-item {
position: relative;
padding: 0 15px 5px;
}
.embed-extend-item>.kit-avatar.kit-avatar-96 {
margin-top: -48px;
}
.embed-extend-item>.kit-avatar.pull-left {
margin-right: 10px;
}
.embed-extend-item>.kit-avatar {
position: relative;
padding: 0;
}
.kit-avatar.kit-avatar-96 {
border: 3px solid rgba(22,24,27,.12);
border-radius: 96px;
}
.embed-extend-item a, .embed-extend-item a:hover {
color: inherit;
text-decoration: none;
}
.kit-avatar.kit-avatar-96>img {
width: 96px;
height: auto;
border-radius: 48px;
}
.embed-extend-item h3, .embed-extend-item h4, .embed-extend-item h5, .embed-extend-item h6 {
margin: 0;
padding-top: 3px;
}
.embed-extend-item h3>small, .embed-extend-item h4>small, .embed-extend-item h5>small, .embed-extend-item h6>small {
display: block;
color: rgba(22,24,27,.54);
}
.body-text, .headline, .subhead, .title {
color: rgba(22,24,27,.87);
}
.h4, .subhead, h4 {
font-size: 16px;
font-weight: 400;
line-height: 24px;
}
.bordered, .bordered-right {
border-right: 1px solid rgba(22,24,27,.12)!important;
}
About this bootstrap example/template
This example/template, followers list, was published on Oct 17th 2015, 21:50 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working